前端基础之CSS(1)
2021-03-15 08:29
1.css3的新特性有哪些
(1)CSS3选择器(基本、属性、伪类具体见下)
(2)CSS3边框与圆角
圆角border-radius
属性:border-top-left-radius 左上角 border-top-right-radius
右上角 border-bottom-right-radius 右下角 border-bottom-left-radius 左下角
(3)CSS3背景与渐变
可以设置多个背景图片,图片大小,位置
线性渐变
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction也可以换成edge
径向渐变
background: radial-gradient(center, shape size, start-color, ..., last-color);
(4)CSS3过渡

(5)CSS3变换
2D变换
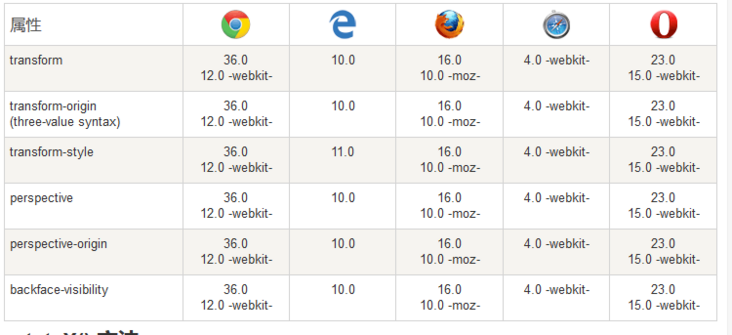
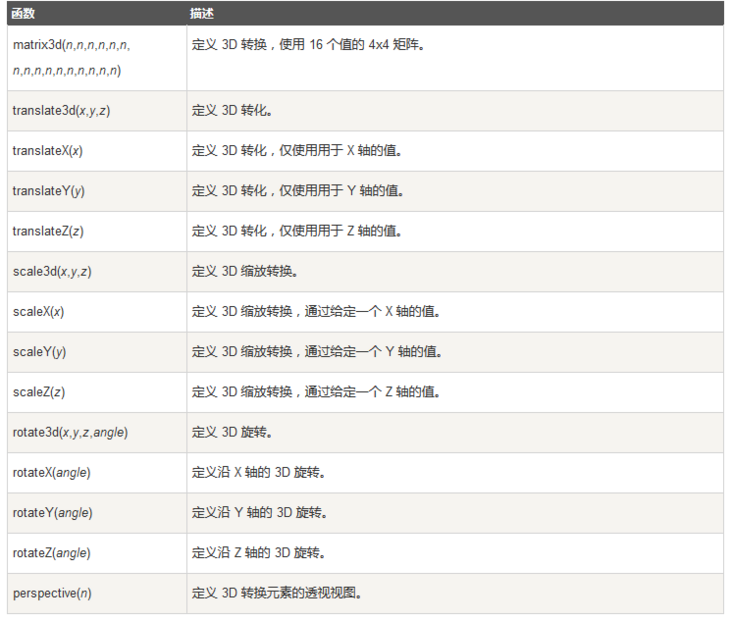
3D变换
兼容性了解一下

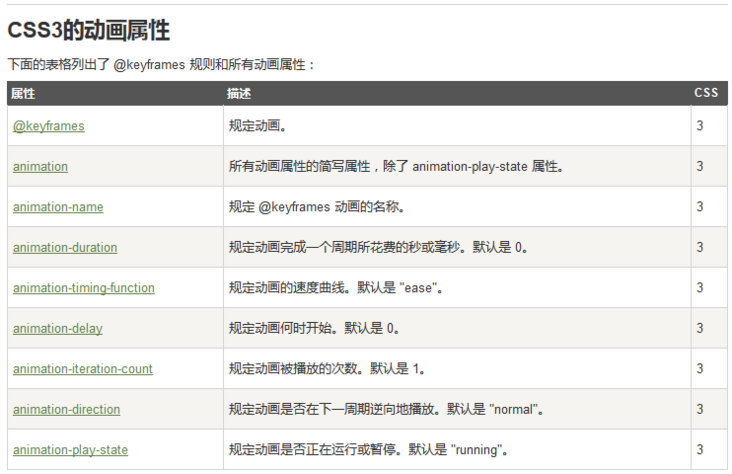
(6)CSS3动画
在style中给动画一个名字,就是规定动画,使用@keyframes
这篇文章写的比较有条理,看完可以知道大概,但是每个特性具体如何使用,还需要再找资料深入的看
2.垂直居中
- margin:auto的垂直居中,需配合position:absolute一起使用,因为margin:auto不识别上下,只识别左右
- translate的垂直居中移动-50%,也需要position定位,因为要根据坐标
这篇文章总结的很好,没错没错,就是我写的啦o(////▽////)q,凑表要脸
3.flex
一方面是在父容器的几个属性,另一些就是子元素的属性
容器:
flex-direction 子元素排列方向
flex-wrap 如果一条轴线排不下,如何换行
flex-flow flex-direction属性和flex-wrap属性的简写形式
justify-content 在主轴上的对齐方式
align-items 在交叉轴上如何对齐
align-content 多根轴线的对齐方式
设置在具体的每一项上:
order 排列顺序。数值越小,排列越靠前,默认为0
flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大
flex-shrink 缩小比例,默认为1,即如果空间不足,该项目将缩小
flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)
flex flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
菜鸟教程上的就写很好,简单易懂
这篇讲的很全,包括实际例子,还包括布局
4.如何理解css预处理,less,sass 到底有什么好处,或者是优于css的一些特点。
预处理器:在写css的时候,为了兼容各种浏览器,我们往往需要写很多代码,css预处理器就是为了解决这一问题的,最常用的预处理器有sass、less和styuls
CSS有具体以下几个缺点:
- 语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护。这就导致了我们在工作中无端增加了许多工作量。而使用CSS预处理器,提供 CSS 缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。大大提高了我们的开发效率。
但是,CSS预处理器也不是万金油,CSS的好处在于简便、随时随地被使用和调试。预编译CSS步骤的加入,让我们开发工作流中多了一个环节,调试也变得更麻烦了。更大的问题在于,预编译很容易造成后代选择器的滥用。所以我们在实际项目中衡量预编译方案时,还是得想想,比起带来的额外维护开销,CSS预处理器有没有解决更大的麻烦。
Sass
- 变量。通过 $ 符号来定义,通过变量名称实现多处重复引用。
- 嵌套。支持选择器及属性嵌套,但如果想要在嵌套的选择器里边应用一个类似于:hover的伪类,就需要用到 & 这个连接父选择器的标识符。
- 代码重用之继承。使用选择器的继承,要使用关键词@extend,后面紧跟需要继承的选择器。
- 代码重用之Mixin混合器。使用@mixin声明混合,可以传递参数,参数名以$符号开始,多个参数以逗号分开,也可以给参数设置默认值。声明的@mixin通过@include+minxin名称来调用。如果一个参数可以有多组值,如box-shadow、transition等,那么参数则需要在变量后加三个点表示,如$variables...。小栗子,带参数的:
@mixin left($value: 10px) {
float: left;
margin-left: $value;
}
div {
@include left(66px);
}- 颜色函数。lighten darken
- @import引入。Sass中的@import会在生成CSS文件时就把引入的所有文件先导入进来,也就是所有相关的样式会被编译到同一个CSS文件中,无需发起额外的请求。
less和sass的区别,less简单,sass强大
less和sass也经常会问到
sass的使用方法
5.css3选择器
基本选择器
空格(后代选择器,可以是爷孙)/>(子元素选择器)/+(手拉手,相邻兄弟选择器)/~(通用兄弟选择器)/,(群组选择器) 属性选择器
伪类选择器
动态伪类::hover”,":active"和":focus"
:first-child选择某个元素的第一个子元素;
:last-child选择某个元素的最后一个子元素;
:nth-child()选择某个元素的一个或多个特定的子元素;
:nth-last-child()选择某个元素的一个或多个特定的子元素,从这个元素的最后一个子元素开始算;
:nth-of-type()选择指定的元素;
:nth-last-of-type()选择指定的元素,从元素的最后一个开始计算;
:first-of-type选择一个上级元素下的第一个同类子元素;
:last-of-type选择一个上级元素的最后一个同类子元素;
:only-child选择的元素是它的父元素的唯一一个了元素;
:only-of-type选择一个元素是它的上级元素的唯一一个相同类型的子元素;
:empty选择的元素里面没有任何内容。
否定:not
伪元素:
::first-line,:first-letter,:before,:after;
6.DOM
7.盒模型
content-box和border-box:content-box(w3c)的width和height不包含border和padding,padding不是marginborder-box包含(ie)。默认是content-boxbox-sizing 来自mdn
边距重叠
在网页的顶部加上 doctype 声明。假如不加 doctype 声明,那么各个浏览器会根据自己的行为去理解网页,即 ie 浏览器会采用 ie 盒子模型去解释你的盒子,而 ff 会采用标准 w3c 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,假如加上了 doctype 声明,那么所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
8.行元素和块元素的区别
行元素:a、span、strong、input 、label
块元素:div、p、h1到h6,table、td、tr、ul、li行元素和块元素有哪些
display:inline-block展示为块级元素但又不独占一行行元素的特点:(img和input可以设置宽高)
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。为何img,input内联元素可以设置宽和高?
img和input属于行内替换元素
如果上一篇没看懂,来看这一篇
9.自适应和媒体查询
- 页面中的宽度都用百分比来做
- 页面所有的尺寸用rem单位来设置
实现自适应的其他方法 百分比 rem
@media如何使用
其中2倍那个没有看懂
10.常见的浏览器兼容性问题
常见的浏览器及内核:
- IE浏览器内核:Trident内核,也是俗称的IE内核;
- Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
- Firefox浏览器内核:Gecko内核,俗称Firefox内核;
- Safari浏览器内核:Webkit内核;
- Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核;
- 360浏览器、猎豹浏览器内核:IE+Chrome双内核;
- 搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
浏览器css前缀:
- -o-transform:rotate(7deg); // Opera
- -ms-transform:rotate(7deg); // IE
- -moz-transform:rotate(7deg); // Firefox
- -webkit-transform:rotate(7deg); // Chrome
transform:rotate(7deg); // 统一标识语句
css的兼容性:
js的(常用):
- 标准的addEventListener,而IE使用的是attachEvent
- 获得DOM节点的方法有所差异,其获得子节点方法不一致。IE:parentElementparentElement.children
Firefox:parentNode parentNode.childNodes
childNodes的下标的含义在IE和Firefox中不同,Firefox使用DOM规范,childNodes中会插入空白文本节点。一般可以通过node.getElementsByTagName()来回避这个问题。
点我
这个兼容性问题真的是难受,难道我要一个一个记?一万年记不住系列
常用的手机端的兼容性 这个要记住 虽然我现在还记不住
上一篇:.net core——(2) asp .net 流程解读
下一篇:Tomcat无法启动org.eclipse.jst.jee.server:xxx' did not find a matching property