SAP CRM WebClient UI和Hybris backoffice UI开发的相同点
2021-03-13 23:33
CRM WebClient和Hybris backoffice的UI开发都不需要开发人员手写原生的html代码。
CRM WebClient UI
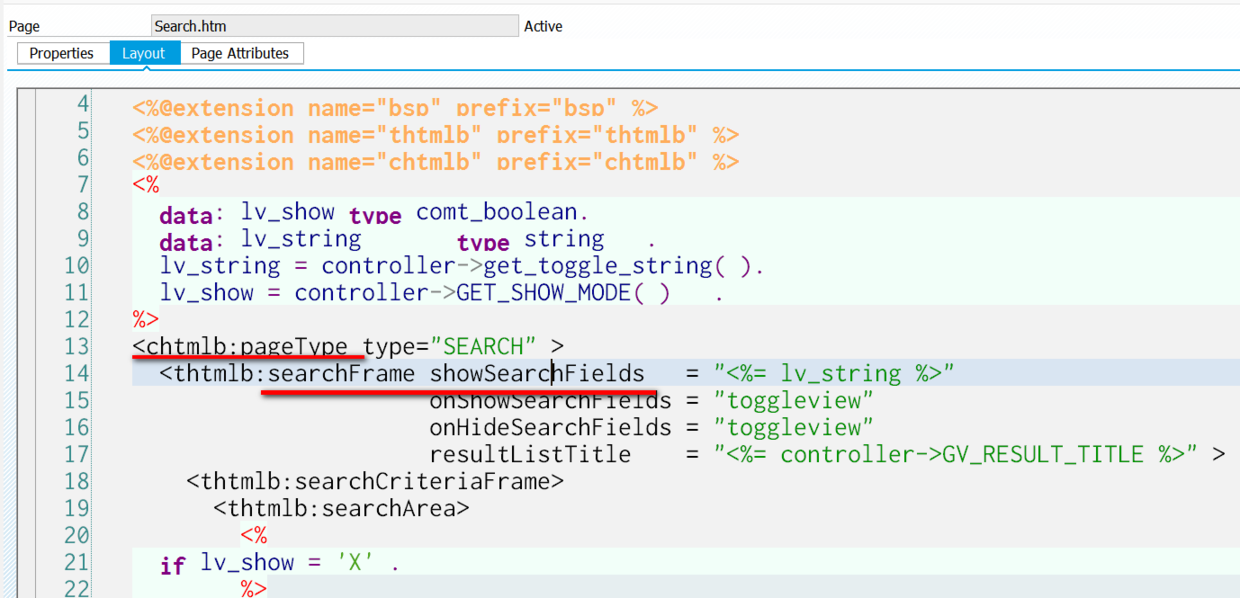
在CRM WebUI workbench里,开发人员需要写下图这些SAP封装的tag:
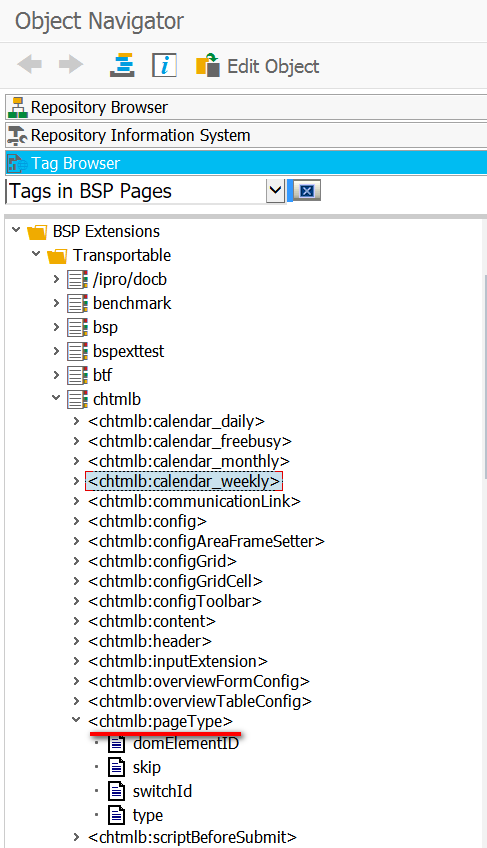
这些Tag能在事物码SE80里找到:

Hybris backoffice UI
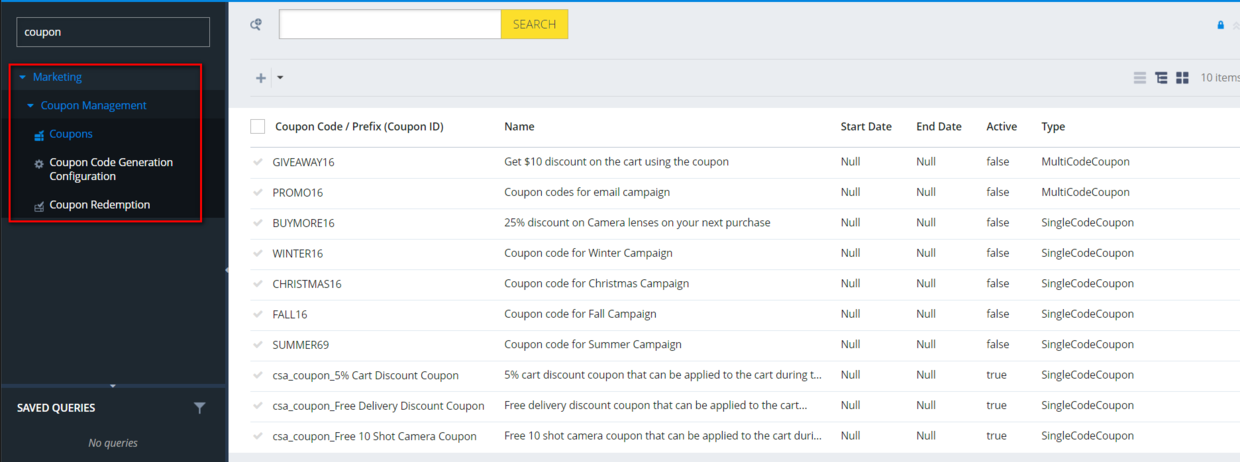
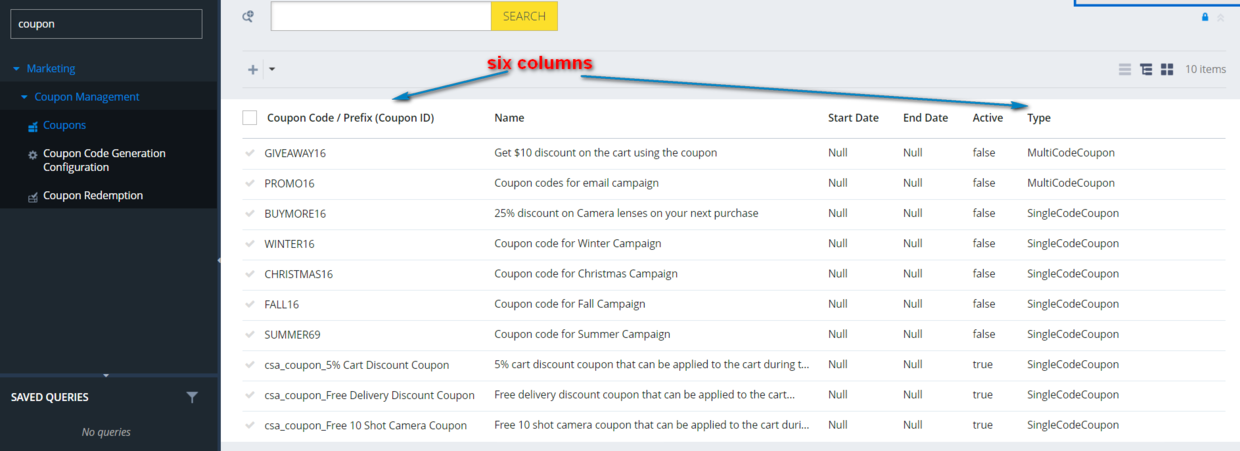
比如我通过backoffice左边倒L形的工作中心列表查看优惠券列表,这个列表实际上是一棵树,根节点是Marketing。

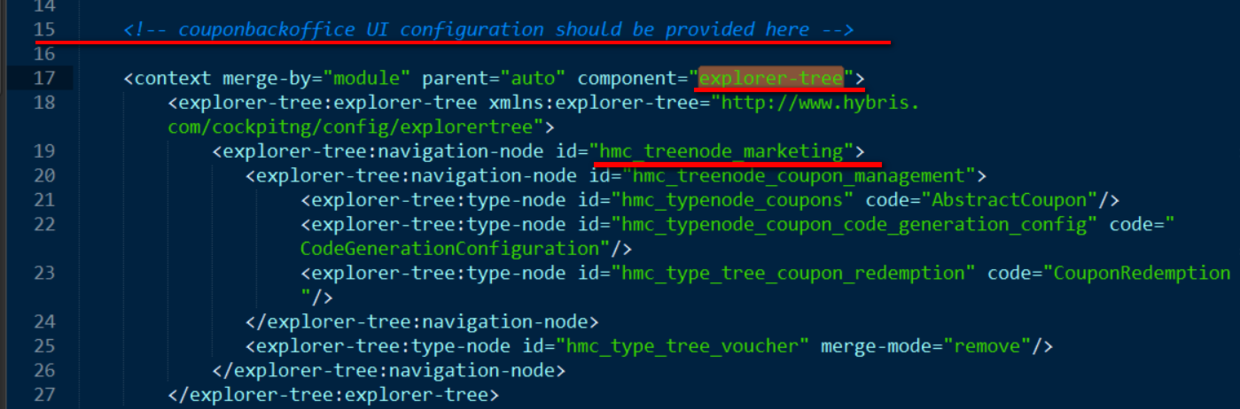
上图界面是通过在XML文件里定义Hybris封装的tag来实现的,原理和CRM WebClient UI类似。

按照第15行的注释,这种开发方式可以理解成"Configuration-based development"。第17行定义了一个类型为explorer-tree的控件。
第19行用navigation-node定义marketing这个根节点,id为这个节点的属性。
Hybris wiki上有这些Hybris封装的tag的详细用法:

类似的,下面这个表格包含了6列:

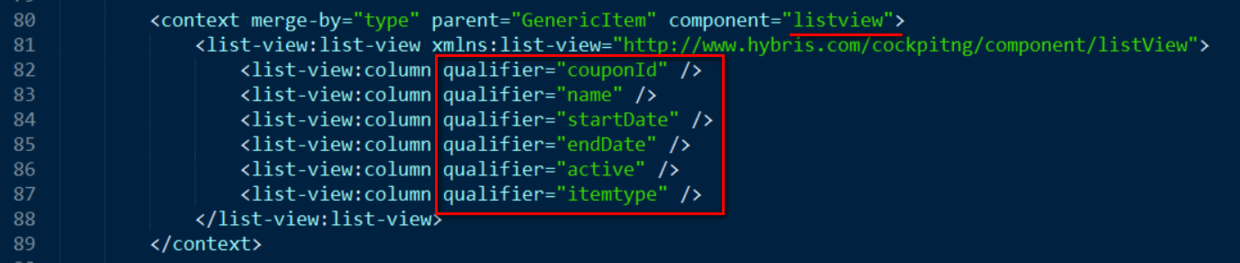
该表格是用listview这个tag实现的,下图即是6列对应的定义:

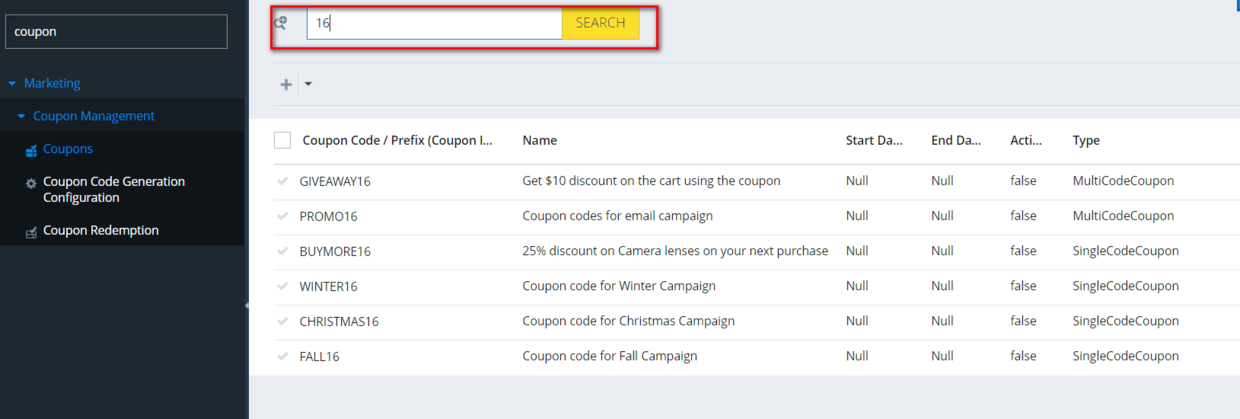
Simple search的界面:

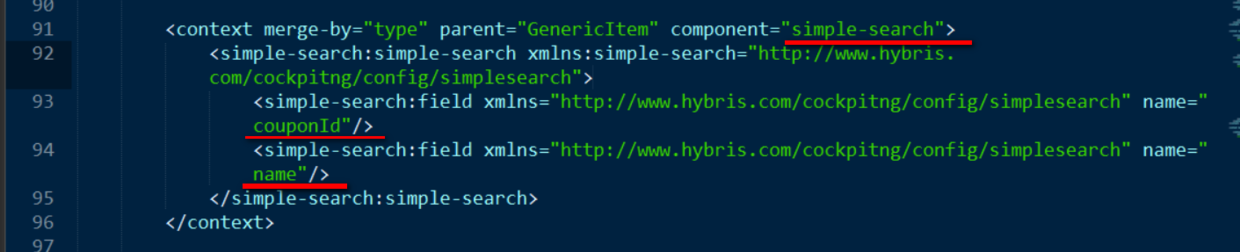
XML文件里显示Simple search实际执行时基于couponId和name两个字段进行搜索:

上一篇:HTTP协议
下一篇:JS浏览器对象(BOM)
文章标题:SAP CRM WebClient UI和Hybris backoffice UI开发的相同点
文章链接:http://soscw.com/index.php/essay/64329.html