Ajax2
标签:success 异步 网页 for htm 数据类型 很多 string 异步请求
AJAX 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的
网页开发技术。
ajax 是一种浏览器异步发起请求。局部更新页面的技术。
JQuery 的 Ajax 请求
四个 Ajax 请求方法
$.ajax 方法
$.get 方法
$.post 方法
$.getJSON 方法
一个表单序列化方法:serialize()表单序列化方法
如何使用上面的五个方法:
在 JQuery 中和 Ajax 请求有关的方法有四个
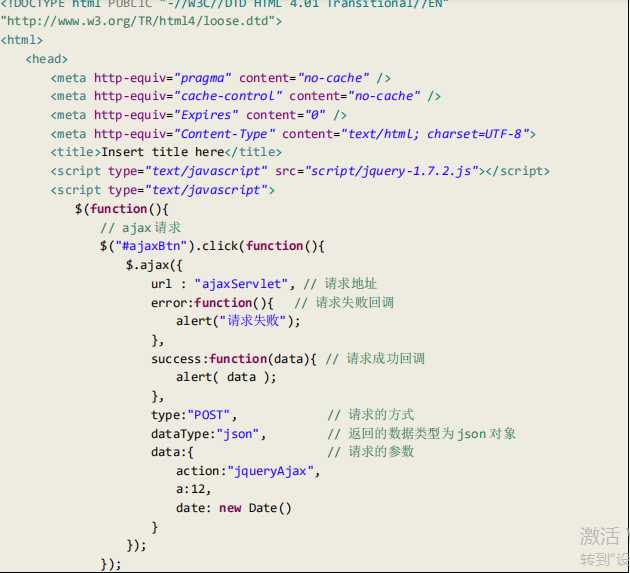
$.ajax 请求参数
url:
请求的地址
type :
请求的方式
get 或 post
data :
请求的参数
string 或 json
success:
成功的回调函数
dataType:
返回的数据类型
常用 json 或 text
下面的方法必须遵守参数的顺序
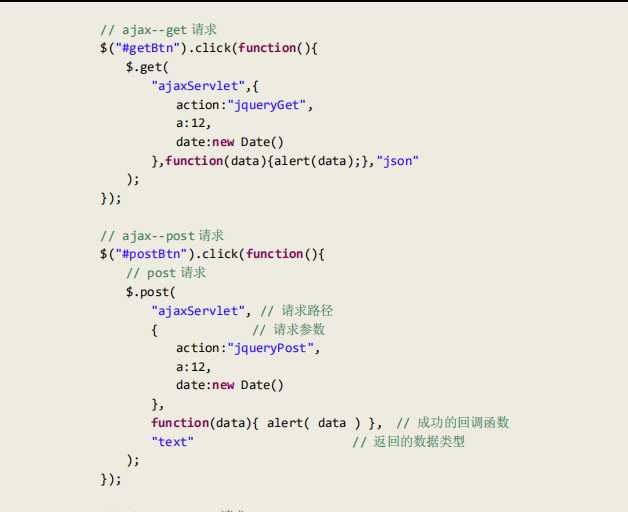
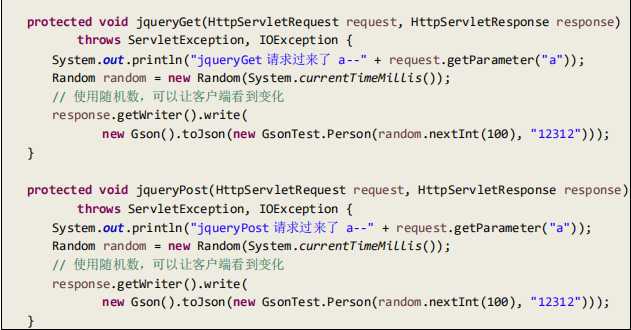
$.get 请求和$.post 请求
url:请求的 URL 地址
data:待发送 Key/value 参数。
callback:载入成功时回调函数。
type:返回内容格式,xml, html, script, json, text。
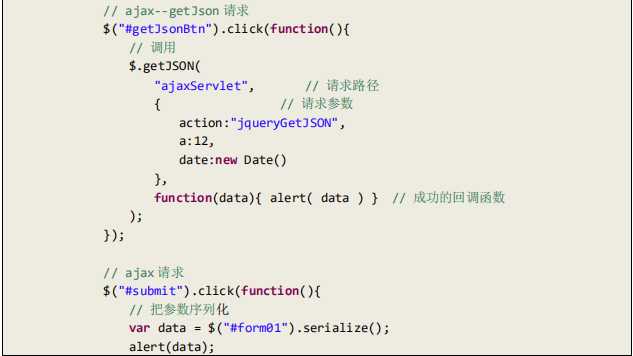
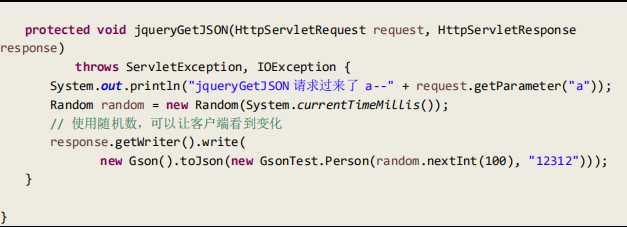
Jquery 的$.getJSON
url:待载入页面的 URL 地址“玩转”Java 系列
data:待发送 Key/value 参数。
callback:载入成功时回调函数。
表单的序列化
serialize() 方法可以把一个 form 表单中所有的表单项。都以字符串 name=value&name=value 的形式进行拼接,省去
我们很多不必要的工作。
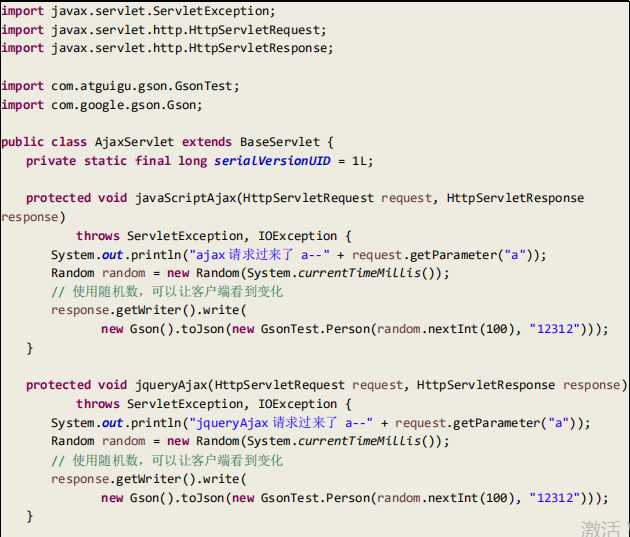
由于$.get、$.post 和 getJSON 这三个方法的底层都是直接或者间接地使用$.ajax()方法来实现的异步请求的调用。所
以我们以$.ajax()方法的使用为示例进行展示
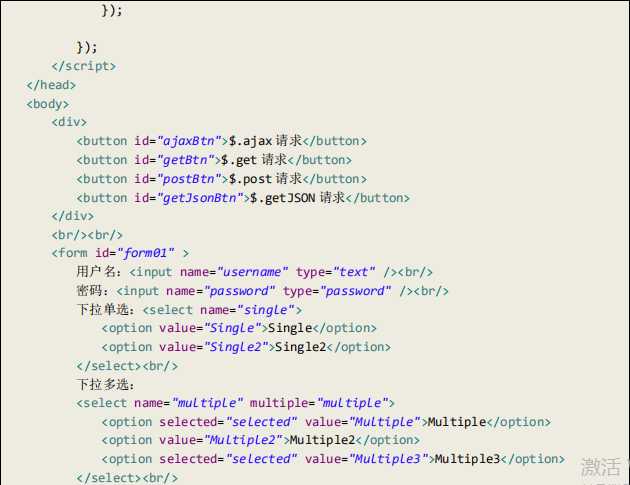
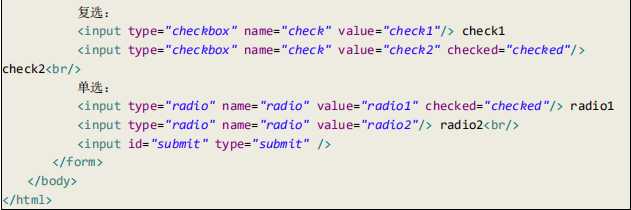
Jquery_Ajax_request.html 的代码如下:
Ajax2
标签:success 异步 网页 for htm 数据类型 很多 string 异步请求
原文地址:https://www.cnblogs.com/WTBK/p/12804778.html
文章来自:
搜素材网的
编程语言模块,转载请注明文章出处。
文章标题:
Ajax2
文章链接:http://soscw.com/index.php/essay/64689.html
评论