【狂神说JAVA】CSS(通俗易懂版)
2021-03-14 01:33
YPE html>
标签:height 客户 text link pos fir action ima yellow
1、CSS的3种导入方式
Title
这是标签
2、选择器
2.1基本选择器
2.1.1标签选择器
选择一类标签 标签{}
Title
标签1
标签2
标签3
标签4
2.1.2类选择器(class)
选择所有class一致的标签,跨标签,格式:.类名{}
Title
类选择器:demo1
类选择器:demo2
类选择器:demo3
2.1.3id 选择器
全局唯一,格式:#id名{}
Title
id选择器:demo1
id选择器:demo2
id选择器:demo3
id选择器:demo4
id选择器:demo5
注意:优先级:id > class > 标签
2.2层次选择器
2.2.1后代选择器
在某个元素的后面
/*后代选择器*/
2.2.2子选择器
子类一代
/*子选择器*/
2.2.3相邻的兄弟选择器
注意:同辈只有一个,相邻(向下)
/*相邻兄弟选择器:只有一个,相邻(向下)*/
p1
p2
2.2.4通用选择器
注意:当前选中元素的向下的所有兄弟元素
p1
p2
2.3结构伪类选择器
Title
p1
p2
p3
p4
- l1
-
p5
-
p6
p7
2.4属性选择器(常用)
标签[属性名=属性值(正则)]{}
正则:
=表示绝对等于
*=表示包含
^=表示以...开头
$=表示以...结尾
Title
1
2
3
4
5
6
7

3、美化网页元素
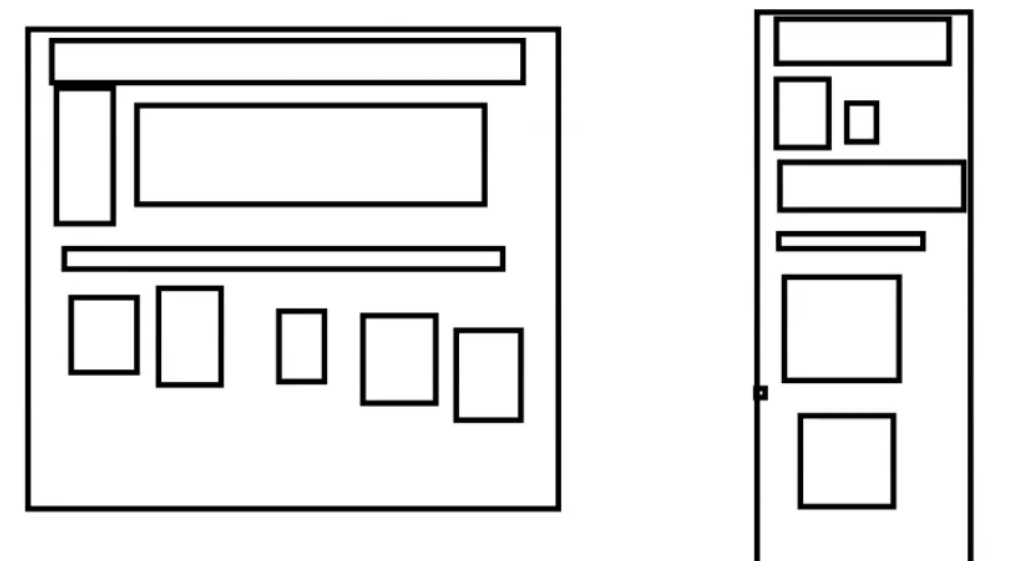
3.1为什么要美化网页
- 有效的传递页面信息
- 美化网页,页面漂亮才能吸引客户
- 凸显页面的主题
- 提高用户的体验
span标签:重点要突出的字,使用span标签套起来
font-family:字体
font-size:字体大小
font-weight:字体粗细
Title
学习CSS
3.2字体样式
font-weight:bolder;/*也可以填px,但数值不能超过900,900相当于bloder*/
/*常用写法:*/
font:oblique bloder 12px "楷体"
3.3文本样式
- 颜色–>color
- 文本对齐方式–>text-align:center
- 首行缩进–>text-indent:2em
- 行高–>line-height:300px;
- 下划线–>text-decoration
color:red;/*红色*/
text-align: center;/*居中*/
text-decoration:underline/*下划线*/
text-decoration:line-through/*中划线*/
text-decoration:overline/*上划线*/
text-decoration:none/*超链接去下划线*/
图片、文字水平对齐
img,span{vetical-align:middle}
3.4文本,阴影和超链接伪类
阴影:
/* 第一个参数:表示水平偏移
第二个参数:表示垂直偏移
第三个参数:表示模糊半径
第四个参数:表示颜色
*/
text-shadow:5px 5px 5px 颜色
3.5列表ul li
/*list-style{
none:去掉原点
circle:空心圆
decimal:数字
square:正方形
}*/
ul li{
height:30px;
list-style:none;
text-indent:1em;
}
a{
text-decoration:none;
font-size:14px;
color:#000;
}
a:hover{
color:orange;
text-decoration:underline
}
/*放在div中,作为导航栏*/
#nav{
width:300px;
}
3.6列表ul li
/*list-style{
none:去掉原点
circle:空心圆
decimal:数字
square:正方形
}*/
ul li{
height:30px;
list-style:none;
text-indent:1em;
}
a{
text-decoration:none;
font-size:14px;
color:#000;
}
a:hover{
color:orange;
text-decoration:underline
}
/*放在div中,作为导航栏*/
#nav{
width:300px;
}
3.7背景
- 背景颜色:background
- 背景图片
background-image:url("");/*默认是全部平铺的*/
background-repeat:repeat-x/*水平平铺*/
background-repeat:repeat-y/*垂直平铺*/
background-repeat:no-repeat/*不平铺*/
综合使用
background:red url("图片相对路劲") 270px 10px no-repeat
background-position:/*定位:背景位置*/
12
4、盒子模型
4.1什么是盒子模型
- margin:外边距
- padding:内边距
- border:边框
4.2边框
border:粗细 样式 颜色
-
边框的粗细
-
边框的样式
-
边框的颜色
测试代码
Title
4.3外边距----妙用:居中
margin-left/right/top/bottom–>表示四边,可分别设置,也可以同时设置如下
margin:0 0 0 0/*分别表示上、右、下、左;从上开始顺时针*/
/*例1:居中*/
margin:0 auto /*auto表示左右自动*/
/*例2:*/
margin:4px/*表示上、右、下、左都为4px*/
/*例3*/
margin:10px 20px 30px/*表示上为10px,左右为20px,下为30px*/
1234567
盒子的计算方式:
margin+border+padding+内容的大小
总结:
body总有一个默认的外边距 margin:0
常见操作:初始化
margin:0;
padding:0;
text-decoration:none;
123
4.4圆角边框----border-radius
border-radius有四个参数(顺时针),左上->右上->右下->左下
圆圈:圆角=半径
5、浮动
5.1标准文档流

块级元素:独占一行 h1~h6 、p、div、 列表…
行内元素:不独占一行 span、a、img、strong
注: 行内元素可以包含在块级元素中,反之则不可以。
5.2、display(重要)
- block:块元素
- inline:行内元素
- inline-block:是块元素,但是可以内联,在一行
这也是一种实现行内元素排列的方式,但是我们很多情况用float
- none:消失
Title
div块元素
span行内元素
5.3float:left/right左右浮动
clear:both
5.4overflow及父级边框塌陷问题
clear:
right:右侧不允许有浮动元素
left:左侧不允许有浮动元素
both:两侧不允许有浮动元素
none:
解决塌陷问题方案:
方案一:增加父级元素的高度;
方案二:增加一个空的div标签,清除浮动
方案三:在父级元素中增加一个overflow:hidden
overflow:hidden/*隐藏*/
overflow:scoll/*滚动*/
方案四:父类添加一个伪类:after
#father:after{
content:‘‘;
display:block;
clear:both;
}
小结:
- 浮动元素增加空div->简单、代码尽量避免空div
- 设置父元素的高度->简单,元素假设没有了固定的高度,就会超出
- overflow->简单,下拉的一些场景避免使用
- 父类添加一个伪类:after(推荐)->写法稍微复杂,但是没有副作用,推荐使用
5.5display与float对比
- display:方向不可以控制
- float:浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题。
6、定位
6.1相对定位
相对定位:positon:relstive;
相对于原来的位置,进行指定的偏移,相对定位的话,它仍然在标准文档流中,原来的位置会被保留
top:-20px;
left:20px;
bottom:-10px;
right:20px;
6.2绝对定位-absolute
定位:基于xxx定位,上下左右~
1、没有父级元素定位的前提下,相对于浏览器定位
2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移
3、在父级元素范围内移动
总结:相对一父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留
Title
第一个盒子
第二个盒子
第三个盒子
6.3固定定位-fixed
Title
div1
div2
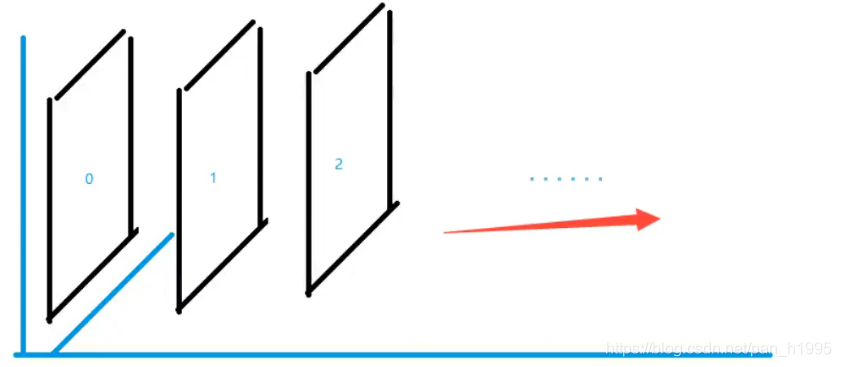
6.4、z-index

图层z-index:默认是0,最高无限999
Title

- 学习微服务,找狂神
-
- 时间:2099-01=01
- 地点:月球一号基地
#content{
width: 380;
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid yellow;
}
ul,li{
padding: 0px;
margin: 0px;
list-style: none;
}
/*父级元素相对定位*/
#content ul{
position: relative;
}
.tipText,.tipBg{
position: absolute;
width: 380px;
height: 25px;
top:216px
}
.tipText{
color: white;
z-index: 999;
}
.tipBg{
background: orange;
opacity: 0.5;/*背景透明度*/
filter: alpha(opacity=50);
}
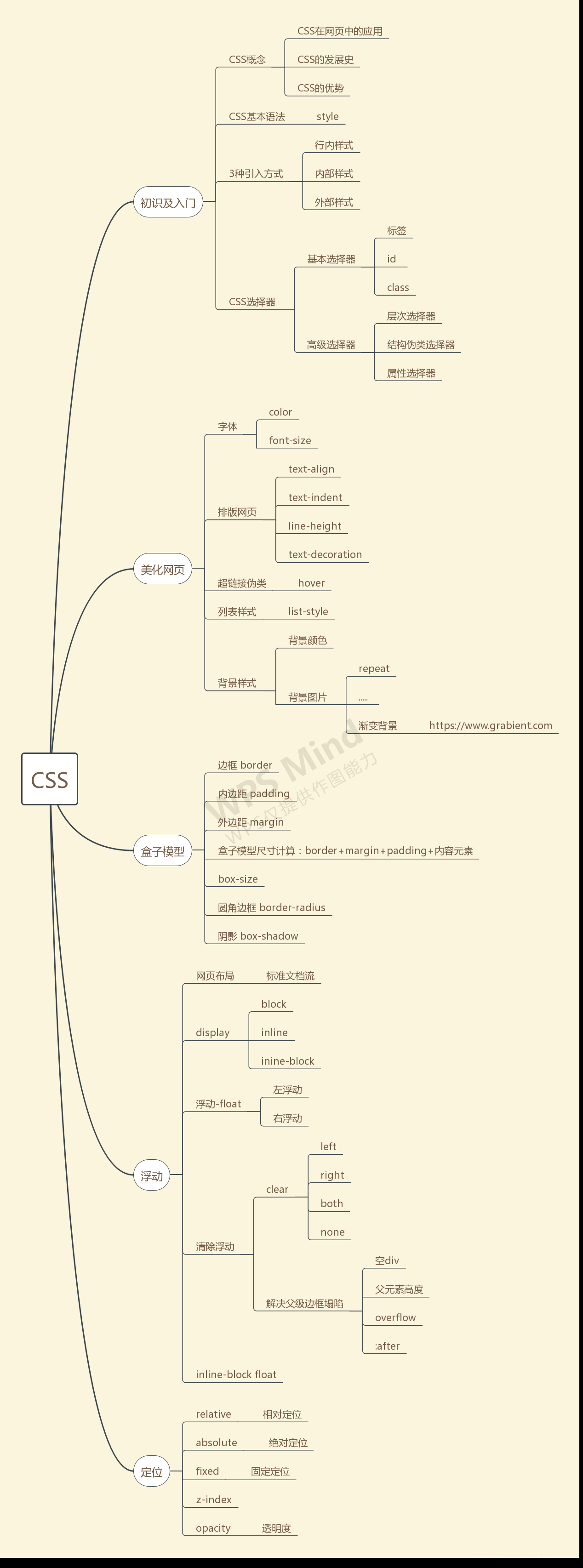
7、css总结

自学习B站狂神学java,侵删,仅作为笔记所用!
【狂神说JAVA】CSS(通俗易懂版)
标签:height 客户 text link pos fir action ima yellow
原文地址:https://www.cnblogs.com/sun-cheng/p/14038705.html
文章标题:【狂神说JAVA】CSS(通俗易懂版)
文章链接:http://soscw.com/index.php/essay/64368.html