高德地图API之公交路线
2021-03-15 06:34
标签:UNC png city cli 点击 script ext etc har 引入插件 AMap.Transfer 只支持两个参数,多加了是无效的 通过输入框输入起点和终点 常规方式 鼠标点击进行规划 高德地图API之公交路线 标签:UNC png city cli 点击 script ext etc har 原文地址:https://www.cnblogs.com/chenyingying0/p/12436441.htmlDOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Transfer,AMap.Autocomplete">script>
style>
*{margin:0;padding:0;list-style: none;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;}
#search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;}
style>
head>
body>
div id="container">div>
div id="panel">div>
script>
var map=new AMap.Map("container",{
zoom:11
});
new AMap.Transfer({
map:map,
panel:"panel"
}).search([
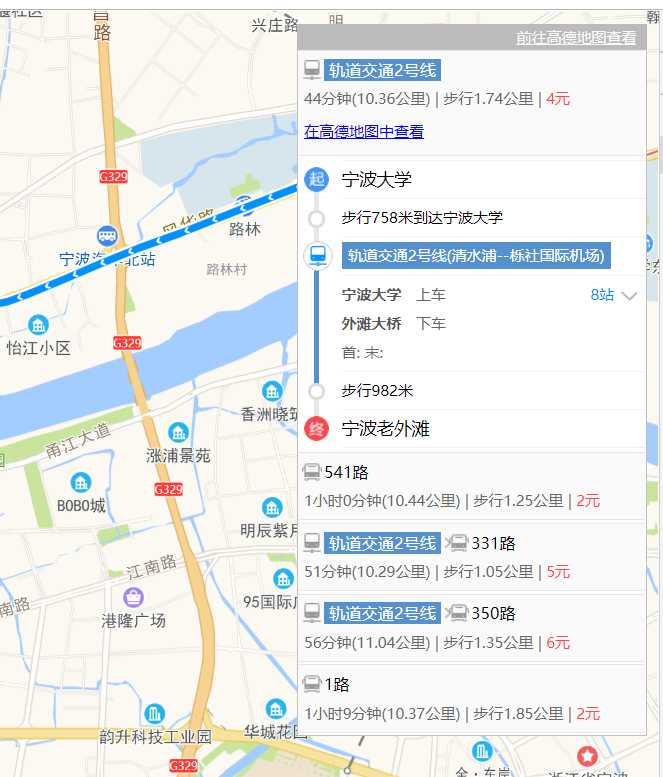
{keyword:"宁波大学",city:"宁波"},
{keyword:"宁波老外滩",city:"宁波"}
],function(status,data){
console.log(data);
});
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Transfer,AMap.Autocomplete">script>
style>
*{margin:0;padding:0;list-style: none;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;}
#search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;}
style>
head>
body>
div id="container">div>
div id="panel">div>
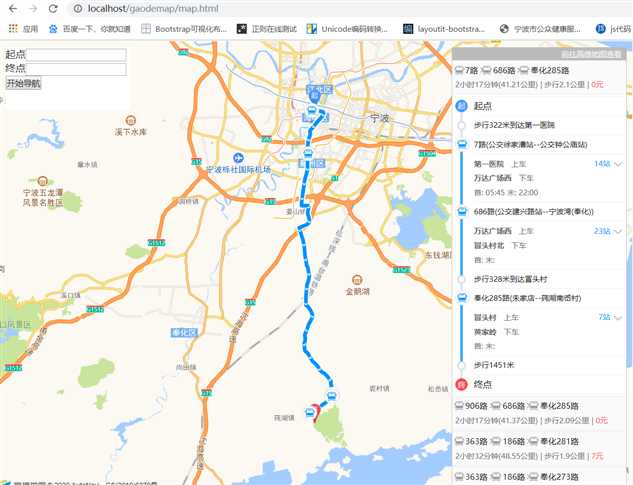
div id="search">
起点input type="text" id="node1">br>
终点input type="text" id="node2">br>
button id="btn">开始导航button>
div>
script>
var map=new AMap.Map("container",{
zoom:11
});
// 给起点和终点添加自动补全功能
new AMap.Autocomplete({
input:"node1"
})
new AMap.Autocomplete({
input:"node2"
})
btn.onclick=function(){
//使用插件
new AMap.Transfer({
map:map,
panel:"panel"
}).search([
{keyword:node1.value,city:"宁波"},
{keyword:node2.value,city:"宁波"}
],function(status,data){
console.log(data);
});
}
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Transfer,AMap.Autocomplete">script>
style>
*{margin:0;padding:0;list-style: none;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;}
#search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;}
style>
head>
body>
div id="container">div>
div id="panel">div>
div id="search">
起点input type="text" id="node1">br>
终点input type="text" id="node2">br>
button id="btn">开始导航button>
div>
script>
var map=new AMap.Map("container",{
zoom:11
});
new AMap.Transfer({
map:map,
panel:"panel",
city:"宁波"
}).search([121.549792,29.868388],[121.549792,29.568388],function(status,data){
console.log(data);
});
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Transfer,AMap.Autocomplete">script>
style>
*{margin:0;padding:0;list-style: none;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;}
#search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;}
style>
head>
body>
div id="container">div>
div id="panel">div>
div id="search">
起点input type="text" id="node1">br>
终点input type="text" id="node2">br>
button id="btn">开始导航button>
div>
script>
var map=new AMap.Map("container",{
zoom:11
});
//console.log(map.getCenter().toString());//121.549792,29.868388
var i=0,arr=[];
map.on("click",function(e){
i++;
console.log(i);
if(i%2==1){
arr=[e.lnglat.R,e.lnglat.Q];
}else{
//使用插件
new AMap.Transfer({
map:map,
panel:"panel",
city:"宁波"
}).search(new AMap.LngLat(arr[0],arr[1]),new AMap.LngLat(e.lnglat.R,e.lnglat.Q),function(status,data){
console.log(data);
});
}
})
script>
body>
html>
