如何查看CRM WebUI,C4C和Hybris里的页面技术信息
2021-03-14 02:30
CRM
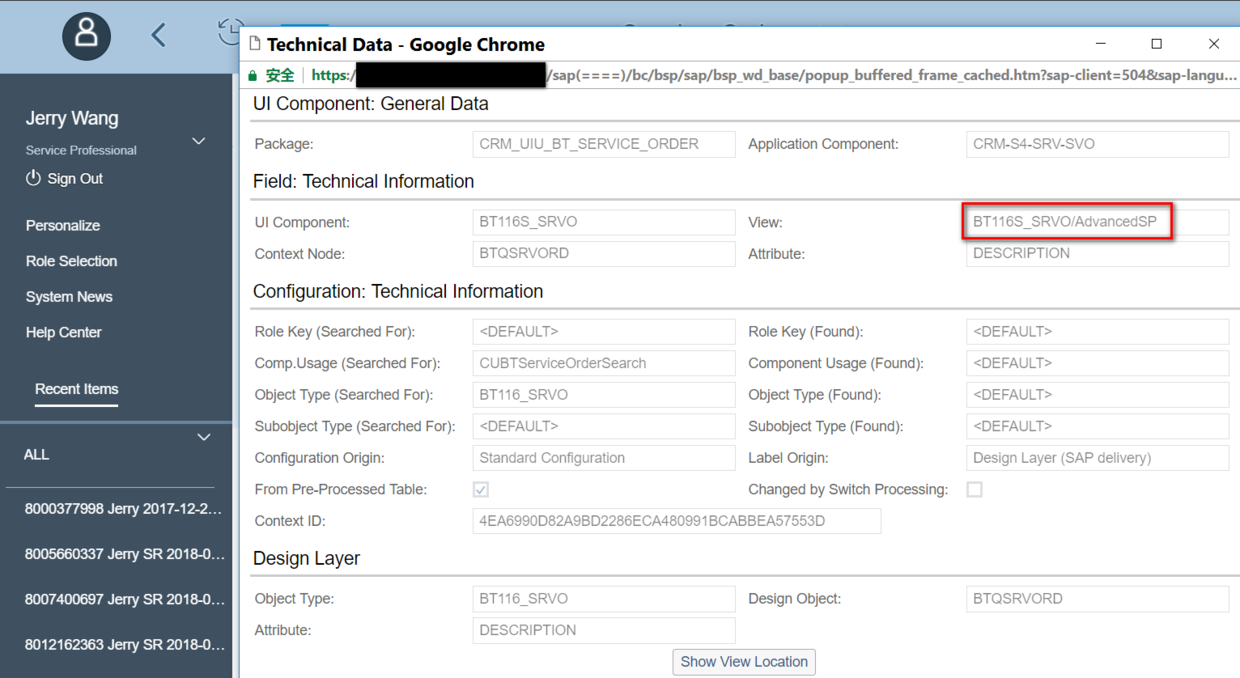
在WebClient UI页面上按F2,就能看到页面的技术信息, 可以找到当前页面是哪一个BSP component实现的:

C4C
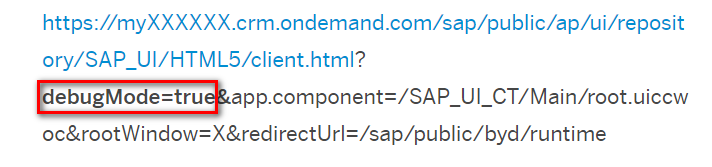
在浏览器url里添加debugMode=true,然后按住Ctrl加上鼠标右键,即可弹出同上图CRM WebClient UI作用类似的技术明细页面:


Hybris
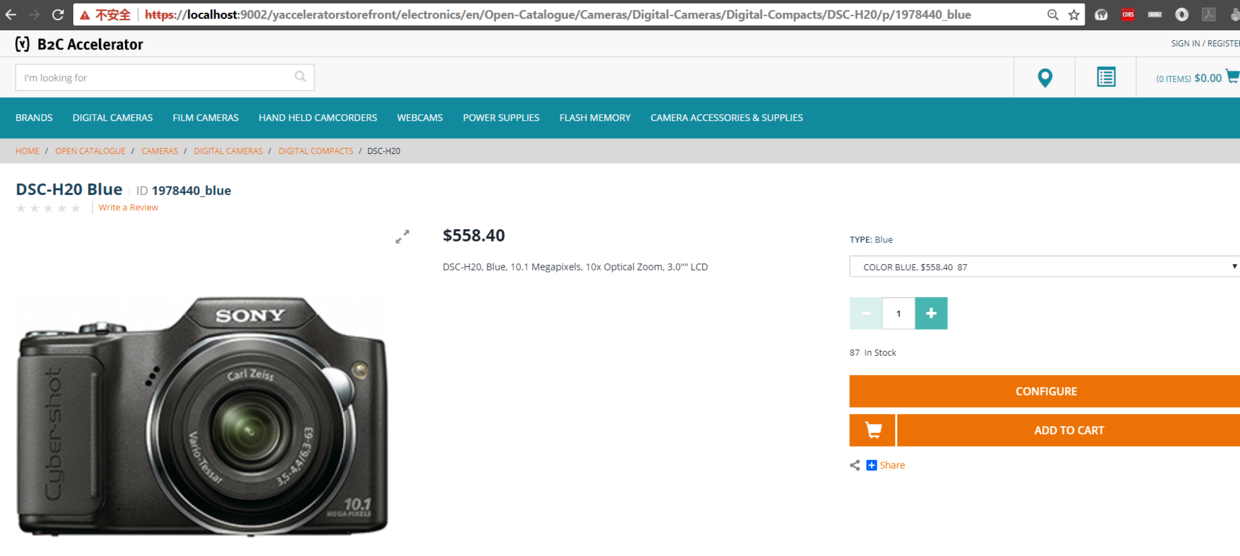
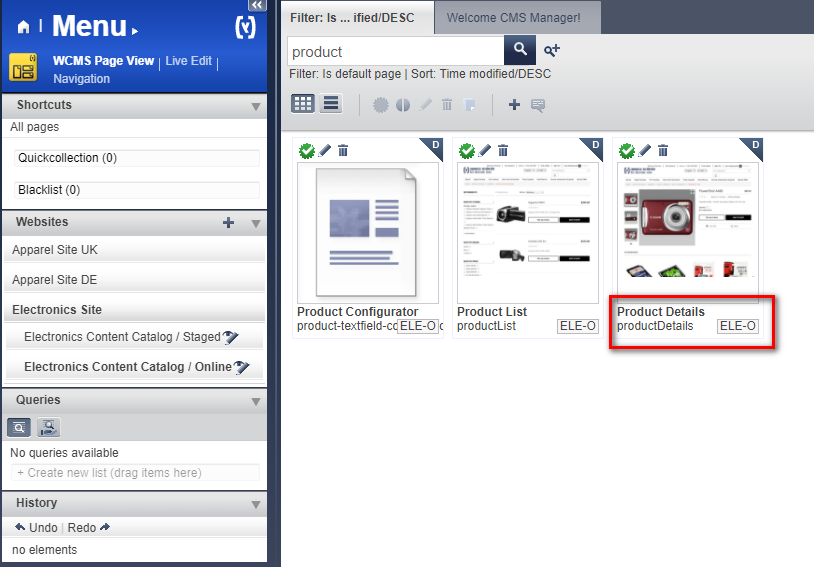
同样的需求,比如下图这个产品明细界面,我想知道是哪个JSP文件实现的?
没有类似CRM和C4C这样的快捷键来实现这个需求。

登录Hybris Content Management System(WCMS): https://localhost:9002/cmscockpit/index.zul
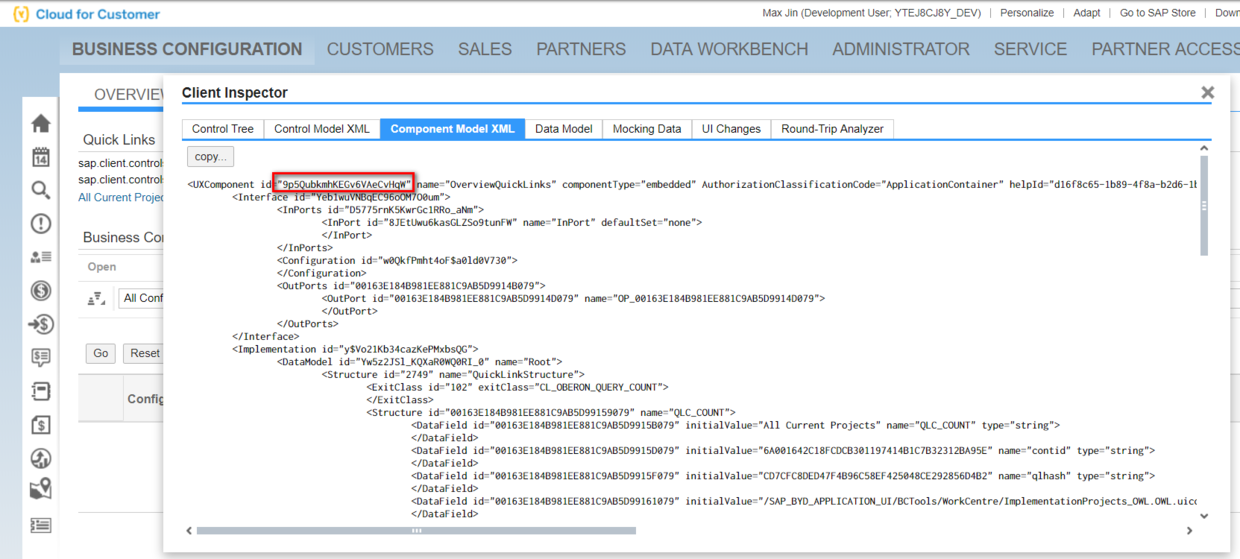
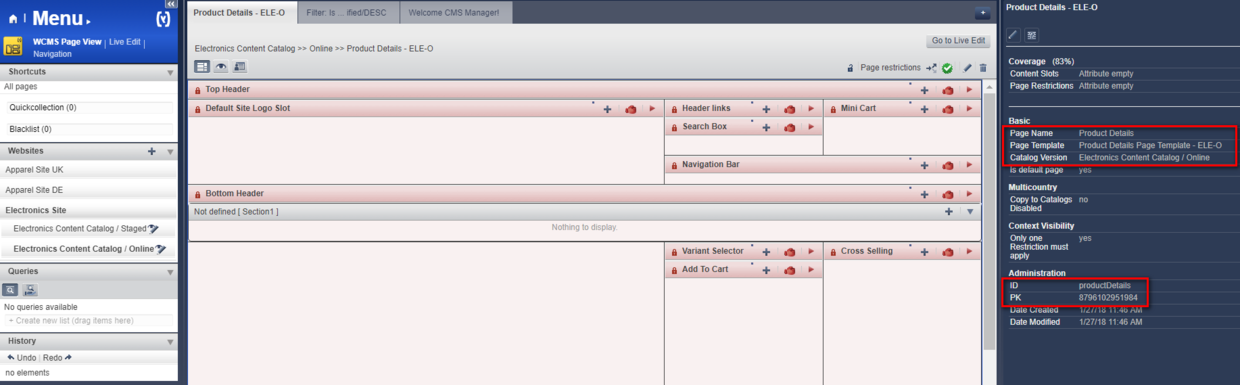
通过关键字搜索找到Product明细页面的模型,如下图所示。

找到这个模型的名称:

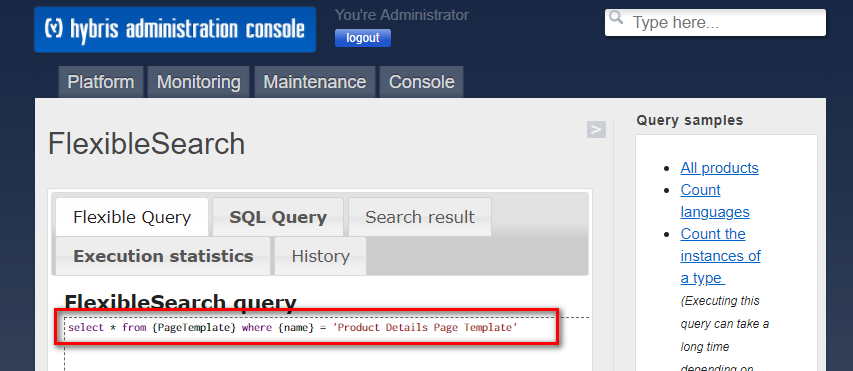
用类似ABAP SE16查表的思路根据该模型名称查询更多的明细信息:
select * from {PageTemplate} where {name} = ‘Product Details Page Template‘

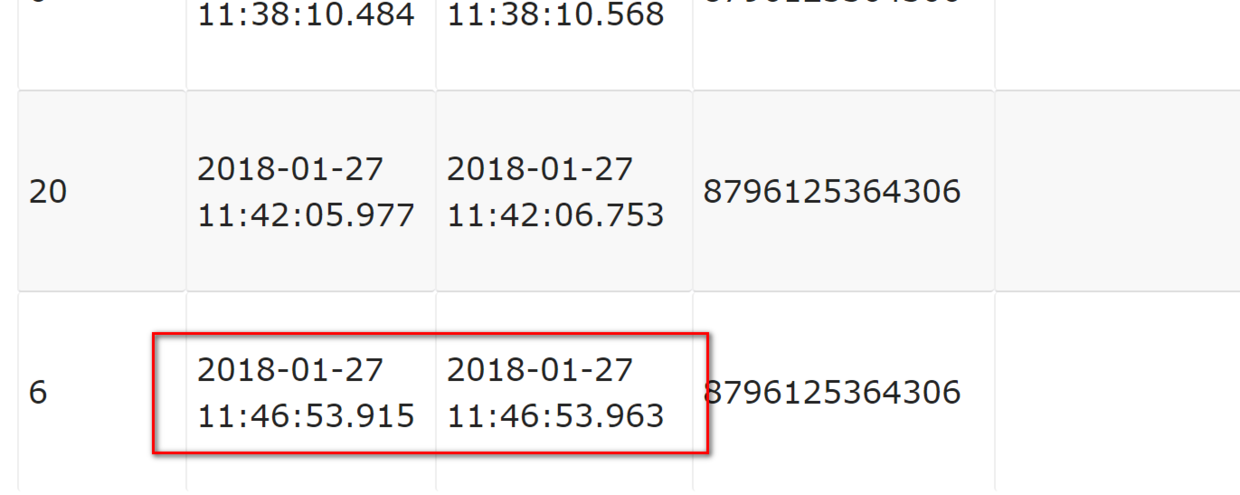
查出来6条记录,根据last modify时间戳判断出是我想查找的模型对应最后一条记录:

路径如下:

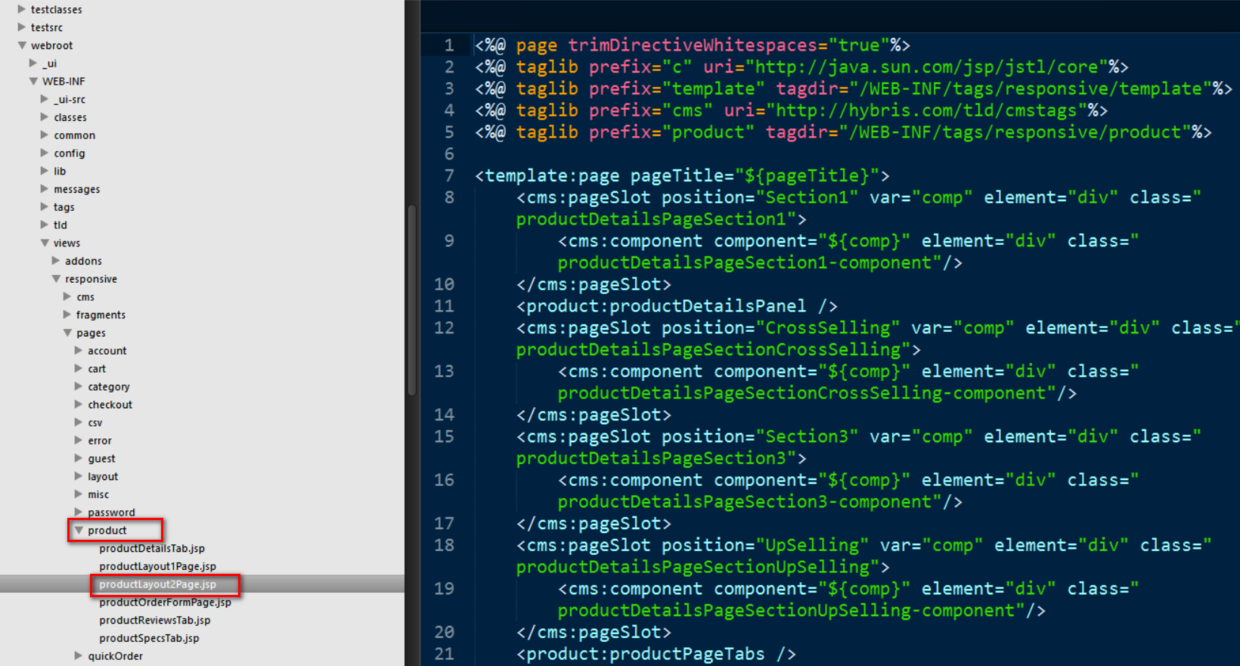
即可找到product明细页面实现的jsp文件完整路径如下:C:Hybris6.5.0.0.23546hybrisbinext-templateyacceleratorstorefrontwebwebrootWEB-INFviewsresponsivepagesproductproductLayout2Page.jsp:

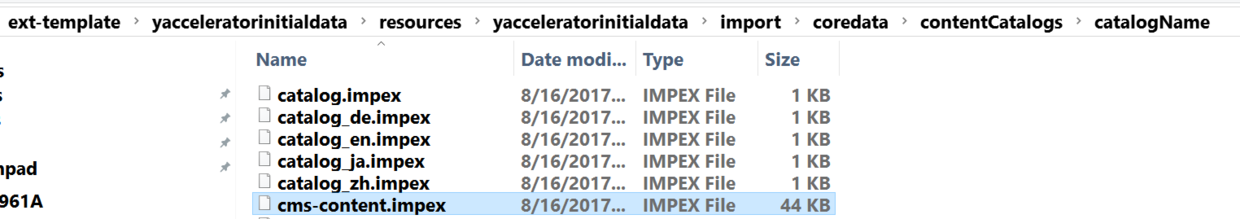
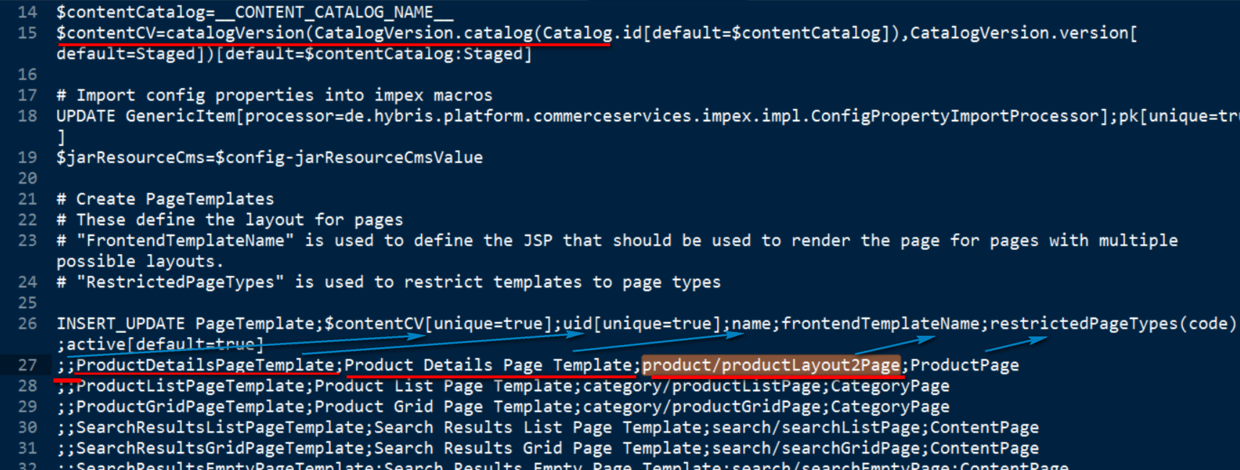
另一种方法是打开文件cms-content.impex:

里面一样有jsp文件的名称:productLayout2Page。

文章标题:如何查看CRM WebUI,C4C和Hybris里的页面技术信息
文章链接:http://soscw.com/index.php/essay/64380.html