Html5 Canvas 学习之路(二)
2021-03-14 05:30
二:Canvas的绘图(上)
1. 概述
Canvas具有强大的绘图功能,可以通过Javascript控制其上下文对象进行绘图。
2. 基本矩形
在Canvas上,绘制基本矩形有三种方式:填充、描边、清楚。
三种API如下:
- fillRect(x,y,width,height);
在位置(x,y)处以宽width、高为height绘制一个填充的矩形。
- strokeRect(x,y,width,height);
在位置(x,y)处以宽width、高为height绘制一个矩形边框,
需要使用当前的strokeStyle,lineWidth,lineJoin以及miterLimit设置。
- clearRect(x,y,width,height);
在位置x,y处以宽为width,高为height,清楚指定区域并使其完全透明。
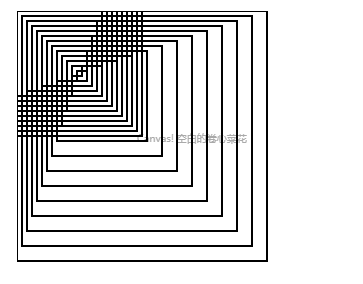
然后画几个矩形,代码如下:
function rect(x,y,w,h) {
context.lineWidth = 2;
context.strokeStyle = ‘#000000‘;
context.strokeRect(x,y,w,h);
}
function manyrect() {
var i=0,j=0;
do {
rect(i,j,250-4*i,250-4*j);
i = i + 5;
j = j + 5;
}while (i显示结果如下:

3. Canvas状态
在 Canvas 上下文中绘图时可以利用所谓的绘图堆栈状态。每个状态随时存储 Canvas 上下文数据。下面是存储在状态堆栈的数据列表:
- 变换矩阵信息 。
- 当前剪贴区域 。
- 画布属性当前值 。
当前路径和当前位图受Canvas上下文控制,不属于保存的状态。
将一个绘图状态进行压栈和出栈有两种方法,如下:
- context.save() //保存当前状态到堆栈。
- context.restore() //调出最后存储的堆栈恢复画布。
4. 使用路径创建线段
路径可以用来在画布上绘制任何形状。路径就是一系列点以及这些点之间的连线。Canvas上下文只能有一个 “当前” 路径,当调用context()方法时,不会将它存储为当前绘图状态的一部分。
路径的上下文是一个重要概念,它决定了只能变换画布上的当前路径。
调用beginPath()函数开始一个路径,调用closePath()函数结束一个路径。
基本的路径通过如下两个方法控制:
- moveTo()
- lineTo()
直线还可以设置不同的属性,具体如下:
lineCap 属性。
定义上下文中线的端点,可以有以下三个值。
- butt。 默认值,端点是垂直于线段边缘的平直边缘。
- round。 端点是在线段边缘处以线宽为直径的半圆。
- square。端点是在选段边缘处以线宽为长、以一半线宽为宽的矩形。
lineJoin 属性。
定义两条线相交处产生的拐角,称为连接。在连接处创建一个填充三角形,可以使用lineJoin设置它的基本属性。
- miter。默认值,在连接处边缘延长相接。miterLimit是角长和线宽
所允许的最大比例(默认值为 10)。 - bevel。连接处是一个对角线斜角。
- round。连接处是一个圆。
线宽
lineWidth定义线的宽度(默认值为10)。
笔触样式
strokeStyle定义线和形状边框的颜色和样式。
画一个简单的直线,代码如下:
function line() {
context.lineWidth = 10;
context.beginPath();
context.moveTo(0,0);
context.lineTo(100,0);
context.lineTo(100,100);
context.stroke();
context.closePath();
}显示结果如下:

5. 弧线与曲线(补充)
有两种函数可以绘制弧线,如下:
- context,arc(x,y,radius,startAngle,endAngle, anticlockwise);
x,y定义圆心的位置,radius定义弧线的半径。startAngele和endAngle使用弧度值而不是角度值。anticlockwise可以是true或false这两个值,用于定义弧线的方向。
- context.arcTo(x1,y1,x2,y2,radius);
只有一些最新的浏览器支持arcTo方法,这个函数以给定的半径绘制一条弧线,圆弧的起点与当前路径的位置到(x1,y1)点的直线相切,圆弧的终点与(x1,y1)点到(x2,y2)的直线相切。
context.arcTo 方法要求当前路径至少有一个子路径。
贝塞尔曲线要比弧线灵活的多,它有立方和平方两种形式,如下:
- context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
- context.quadraticCurveTo(cpx,cpy,x,y);
Canvas裁剪区域:
结合save()函数和restore函数,Canvas裁剪区域可以限制路径及其子路径的绘制区域,首先通过rect()函数设置一个用来绘图的矩形区域,然后调用clip()函数把用rect()函数定义的区域设置为裁剪区域。裁剪区域可以理解为绘图操作的一种蒙版。
文章标题:Html5 Canvas 学习之路(二)
文章链接:http://soscw.com/index.php/essay/64440.html