webpack4知识汇总
2021-03-14 05:31
标签:并发 产生 定位 img hash gre new 配置 mode webpack4知识汇总 标签:并发 产生 定位 img hash gre new 配置 mode 原文地址:https://www.cnblogs.com/cyany/p/12813062.html安装
yarn add webpack webpacj-cli -D
基本配置
let path = require(‘path‘);//可以提供绝对路径
module.exports = {
mode:‘develpopment‘,//mode可以有两种,一种是development,另外一种是production
entry:‘./src/index.js‘, //入口文件
output:{
filename‘bundle.js‘,//打包后的文件名build.[hash].js的话会产生哈希值的js,避免缓存[hash:8]限定位数是8位数
path:path.resolve(__dirname,‘build),//路径必须是绝对路径,所以需要path依赖包,————dirname是指当前文件夹
}
}
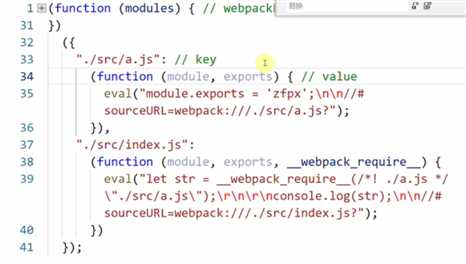
webpack打包出来的文件解析

打包出来的文件会有一个立即执行函数,
方法体里面是缓存待执行的文件具体逻辑,如果存在缓存的,下次直接从缓存拿
里面还有一个———webpack_require__方法,实现了require方法加载里面的文件代码
参数是一个对象,键是文件的路径,值是文件的里面的具体代码逻辑
修改了webapck.config.js 名字webpack.configmy.js
在package.json中scripts:{
"build":webpack --config webpack.configmy.js
}
开启本地服务,添加localhost,配置html模板和压缩html-webpack-plugin
yarn add webpack-dev-server -D
运行 webpack-dev-server 默认会在主目录运行
如果需要配置本地服务,可以在webpack.config.js添加
devServer:{
prot:3000,
progress:true,
contentBase:‘./build‘,//指定本地服务运行的目录
compress:true
}
yarn add html-wepack-plugin -D
let HtmlWebapckPlugin = require(‘html-webpack-plugin‘);
plugins:[//数组,放着所有的webpack插件
new HtmlWebapckPlugin(
template:‘./src/index.html‘,
filename:‘index.html‘,
minify:{
removeAttributeQutes:ture,//去除双引号
collapseWhitespace:true,//压缩为一行
},
hash:true,在文件后面会加上?adsa4d58wa9da45dsa的哈希值
)
]
css处理
yarn add style-loader css-loader less less-loader -D
module:{//所有的loader模块解析文件都是放在这里
rules:{
//css-loader 解析@import语法
//style-loader 将css插入到head标签的
//loader的写法,可以是一个字符串,也可以是一个对象,对象的话可配置其他
//多个loader需要使用[]
//loader的顺序默认是从右边向左边解析的!!!从下向上执行
{
test:/./less$/,
use:[{loader:‘style-loader‘,options:{
insert:‘head‘
}
},
‘css-loader‘,‘less-loader‘]
}
}
}
yarn add mini-css-extract-plugin -D 抽离css插件,分出来成单独的文件
yarn add postcss-loader autoprefixer -D 自动添加css前缀的
yarn add optimize-css-assets-webpack-plugin -D 优化压缩css
yarn add uglifyjs-webpack-plugin -D 优化压缩js
let MiniCssExtractPLugin = require(‘mini-css-extract-plugin‘);
let OptimizeCss = require(‘optimize-css-assets-webpack-plugin‘);
let UglifyJsPlugin = require(‘uglifyjs-webpack-plugin‘);
分离
module:{
rules:{
test:/\.css&/,
use:[MiniCssExtractPLugin.loader],
‘css-loader‘,
‘postcss-loader‘
}
}
压缩
module.exports = {
optimization:{
new UglifyJsPlugin({
cahce:true,//缓存
parallel:true, //并发
sourceMap:true
}),
new OptimizeCss()
}
}
前缀
使用autoprefixer插件,新建一个postcss.config.js
module.exports = {
plugins:[require(‘autoprefixer‘)]
}
转化es6
yarn add babel-loader @babel/core -D
yarn add @babel/plugin-proposa-class-properties -D 处理class的语法
module:{
rules:[
{
test:/\.js$/,
use:{
loader:‘babel-loader‘,
options:{
presets:[
‘@babel/preset-env‘
],
plugins:[
‘@babel/plugin-proposal-class-propperties‘
]
}
}
}
]
}