js读书乱炖之初级设计模式
2021-03-13 23:30
标签:asc 链式 oom oschina 验证邮箱 ram scn 变量 object js读书乱炖之初级设计模式 标签:asc 链式 oom oschina 验证邮箱 ram scn 变量 object 原文地址:https://www.cnblogs.com/vwvwvwgwgvervae/p/12815699.html
function checkName() {}
function checkEmail() {}
function checkPassword() {}
var checkName = function() {};
var checkEmail = function() {};
var checkPassword = function() {};
var checkObject = {
checkName: function() {},
checkEmail: function() {},
checkPassword: function() {}
};
var CheckObject = function() {};
CheckObject.checkName = function() {};
CheckObject.checkEmail = function() {};
CheckObject.checkPassword = function() {};



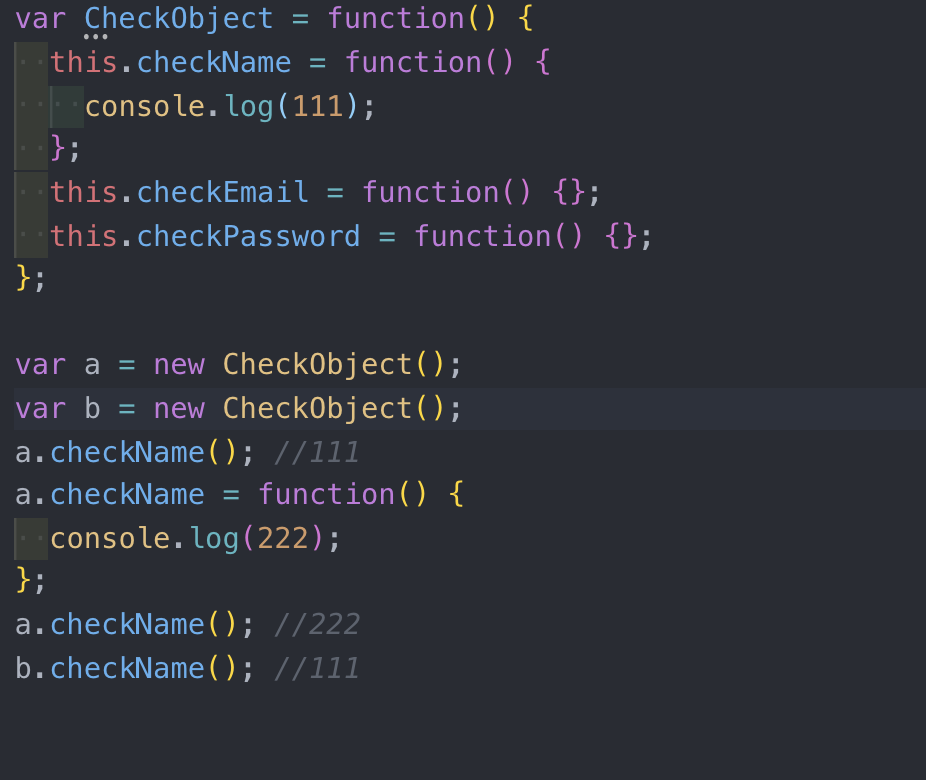
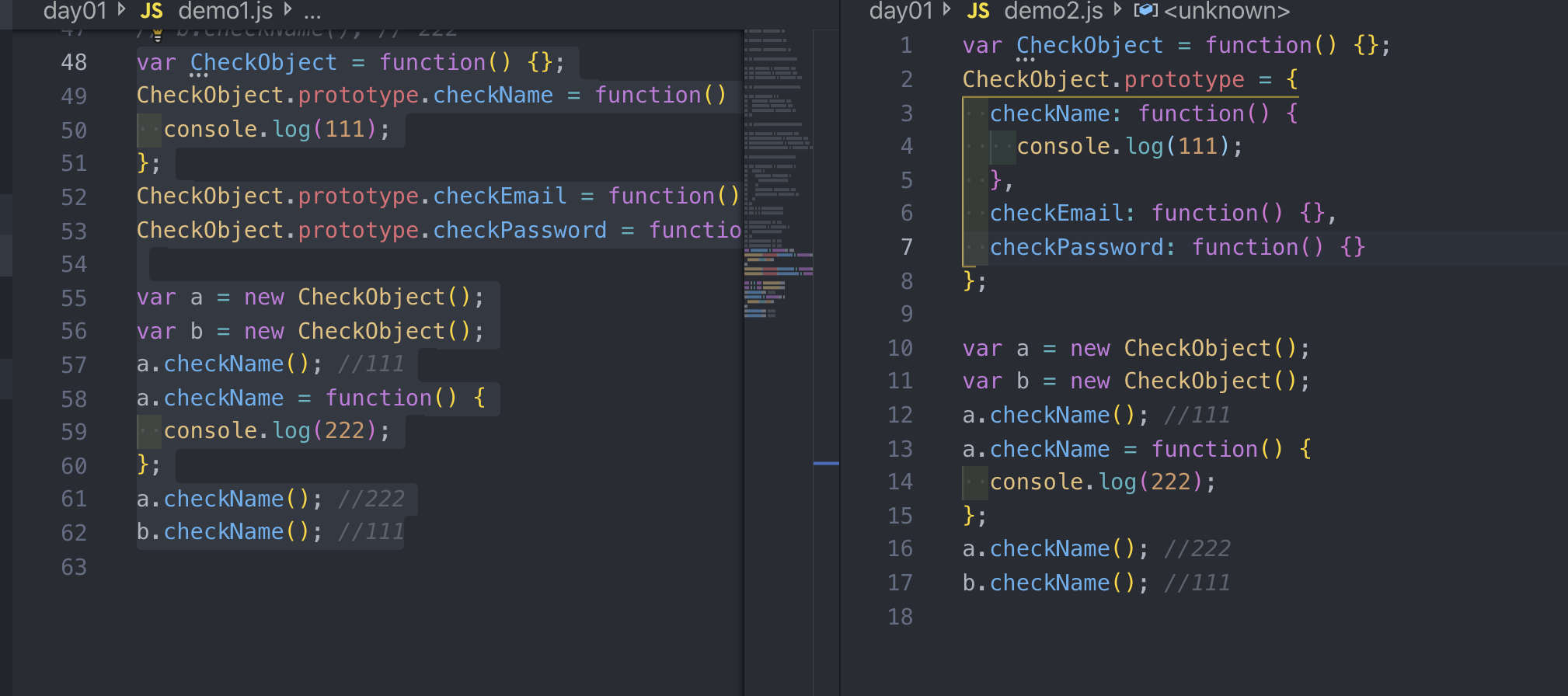
var CheckObject = function() {
this.checkName = function() {
console.log(111);
};
this.checkEmail = function() {
console.log(222);
};
this.checkPassword = function() {
console.log(333);
};
};
var a = new CheckObject();
a.checkName();
a.checkEmail();
a.checkPassword();
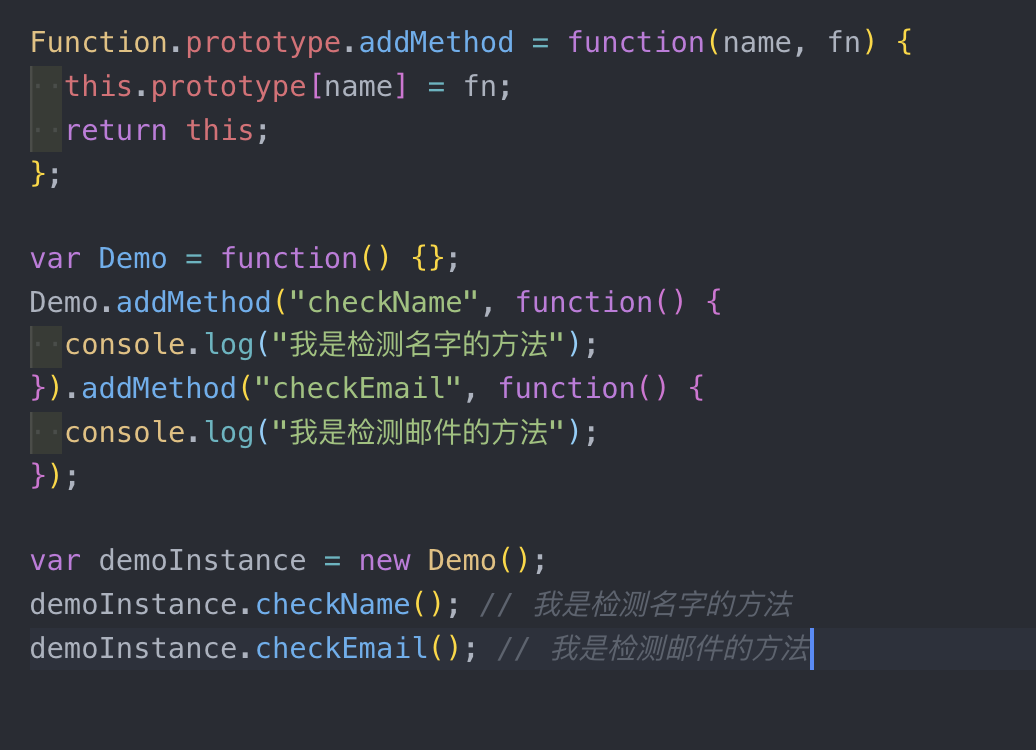
var CheckObject = function() {
this.checkName = function() {
console.log(111);
return this;
};
this.checkEmail = function() {
console.log(222);
return this;
};
this.checkPassword = function() {
console.log(333);
return this;
};
};
var a = new CheckObject();
a.checkName()
.checkEmail()
.checkPassword();




上一篇:ftp上传下载
下一篇:网站数据迁移 ssh命令复制备份