高德地图API之骑行路线
2021-03-15 06:31
标签:写法 val container 支持 char data fc7 inf head 骑行路线 注意,骑行的关键词导航只支持两个定位点,不能增加第三个 这种写法是错误的 输入框输入地址,点击按钮进行规划 常规用法 鼠标在地图上点击生成定位点,规划路线 高德地图API之骑行路线 标签:写法 val container 支持 char data fc7 inf head 原文地址:https://www.cnblogs.com/chenyingying0/p/12436383.htmlDOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Riding,AMap.Autocomplete">script>
style>
*{margin:0;padding:0;list-style: none;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;}
#search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;}
style>
head>
body>
div id="container">div>
div id="panel">div>
div id="search">
起点input type="text" id="node1">br>
终点input type="text" id="node2">br>
button id="btn">开始导航button>
div>
script>
var map=new AMap.Map("container",{
zoom:11
});
console.log(map.getCenter().toString());//121.549792,29.868388
new AMap.Autocomplete({
input:"node1"
})
new AMap.Autocomplete({
input:"node2"
})
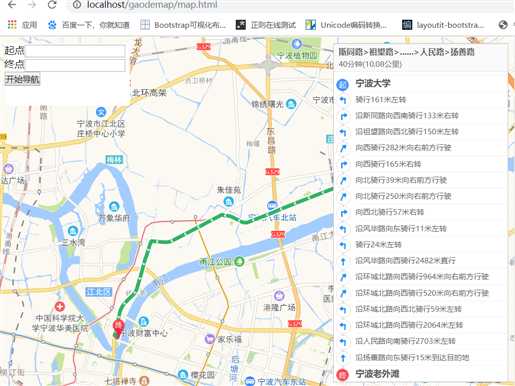
new AMap.Riding({
map:map,
panel:"panel"
}).search([
{keyword:"宁波大学",city:"宁波"},
{keyword:"宁波老外滩",city:"宁波"}
],function(status,data){
//console.log(data);
});
script>
body>
html>

new AMap.Riding({
map:map,
panel:"panel"
}).search([
{keyword:"宁波大学",city:"宁波"},
{keyword:"宁波老外滩",city:"宁波"},
{keyword:"宁波大厦",city:"宁波"}
],function(status,data){
//console.log(data);
});
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Riding,AMap.Autocomplete">script>
style>
*{margin:0;padding:0;list-style: none;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;}
#search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;}
style>
head>
body>
div id="container">div>
div id="panel">div>
div id="search">
起点input type="text" id="node1">br>
终点input type="text" id="node2">br>
button id="btn">开始导航button>
div>
script>
var map=new AMap.Map("container",{
zoom:11
});
console.log(map.getCenter().toString());//121.549792,29.868388
new AMap.Autocomplete({
input:"node1"
})
new AMap.Autocomplete({
input:"node2"
})
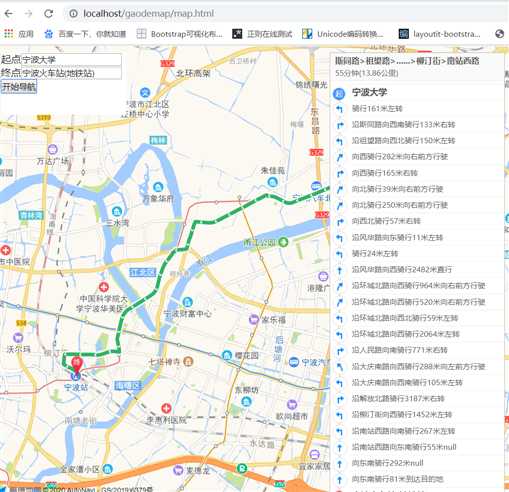
btn.onclick=function(){
new AMap.Riding({
map:map,
panel:"panel"
}).search([
{keyword:node1.value,city:"宁波"},
{keyword:node2.value,city:"宁波"}
],function(status,data){
//console.log(data);
});
}
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Riding,AMap.Autocomplete">script>
style>
*{margin:0;padding:0;list-style: none;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;}
#search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;}
style>
head>
body>
div id="container">div>
div id="panel">div>
div id="search">
起点input type="text" id="node1">br>
终点input type="text" id="node2">br>
button id="btn">开始导航button>
div>
script>
var map=new AMap.Map("container",{
zoom:11
});
console.log(map.getCenter().toString());//121.549792,29.868388
new AMap.Autocomplete({
input:"node1"
})
new AMap.Autocomplete({
input:"node2"
})
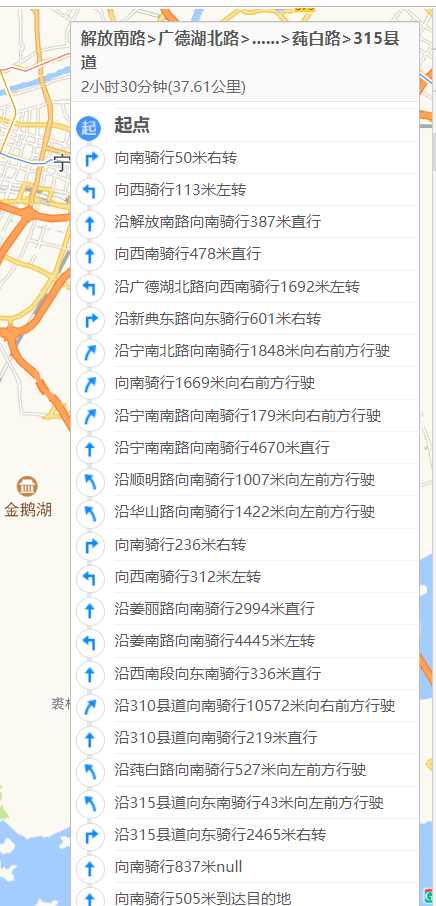
new AMap.Riding({
map:map,
panel:"panel"
}).search([121.549792,29.868388],[121.549792,29.568388],function(status,data){
//console.log(data);
});
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Riding,AMap.Autocomplete">script>
style>
*{margin:0;padding:0;list-style: none;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;}
#search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;}
style>
head>
body>
div id="container">div>
div id="panel">div>
script>
var map=new AMap.Map("container",{
zoom:11
});
var i=0,arr=[];
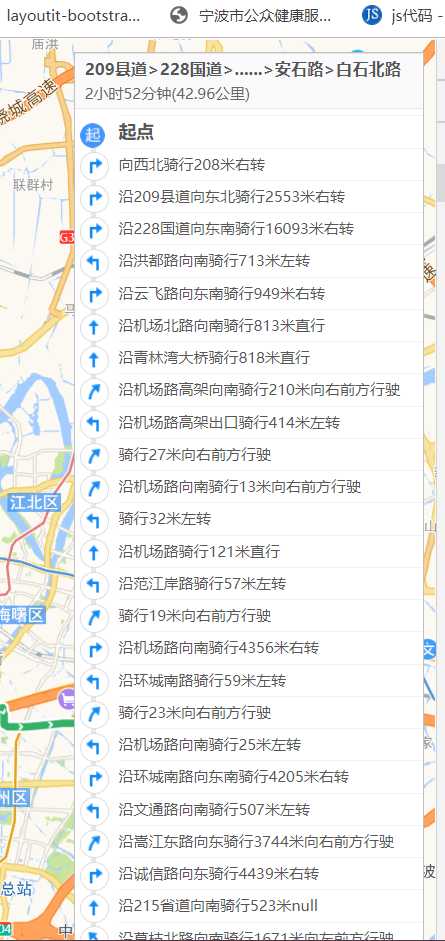
map.on("click",function(e){
i++;
console.log(i);
if(i%2==1){
arr=[e.lnglat.R,e.lnglat.Q];
}else{
//使用插件
new AMap.Riding({
map:map,
panel:"panel"
}).search(new AMap.LngLat(arr[0],arr[1]),new AMap.LngLat(e.lnglat.R,e.lnglat.Q),function(status,data){
console.log(data);
});
}
})
script>
body>
html>

下一篇:高德地图API之货车路线