高德地图API 之行政区+范围+平移+经纬度+鼠标样式
2021-03-15 09:29
标签:poi 单位 技术 web shadow 鼠标 osi time rlimit 获取当前地图的行政区 getCity() 注意:默认只能获取中国的行政区 设置行政区 setCity() 获取地图的范围 getBounds() c对象 northeast 右上 southwest 左下 设置地图的显示范围 setBounds() 限制显示范围 setLimitBounds() 限制在当前范围内不可查看其它范围的 解除范围限制 clearLimitBounds() 控制单个坐标值的限制 以上实现右上角的水平范围不会超过123 一个关于显示和解除地图范围的demo 地图的平移,以像素为单位 panBy(左右像素,上下像素) 左正右负,上正下负 随机移动 panTo() 移动到指定位置DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a">script>
style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#setZoomNode{width:300px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;}
style>
head>
body>
div id="container">div>
div id="setZoomNode">
div>
script>
var map=new AMap.Map("container");
map.on("moveend",function(){
//获取行政区
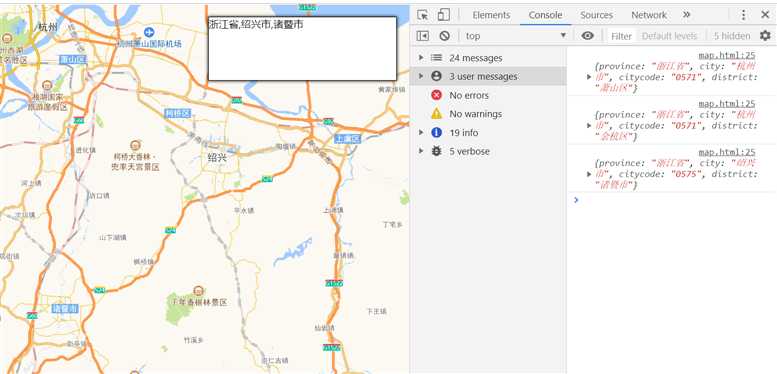
map.getCity(function(info){
console.log(info);
setZoomNode.innerHTML=info.province+","+info.city+","+info.district;
})
})
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a">script>
style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#setZoomNode{width:300px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;}
style>
head>
body>
div id="container">div>
div id="setZoomNode">
input type="text" id="city">
button id="btn">设置行政区button>
div>
script>
var map=new AMap.Map("container");
map.on("moveend",function(){
//获取行政区
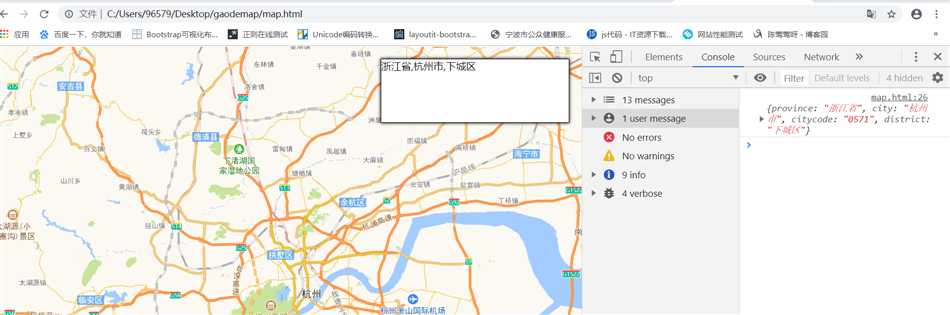
map.getCity(function(info){
console.log(info);
setZoomNode.innerHTML=info.province+","+info.city+","+info.district;
})
})
//设置行政区
map.setCity("宁波");
//通过事件设置行政区
btn.onclick=function(){
map.setCity(city.value);
}
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a">script>
style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;}
style>
head>
body>
div id="container">div>
div id="setZoomNode">
span id="ne">span>br>
span id="sw">span>br>
div>
script>
var map=new AMap.Map("container");
map.on("moveend",function(){
//获取范围
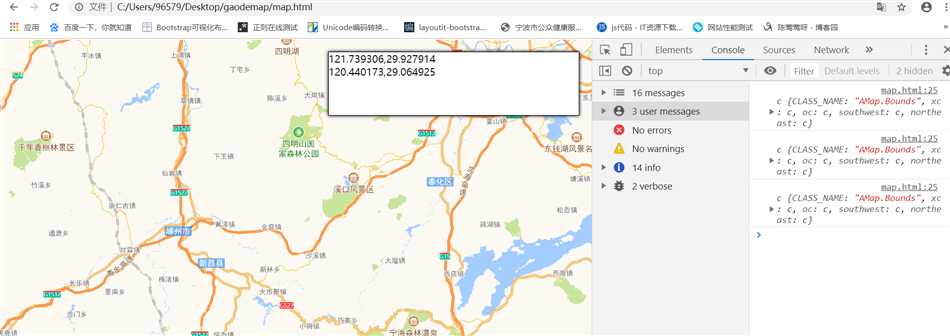
console.log(map.getBounds());
ne.innerHTML=map.getBounds().northeast.toString();
sw.innerHTML=map.getBounds().southwest.toString();
})
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a">script>
style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;}
style>
head>
body>
div id="container">div>
div id="setZoomNode">
span id="ne">span>br>
span id="sw">span>br>
div>
script>
var map=new AMap.Map("container");
//先左下角,再右上角
var myBounds=new Amap.Bounds([122.240801,29.401671],[123.539934,30.261788]);
map.setBounds(myBounds);
//设置的范围并不一定完全贴合获取到的范围,只能是尽可能匹配
console.log(map.getBounds().northeast.toString());
console.log(map.getBounds().southwest.toString());
script>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a">script>
style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;}
style>
head>
body>
div id="container">div>
div id="setZoomNode">
span id="ne">span>br>
span id="sw">span>br>
div>
script>
var map=new AMap.Map("container");
//限制显示范围
var bounds=map.getBounds();
map.setLimitBounds(bounds);
script>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a">script>
style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;}
style>
head>
body>
div id="container">div>
div id="setZoomNode">
span id="ne">span>br>
span id="sw">span>br>
div>
script>
var map=new AMap.Map("container");
//限制显示范围
var bounds=map.getBounds();
map.setLimitBounds(bounds);
//解除范围限制
map.clearLimitBounds();
script>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a">script>
style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;}
style>
head>
body>
div id="container">div>
div id="setZoomNode">
span id="ne">span>br>
span id="sw">span>br>
div>
script>
var map=new AMap.Map("container");
//限制显示范围
var bounds=map.getBounds();
console.log(bounds);
//单独限制右上角的水平坐标不能超过123
bounds.northeast.R=123;
map.setLimitBounds(bounds);
//解除范围限制
map.clearLimitBounds();
script>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a">script>
style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;}
style>
head>
body>
div id="container">div>
div id="setZoomNode">
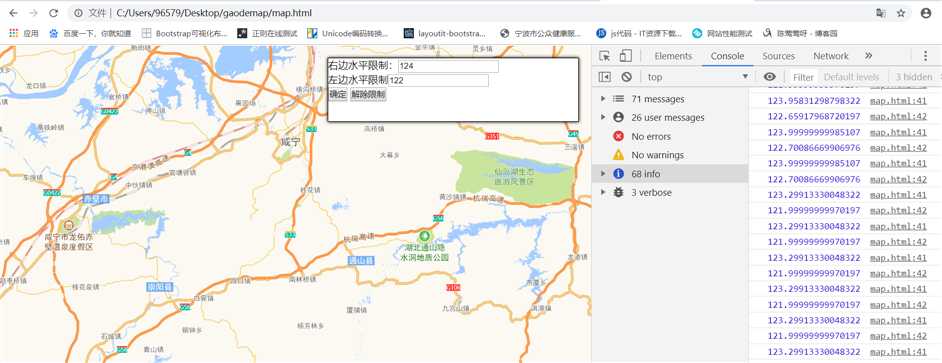
右边水平限制:input type="text" id="x2">br>
左边水平限制input type="text" id="x1">br>
button id="btn">确定button>
button id="clear">解除限制button>
div>
script>
var map=new AMap.Map("container");
//限制显示范围
btn.onclick=function(){
var bounds=map.getBounds();
//input输入的文本是string,需要转为number
bounds.northeast.R=Number(x2.value);
bounds.southwest.R=Number(x1.value);
map.setLimitBounds(bounds);
}
//解除显示范围
clear.onclick=function(){
map.clearLimitBounds();
}
map.on("moveend",function(){
console.log(map.getBounds().northeast.R);
console.log(map.getBounds().southwest.R);
})
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a">script>
style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;}
style>
head>
body>
div id="container">div>
div id="setZoomNode">
右边水平限制:input type="text" id="x2">br>
左边水平限制input type="text" id="x1">br>
button id="btn">确定button>
button id="clear">解除限制button>
div>
script>
var map=new AMap.Map("container");
setTimeout(function(){
//向左平移50像素,向上平移30像素
map.panBy(50,30);
},2000);
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a">script>
style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;}
style>
head>
body>
div id="container">div>
div id="setZoomNode">
div>
script>
var map=new AMap.Map("container");
//每3秒随机移动
setInterval(function(){
//向左上方向随机移动
//map.panBy(30*Math.random(),30*Math.random());
//不确定方向的随机移动
map.panBy(30*Math.random()-15,30*Math.random()-15);
},3000);
script>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>maptitle>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a">script>
style>
*{margin:0;padding:0;}
#container {width:100%; height: 100%;top:0;left:0;position: absolute; }
#setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;}
style>
head>
body>
div id="container">div
上一篇:BAPI修改采购订单描述
下一篇:C#编码规范
文章标题:高德地图API 之行政区+范围+平移+经纬度+鼠标样式
文章链接:http://soscw.com/index.php/essay/64894.html