【html4 js】词法分析补充
2021-03-13 23:29
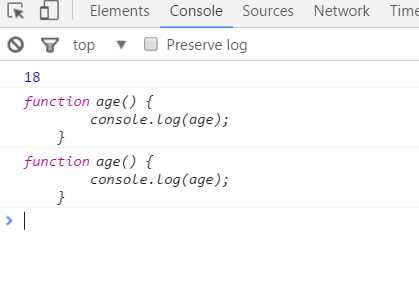
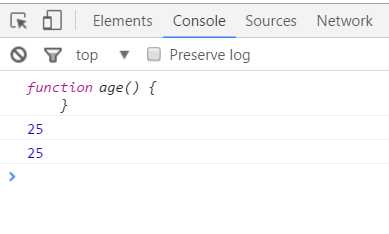
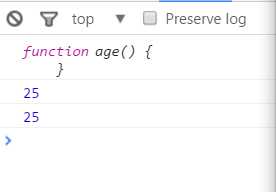
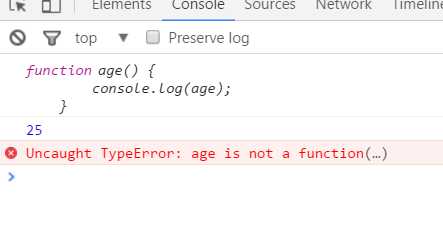
标签:code 改变 UNC pre 属性 var fine 技术 def JavaScript代码运行前有一个类似编译的过程即词法分析,词法分析主要有三个步骤: 看一段代码练练手: 词法分析: 第一步,分析函数参数: 所以,执行代码时: 第2行代码运行时拿到的age是词法分析后的AO.age,结果是:function age() {}; 第3行代码:25赋给age,此时age=25; 第4行代码运行时age已被赋值为25,结果25; 第5,6行代码是一个函数表达式,所以不会做任何操作; 第7行代码运行时age仍然是25,结果也是25。看看浏览器执行的结果,bingo~~ 词法分析时应该注意var age = function age(){},这个语句,参与了第二步和第三步; 执行代码时应注意函数表达式不做任何操作,且只声明变量没赋值时,age仍然等于AO.age。 例2: 答案: 例3: 答案: 例4: 答案: 例5: 答案: 【html4 js】词法分析补充 标签:code 改变 UNC pre 属性 var fine 技术 def 原文地址:https://www.cnblogs.com/sunshuhai/p/12815295.html
具体步骤如下:

1 function func(age) {
2 console.log(age);
3 var age = 25;
4 console.log(age);
5 function age() {
6 }
7 console.log(age);
8
9 }
10 func(18);

形式参数:AO.age = undefined
实参:AO.age = 18
第二步,分析局部变量:
第3行代码有var age,但此时第一步中已有AO.age = 18,故不做任何改变
即AO.age = 18
第三步,分析函数声明:
第5行代码有函数age,则将function age(){}付给AO.age,即AO.age = function age() {}

1 function func(age) {
2 var age;
3 console.log(age);
4 var age = 25;
5 console.log(age);
6 function age() {
7 }
8 console.log(age);
9
10 }
11 func(18);



1 function func(age) {
2 var age;
3 console.log(age);
4 var age = 25;
5 console.log(age);
6 function age() {
7 console.log(age);
8 }
9 age();
10 console.log(age);
11
12 }
13 func(18);



1 function func(age) {
2 var age;
3 console.log(age);
4 function age() {
5 console.log(age);
6 }
7 age();
8 console.log(age);
9
10 }
11 func(18);



1 function func(age) {
2 console.log(age);
3 var age = function age() {
4 console.log(age);
5 };
6 age();
7 console.log(age);
8 }
9 func(18);