sap.ui.require in SAP UI5 and require in nodejs
2021-03-14 02:28
UI5
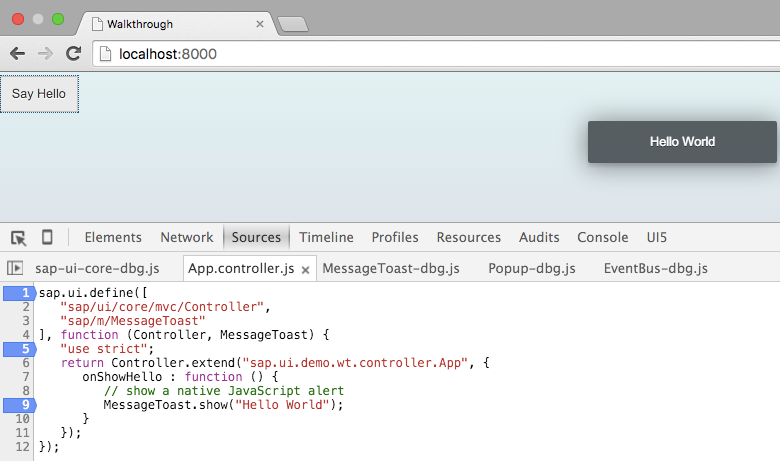
例如我需要在controller的onShowHello里通过MessageToast弹一个消息显示在UI上,
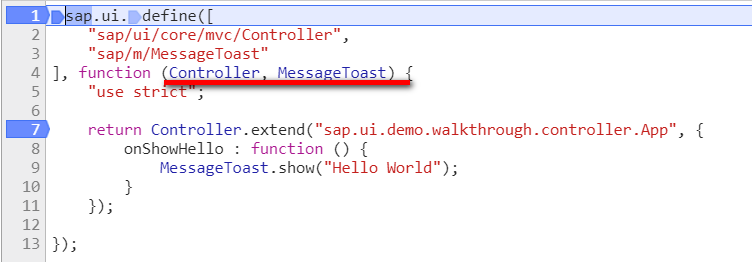
我需要先定义我自己的controller,该controller extend自UI5标准的controller module,路径为sap/ui/core/mvc/Controller, 而为了调用MessageToast的show方法,也必须先拿到MessageToast的实例。所以UI5里使用sap.ui.define去加载这两个依赖的module,加载完成后,会调用应用开发人员传入的回调函数,加载的两个module的内容作为两个输入参数传入该回调函数。

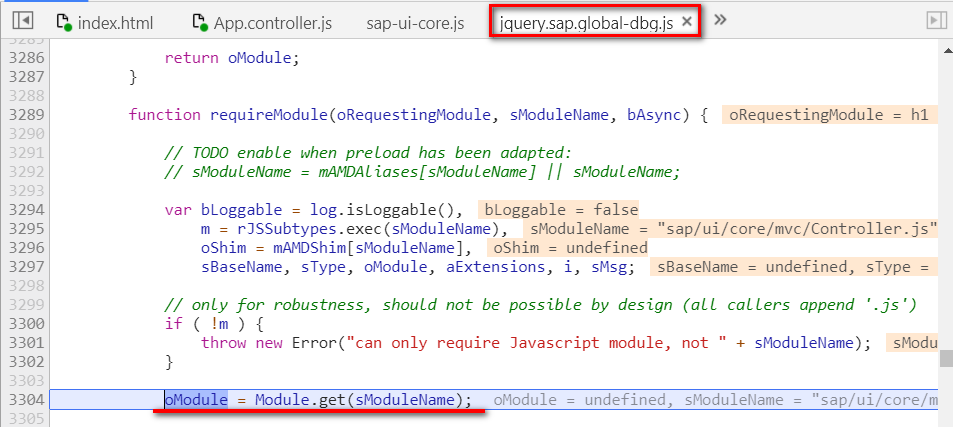
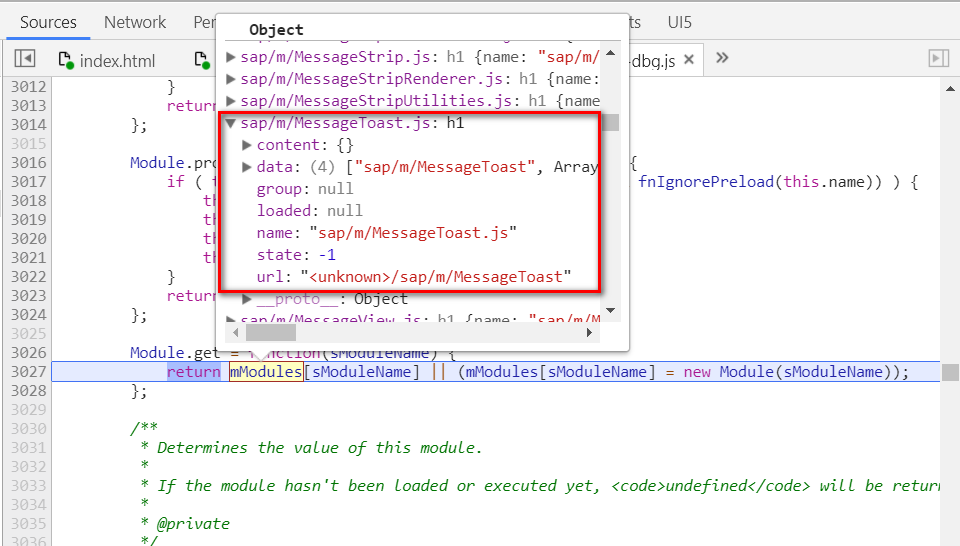
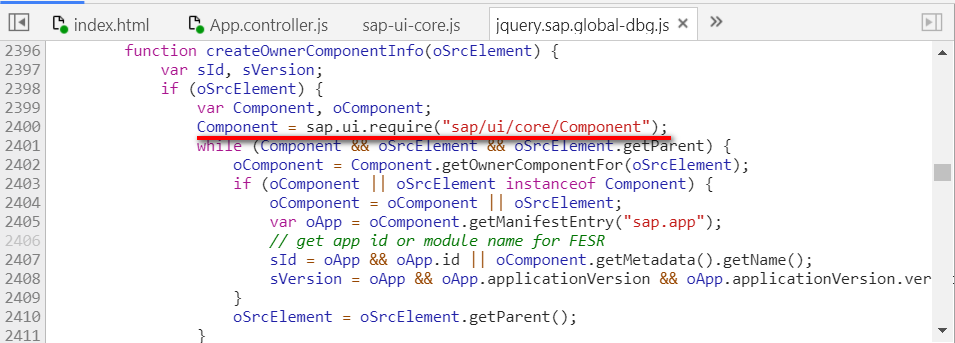
UI5所有的module由jquery.sap.global.js中的Module统一管理。


更多细节请查看我的SAP前同事Wu Ji的博客SAPUI5 walkthrough step 6 – modules, dive in – how does modules work?
当然也存在sap.ui.require这种简洁用法。一个UI5框架的使用例子:

nodejs
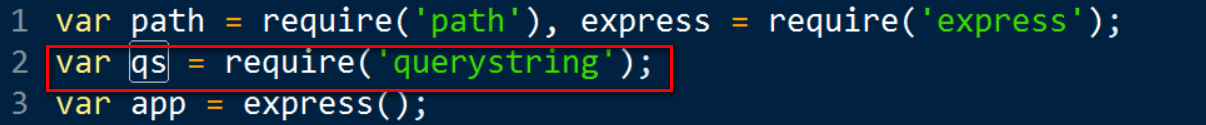
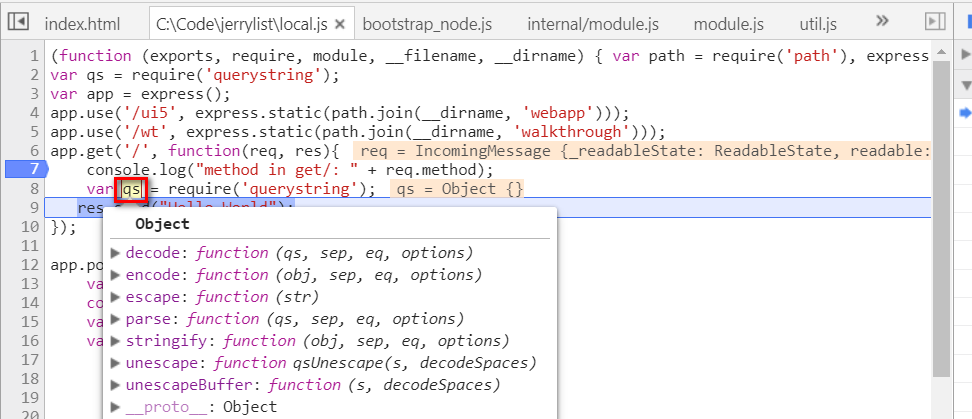
逻辑和UI5类似,假设我想使用queryString这个module,只需要用nodejs标准的require函数将其引入:

然后就可在应用代码里使用该module通过module.exports暴露出的方法:

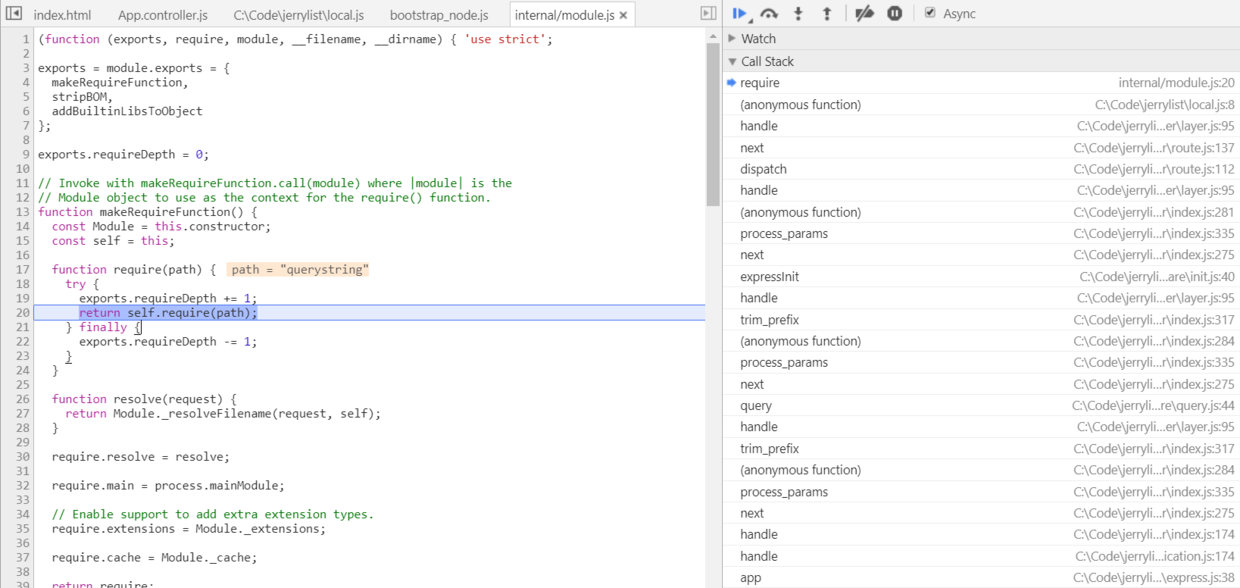
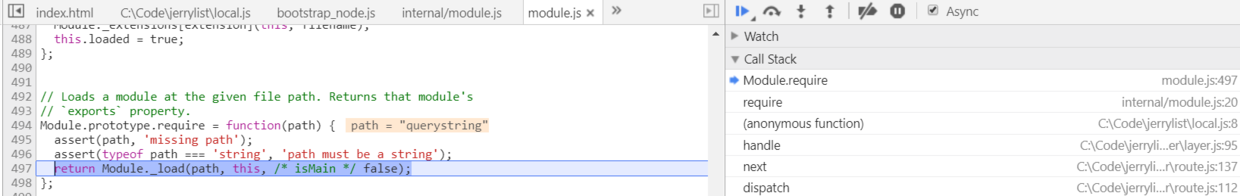
require调用internal/module.js里的self.require:

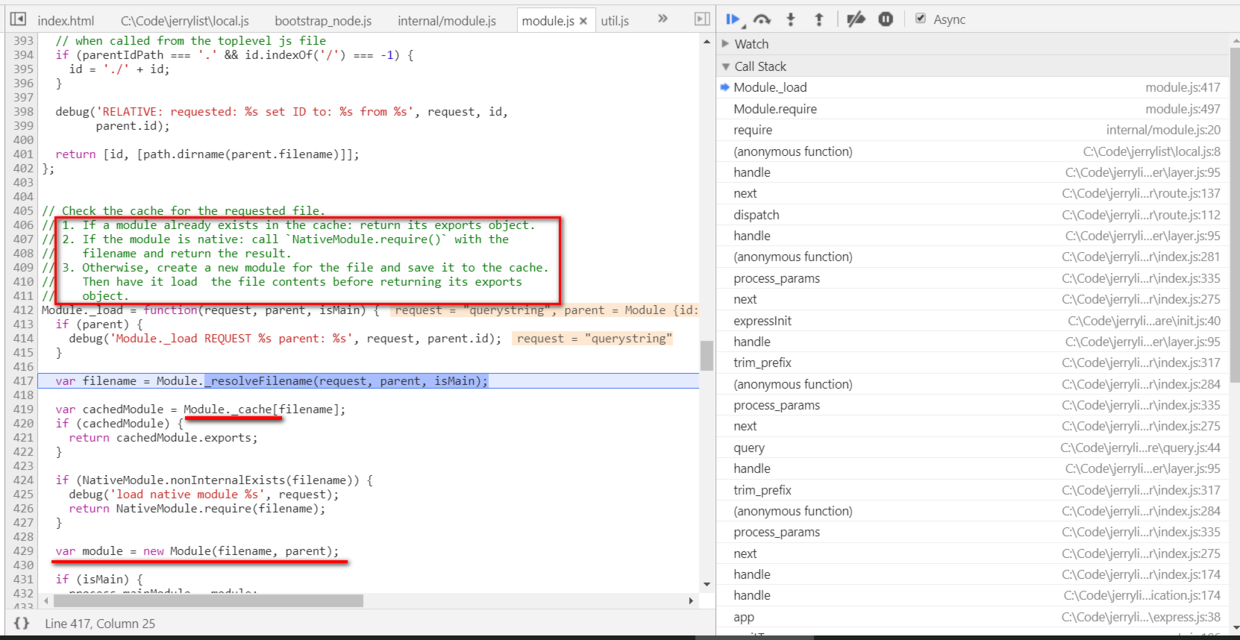
然后是Module._load:

nodejs也有类似UI5的module统一管理器:Module._cache. 每次加载module时,首先从这个管理器里查看是否该module已经加载。只有当module在管理器里不存在时才会真正加载,new一个Module对象,维护好属性后存入module管理器。

加载好的module就是一系列function的集合:

上一篇:vuejs实现全选功能
文章标题:sap.ui.require in SAP UI5 and require in nodejs
文章链接:http://soscw.com/index.php/essay/64373.html