JavaScript——冒泡排序和选择排序详解
2021-03-14 04:30
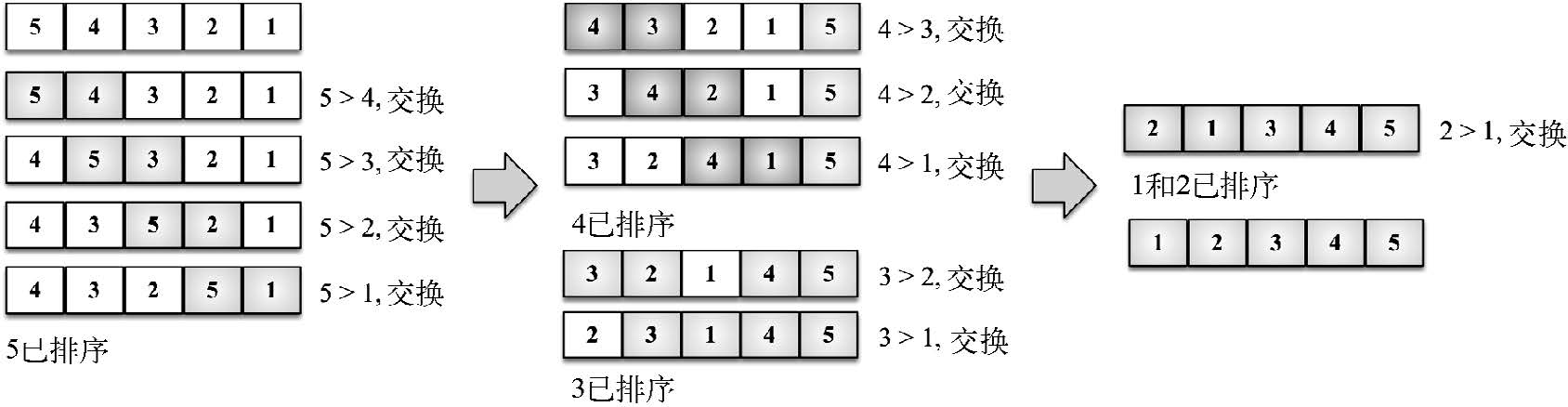
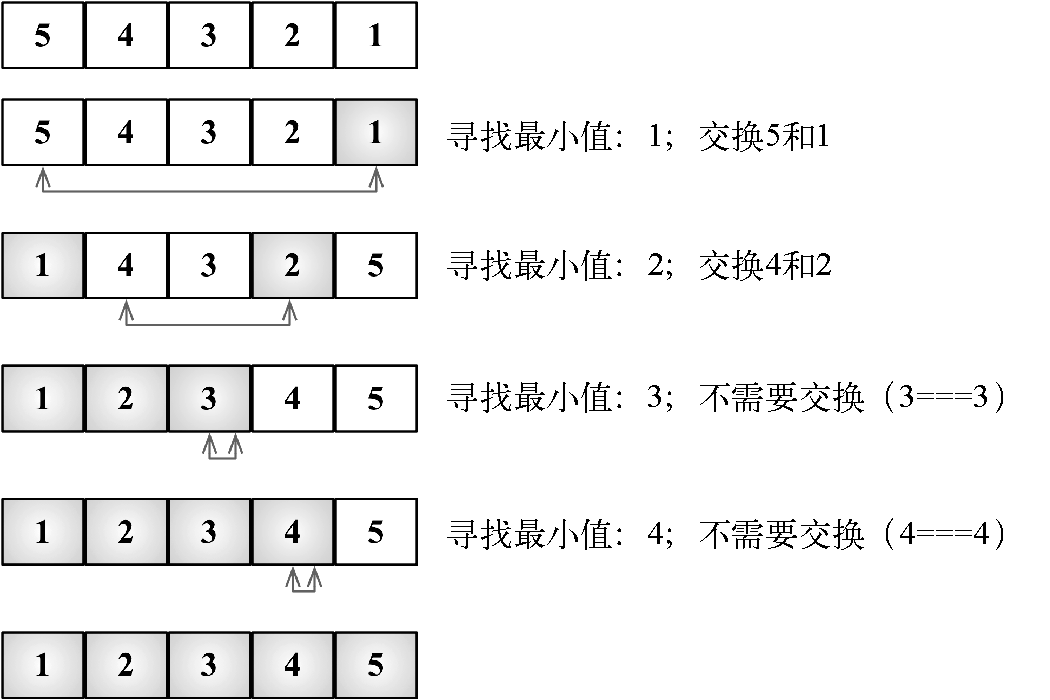
标签:image 遍历 第一个 sort href selection visual png 执行 冒泡排序:比较相邻两个项,若 第一个项 大于 第二个项,那么交换他们,元素向上移动一次,直到遍历结束。 来实现一下 下面这个示意图展示了改进后的冒泡排序算法是如何执行的。 注意,已经在正确位置上的数字没有被比较。即便我们做了这个小改变来改进冒泡排序算法, 选择排序:选择排序的思路大致是,找到数据结构中最小的,放到第一位;找到第二小的,放到第二位··· 以此类推 下面的示意图展示了选择排序算法,以selectionSort([5, 4, 3, 2, 1])为例子 另外推荐一个网站 可以通过动图来展示这个过程 JavaScript——冒泡排序和选择排序详解 标签:image 遍历 第一个 sort href selection visual png 执行 原文地址:https://www.cnblogs.com/coderao/p/14033492.htmlfunction bubbleSort(arr) {
// 提前存储数组的长度 避免每次遍历都读这个值
let { length } = arr
// 开始一个外层循环,代表每次取下标为 i 的元素作为第一项
for (let i = 0; i 
但还是不推荐该算法,它的复杂度是O(n2)。
来实现一下选择排序function selectionSort(arr){
const {length} = arr
let indexMin
// 开始一个内循环,从第 i 个下标开始;由于总是从 0 开始,**所以第一轮在寻找的是 最小的值,并要将找到的值放入第一位;此后的每轮都是再找 第 i 大的值 ,并放入第 i 位**
for(let i = 0;i
https://visualgo.net/zh/sorting
文章标题:JavaScript——冒泡排序和选择排序详解
文章链接:http://soscw.com/index.php/essay/64422.html