怎样在自己网页中调用百度API
2021-03-14 03:29
YPE html>
标签:cti enabled alt php on() body uid 第一个 方便
https://blog.csdn.net/u010251278/article/details/52877370
以下内容转自上述网站,为了以后的学习方便,为此才特地将该网站内容转到自己的博客,多谢博主,见谅!
step1:获取密钥
为了统一平台服务的配额管理,JavaScript API在新版本引入ak机制。JavaScript API v1.4及以前版本无须申请密钥(ak),自v1.5版本开始需要先申请密钥(ak),才可使用。申请密钥的链接:点击打开链接
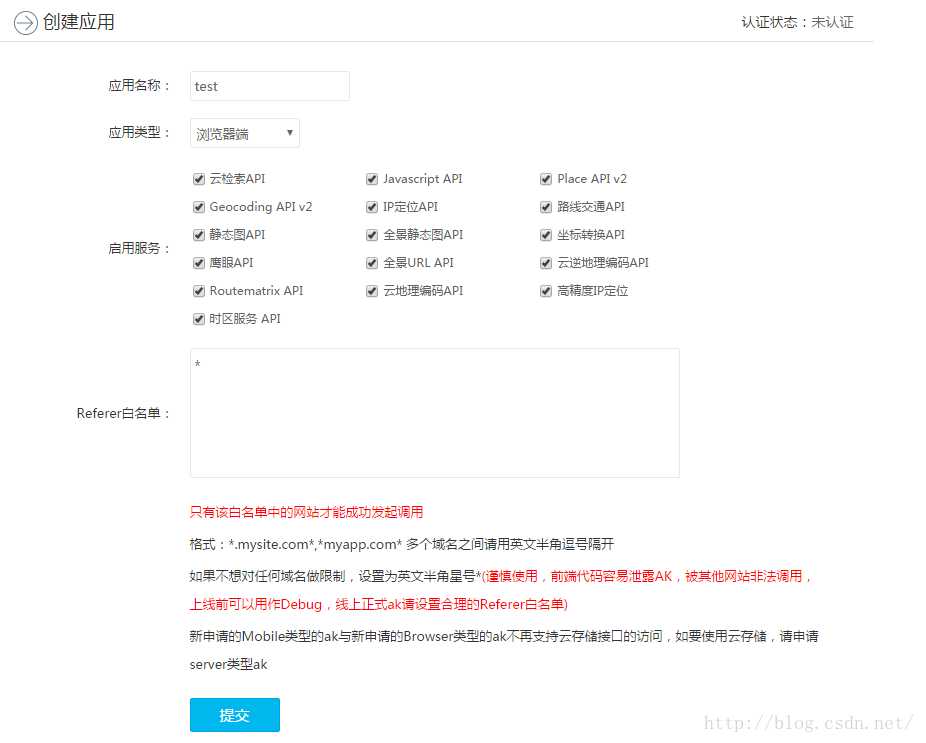
打开链接后点击创建应用,填入相关的信息,填完后是这个样子
点击提交后就知道自己的密钥啦

step2:用百度提供的地图生成器工具,链接:点击打开链接
step3:生成一个地图,并进行相关的配置
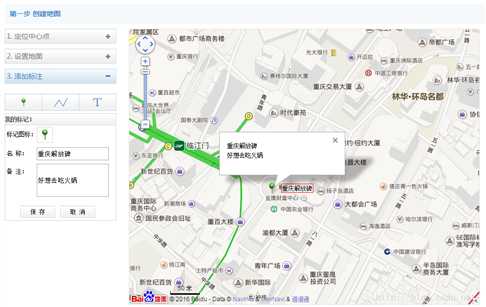
1.定位中心点,输入城市(重庆),地点(解放碑)

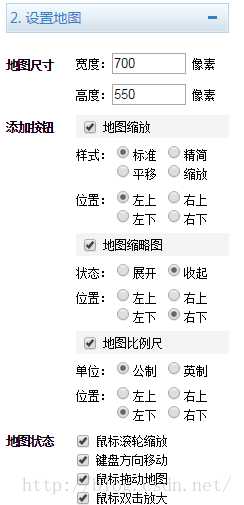
2.设置地图,设置地图的一些配置,参数

3.添加标注,在右边会有根据你的配置生成的地图,选择一种标记,在地图上找到你想要标注的位置,添加标注信息就好

step4:点击获取代码,会跳出来一个框里显示你创建的地图的HTML代码,copy最核心的代码到你的页面中,然后把第一个script标签下的你的密钥换成step1中获得的密钥就可以啦。下面的这几句是最核心的
百度地图API自定义地图
地图生成工具基于百度地图JS api v2.0版本开发,使用请申请密匙。
了解如何申请密匙
申请密匙
怎样在自己网页中调用百度API
标签:cti enabled alt php on() body uid 第一个 方便
原文地址:https://www.cnblogs.com/lovestart/p/12507731.html