vue项目使用scss
2021-03-14 23:41
标签:get from span nta 文件中 结束 局部变量 sid 调用 一、安装sass 依赖包 二、在build文件夹下的webpack.base.conf.js的rules里面添加配置 但是!!vue-cli脚手架已经自动的帮我们将scss的配置写在了utils.js文件里面,不需要在webpack.base.conf.js这个文件中配置了 然后发现一直报错:this.getResolve is not a function,是因为 sass-loader 现在安装的是8.0.0版本的,解决方法: 效果: 三、进一步了解SCSS 的使用语法 1. 注释分为三种: /* */ css中显示, // css中不显示, /* 重要注释! */ 压缩不会被删掉。 ·@import 命令导入外部sass、scss、css文件 2. 变量 声明变量的语法是:$+变量名+:+变量值; 1. 默认变量只需要在变量值后加上 !default , 用来设置默认值 ,对默认变量进行重新声明可以实现覆盖默认值;如 2.区分全局变量和局部变量 全局变量是元素外声明的变量,局部变量是在元素里声明的变量,重复声明时局部变量会覆盖全局变量; 3. 局部变量值后加上 !global 关键词可以使得局部变量变成全局变量; 3. 变量嵌套引用:即字符串插值,需要使用 #{} 来进行包裹 4. 变量计算 5. 嵌套 6. 代码的重用---继承 7. 代码的重用---混合器Mixin 避免不停的重复一段样式 8. 条件语句 9. SCSS中的三种循环 1. for循环: 在sass中的@for循环有两种方式: ①. @for $i from ②. @for $i from 其中$i表示变量,start表示开始值,end表示结束值; through表示包括end这个数值;to表示不包括end这个数值; 2. while循环 只要@while后面的条件为true就会执行,直到表达式值为false时停止循环; 3. each in循环 就是去遍历一个列表,然后从列表中取出对用值;他的指令形式为:@each $var in 10. 使用@function 自定义函数及使用 11. 可以直接使用SCSS内置的颜色函数 参考:https://blog.csdn.net/sinat_37680470/article/details/79929400 参考:https://www.cnblogs.com/wiliam/p/12027469.html 参考:https://blog.csdn.net/zhouzuoluo/article/details/81010331 参考:https://segmentfault.com/a/1190000019573996?utm_source=tag-newest vue项目使用scss 标签:get from span nta 文件中 结束 局部变量 sid 调用 原文地址:https://www.cnblogs.com/xiong88/p/12803487.htmlnpm install sass-loader --save-dev
npm install node-sass --sava-dev
{
test: /\.scss$/,
loaders: [‘style‘, ‘css‘, ‘sass‘]
}
// build/utils.js
// 添加代码
function generateSassResourceLoader () {
var loaders = [
cssLoader,
‘sass-loader‘,
{
loader: ‘sass-resources-loader‘,
options: {
resources: [
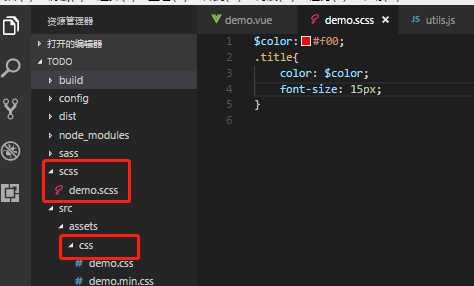
path.resolve(__dirname, ‘../scss/demo.scss‘), // 是你自己的路径和文件名
]
}
}
]
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: ‘vue-style-loader‘
})
} else {
return [‘vue-style-loader‘].concat(loaders)
}
}
// 修改代码
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders(‘less‘),
// sass: generateLoaders(‘sass‘, { indentedSyntax: true }),
// scss: generateLoaders(‘sass‘),
sass: generateSassResourceLoader(),
scss: generateSassResourceLoader(),
stylus: generateLoaders(‘stylus‘),
styl: generateLoaders(‘stylus‘)
}
1.npm uninstall sass-loader //卸载sass-loader
2.npm install sass-loader@7.3.1 --save-dev //安装7.3.1版本的scss,然后启动项目就ok了



$color:red; //声明变量 $color
$color:red !default; //声明默认变量 $color
$color:purple; //根据需求覆盖默认变量
.father01 {
color:$color;
}
$height:200px; //全局变量声明不在大花括号内
$bgcolor:blue;
body {
.father01 { //嵌套
width:$width;
height:$height;
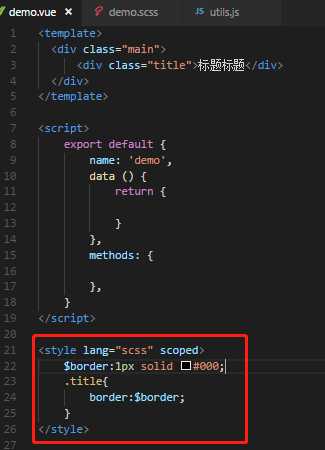
$border:1px solid red; //局部变量是声明在元素内的
border: $border;
$bgcolor:purple; //全局变量和局部变量名一致时,调用局部变量进行覆盖
background-color: $bgcolor;
}
}
body {
.father01 {
width:200px;
height:200px;
$border:1px solid red !global; //使用global关键词将$border变为了全局变量
border:$border;
}
.father02 {
width: 300px;
height:300px;
border:$border; //使用全局变量
}
}
$left:left;
.father02 {
width: 300px;
height:300px;
border:$border; //使用全局变量
border-#{$left}:2px solid purple; //使用字符串插值之前必须先声明
}
所有数据类型均支持相等运算 == 或 !=,此外,每种数据类型也有其各自支持的运算方式。
// 数字运算: 支持数字的加减乘除、取整等运算 (+, -, *, /, %)
$var: 20px;
body {
margin: (14px/2);
top: 50px + 100px;
right: $var * 10%;
}
// 字符串运算: + 可用于连接字符串
// 注意,①:如果有引号字符串(位于 + 左侧)连接无引号字符串,运算结果是有引号的,
// 相反,②:无引号字符串(位于 + 左侧)连接有引号字符串,运算结果则没有引号
p {
cursor: e + -resize;
}
//编译后
p {
cursor: e-resize;
}
p:before {
content: "Foo " + Bar;
font-family: sans- + "serif";
}
// 编译后
p:before {
content: "Foo Bar";
font-family: sans-serif;
}
// 选择器嵌套
#content {
article {
h1 { color: #333 }
p { margin-bottom: 1.4em }
}
aside { background-color: #EEE }
}
/* 编译后 */
#content article h1 { color: #333 }
#content article p { margin-bottom: 1.4em }
#content aside { background-color: #EEE }
// 属性嵌套,比如border-color属性,可以写成:
p {
border: { // 注意,border后面必须加上冒号。
color: red;
}
}
// 在嵌套的代码块内,可以使用&引用父元素。比如a:hover伪类,可以写成
a {
&:hover { color: #ffb3ff; }
}
.container {
&>p { //可以编译成CSS的 .container>p {} 效果
color:purple;
}
}
// 继承是基于类class的(有时是基于其他类型的选择器)
// 允许一个选择器,继承另一个选择器。比如,现有class1:
.class1 {
border: 1px solid #ddd;
}
// class2要继承class1,就要使用@extend命令:
.class2 {
@extend .class1; // 这里将继承.class1 类的所有样式
font-size:120%;
}
// 使用@mixin命令,定义一个代码块。
@mixin left {
float: left;
margin-left: 10px;
}
//使用@include命令,调用这个mixin。
div {
@include left;
}
// mixin的强大之处,在于可以指定参数和缺省值。
@mixin left($value: 10px) {
float: left;
margin-right: $value;
}
// 使用的时候,根据需要加入参数:
div {
@include left(20px);
}
.container {
p {
@if 1+1 {
border:1px solid blue;
} @else {
border:1ps dashed palevioletred;
}
}
}
($var为变量值,list为sassscript表达式)
//for 循环
@for $i from 1 to 5 {
.item-#{$i} {
border:#{$i}px solid;
}
}
//while 循环
$m:8;
@while $m > 0 {
.items-#{$m} {
width:2em*$m;
}
$m:$m - 2 ;
}
//这里可以对$m进行运算 让它每次都减去2
//each 语法
@each $item in class01,class02 { //$item就是遍历了in关键词后面的类名列
.#{$item} {
background-color:purple;
}
}
//会编译成 .class01 , .class02 {background-color:purple;}
@function double($sn){ //SCSS允许自定义函数
@return $sn*2;
}
.myText {
border:1px solid red;
width:double(200px); //使用在SCSS中自定义的函数
}
.myText {
color:black;
&:hover{
//以下的lighten()、darken()等是SCSS内置的颜色函数
color:lighten(#cc3, 10%); // #d6d65c颜色变浅
color:darken(#cc3, 10%); // #a3a329颜色加深
color:grayscale(#cc3); // #d6d65c
color:complement(#cc3); // #a3a329
}
}