使用CSS实现列表中实现数字序号不带下标
2021-03-13 14:32
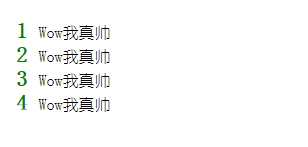
标签:mamicode lis size 序号 技术 before 利用 col counter 将上述列表进行CSS操作实现下述效果 相关代码如下 这样就可以将有序列表中的数字下标去掉。 另外可以利用:before转换成汉字: 其他用法如下,将cjk进行替换即可 使用CSS实现列表中实现数字序号不带下标 标签:mamicode lis size 序号 技术 before 利用 col counter 原文地址:https://www.cnblogs.com/joker-18/p/12818902.html

ul li{
list-style: none;
counter-increment: number;
}
ul li:before{
content: counter(number)" ";
font-size: 22px;
font-weight: bold;
color: green;
}
ul li:before{
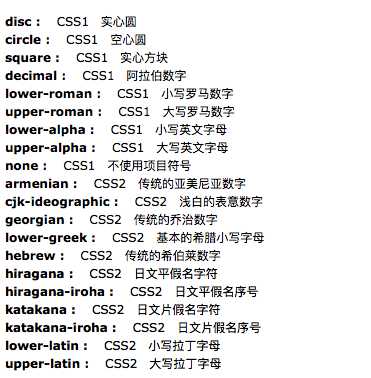
content: counter(number,cjk-ideographic)"、";
//...
}

下一篇:html分类与区别
文章标题:使用CSS实现列表中实现数字序号不带下标
文章链接:http://soscw.com/index.php/essay/64158.html