Unity之Navigation初步实践
2021-03-13 13:41
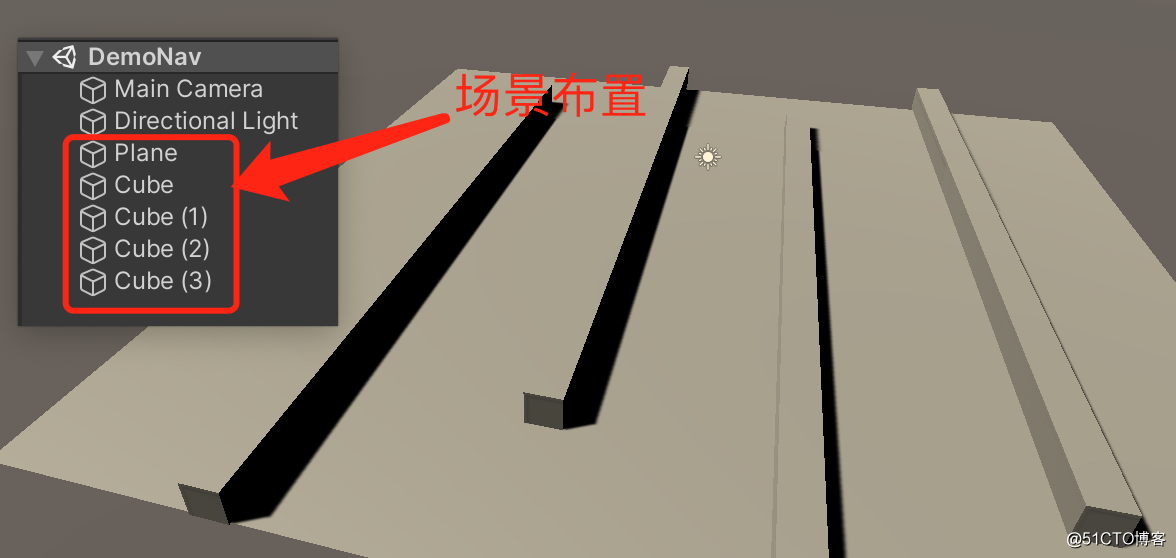
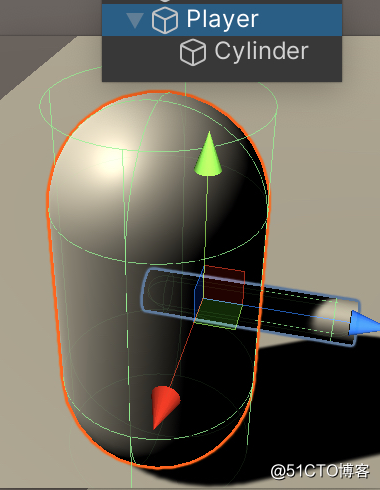
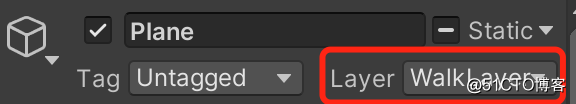
标签:win class png osi 数据 component 效果 img 寻路 1??,将需要参与导航的GO,设置成navigation static ,有2种方法 1 , 制作主角 ,我使用的是一个胶囊体(主体) + 一个圆柱体 (指示方向),并为主角挂载“Nav Mesh Agent”组建 ,如下图 3,创建WalkLayer层,让Plane的层级为WalkLayer 可以看到,主角方向指向一直是跟着导航路线变动的。 Unity之Navigation初步实践 标签:win class png osi 数据 component 效果 img 寻路 原文地址:https://blog.51cto.com/aonaufly/2556391
二: 准备烘培场景
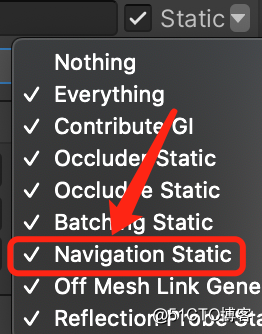
1,选中GO, 在Inspector中选择navigation static , 如下:
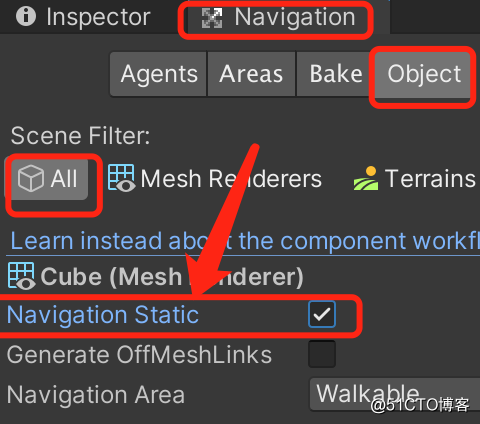
2,“Window” -> “AI” -> “Navigation”打开Navigation导航面板,也可以设置“navigation static”, 如下:
2??,开始烘焙
1,注意
a,所有参与导航的GO,需要设置“navigation static”
b,Navigation Area设置 Walkable:可以走 ,Not Walkable:不可以走。显然,Plane可以走,4个Cube不可以走。
c,要点: 要看到渲染效果 1,要打开Navigation面板 2,要开启Gizmos
2,开始烘焙
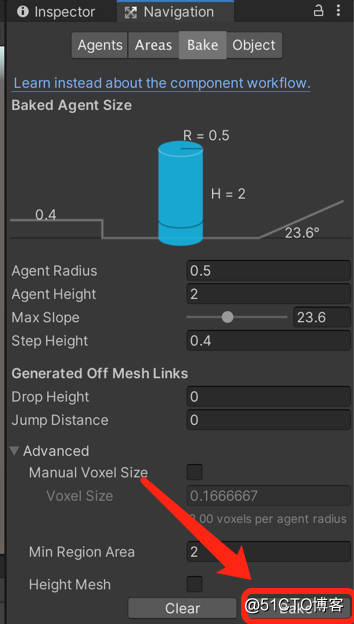
在“Navigation”面板中,切换到bake , 点击bake , 如下
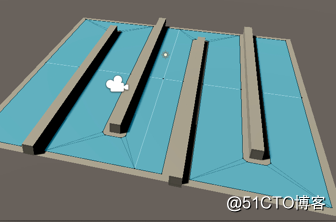
3, 烘焙效果如下:
三 :创建一个角色,并使其在场景中寻路

2,写脚本,挂载到Player(GO)上public class NavigationPlayer : MonoBehaviour
{
[SerializeReference]
private Camera mainCam;//场景主相机
[SerializeReference]
private LayerMask layerWalk;//行走层
private NavMeshAgent nav;
private RaycastHit hit;
private Ray ray;
void Start()
{
this.nav = this.GetComponent
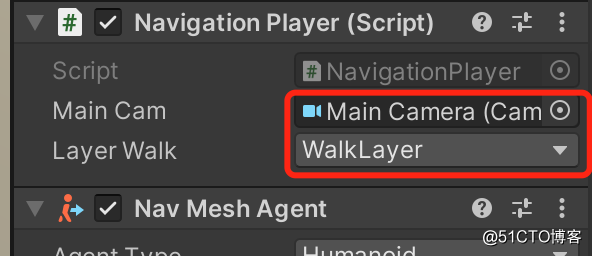
4,设置脚本NavigationPlayer.cs的数据,如下
四:结果

上一篇:JAVA异常详解
文章标题:Unity之Navigation初步实践
文章链接:http://soscw.com/index.php/essay/64141.html