css学习之路之非布局样式重要属性行高
2021-03-14 05:29
css非布局样式主要有以下几类
- 字体、字重、颜色、大小、行高
- 滚动、换行
- 粗体、斜体、下划线
- 其它
其中行高概念有点复杂,这里主要针对行高讲解,其它的可自行了解.
行高
- 行高的构成
- 行高相关的现象和方案
- 行高的调整
行高的构成
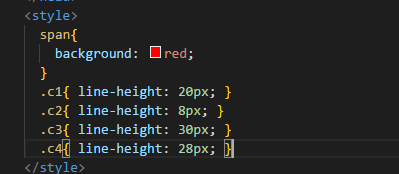
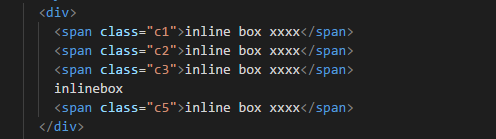
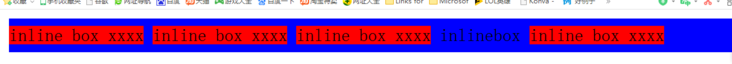
演示效果图片:


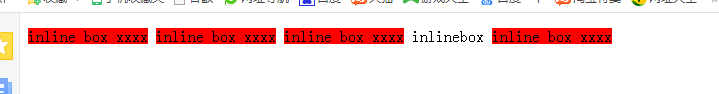
运行结果:

说明:上图片div有5个文本 span,每个span都有一个行高 line-height 且行高一一样,这就引出了这一个问题,为什么 行高不一样,渲染的高度是一样的呢?

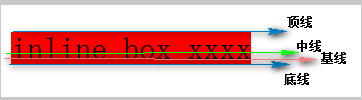
从上图,html 在文字的排版中顶部有条线叫顶线,底部的是底线,文字下的是基线,文字中间是中线,默认情况下文本都是按基线对齐的,所以你们看到文本都是对齐的,虽然行高不一样。 那么行高会决定什么 呢?行高会决定上下多余的高度,就是把上面的盒子撑起来,比如我们给 div 加下一个背景颜色:

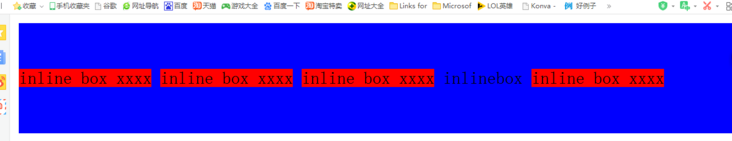
然后把其中一个行高改大一点,如100px,可以看下面的效果图片:

外层窗口被撑开了。
行高相关的现象和方案
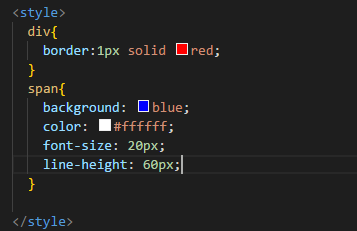
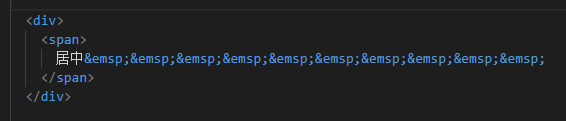
举例一:


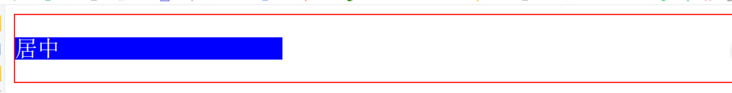
运行效果图:

图中 span 的字体大小为 20px, line-height 为60px,撑开了外层的 div,这里有一个特性,就是 line-height 比字体这个高度要高,也就 60 比 20 还大,也就导致它的高度会分布到两侧,形成了这个 span 在 div 里面是垂直居中的,这个就是一般垂直居中做法。
举例二:


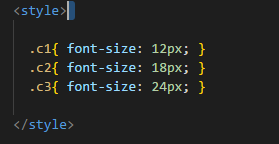
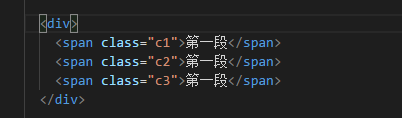
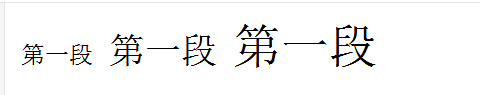
运行效果图:

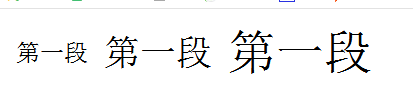
图上三个 span 字体大小 不一样,默认情况是按基线对齐的,那如果我们要变一种方式对齐,比如居中对齐,那要怎么做呢?
我们可以通过分别给三个 span 设置 vertical-align: middle,就可以实现居中对齐,如下:

同理还可以顶线对齐 top ,底线对齐 bottom.
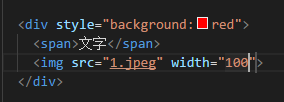
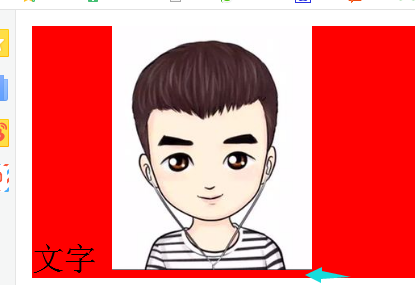
举例三:

运行效果图:

如图,div 里面有文本跟图片,运行效果图片会发现图片下面有一段空白,原因是因为 img 默认也是一个行内元素,行内元素就要遵守行高的构成,它会按照基线对齐,基线对齐的就意味着基线到底线之间会有一段空隙的,这个就是这个空白产生的原因,那如果我们要去掉空隙怎么办?
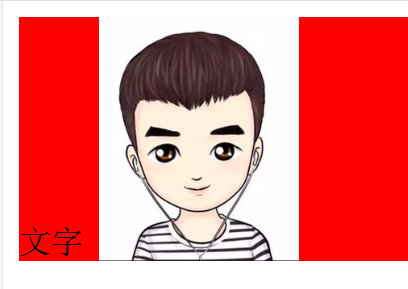
我们可以通过对 img 设置 vertical-align: bottom; 让图片底线对齐就可以了,如图

愿你成为终身学习者
上一篇:js函数对象
文章标题:css学习之路之非布局样式重要属性行高
文章链接:http://soscw.com/index.php/essay/64436.html