WPF控件操作之改变父控件之TabControl示例
2021-03-13 06:30
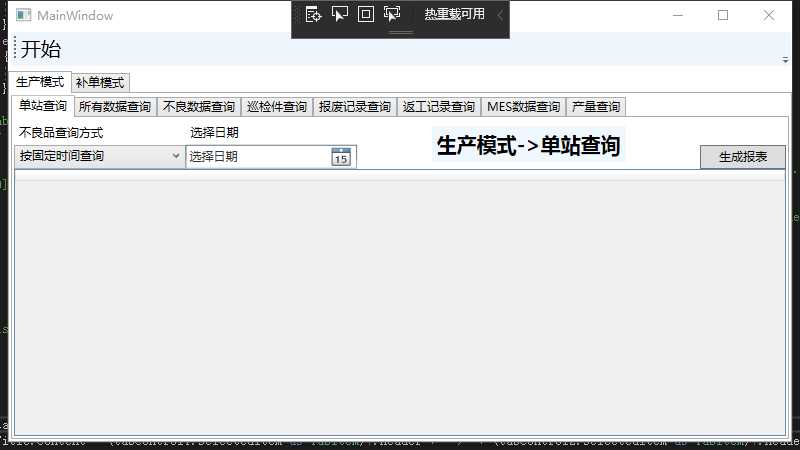
标签:nts tab 解决问题 label last null event xaml containe 昨天做个简单的演示,想偷懒,但同时又想用WPF再做一个,稍微提高一下演示的美观,助力拿下订单。所以,在做完WinForm后,又做了一个wpf版本的,但控件在不同容器之间的移动,winform和wpf差别很大,winform很简单、直观。但wpf就很坑了。 于是昨天下午网上搜了一些“答案”,都不能解决问题。今天又重新理了一下头绪,非常简单的实现了,并没有用到网上那些很装逼的答案。 效果图 ,要实现的效果就是通过TabControl的Select事件,让最子层的界面在第二层TabControl的不同TAbItem之间移动,而第二层TabControl又在最顶层的TabControl的TabItem之间移动。伪造每个页面都有内容的假象,并且用黑体字符串来标识不同的TabItem。 XAML代码 c#代码 WPF控件操作之改变父控件之TabControl示例 标签:nts tab 解决问题 label last null event xaml containe 原文地址:https://www.cnblogs.com/usen521/p/12557092.html
1
1 private void tabControl1_SelectionChanged(object sender, SelectionChangedEventArgs e)
2 {
3 TabControl tab = sender as TabControl;
4 TabItem tabItem = tab.SelectedItem as TabItem;
5 if (tabItem != null)
6 {
7 if (tab == tabControl1)
8 {
9 (tab.SelectedItem as ContentControl).Content = tabControl2;
10 }
11 else
12 {
13 (tab.SelectedItem as ContentControl).Content = container;
14 }
15 }
16
17 if (tabControl1.SelectedIndex != -1 && tabControl2.SelectedIndex != -1)
18 {
19 lblTitle.Content = (tabControl1.SelectedItem as TabItem).Header + "->" + (tabControl2.SelectedItem as TabItem).Header;
20 }
21 }
上一篇:C#卸载软件
文章标题:WPF控件操作之改变父控件之TabControl示例
文章链接:http://soscw.com/index.php/essay/64013.html