Ajax--FormData表单对象中的实例方法
2021-03-15 17:32
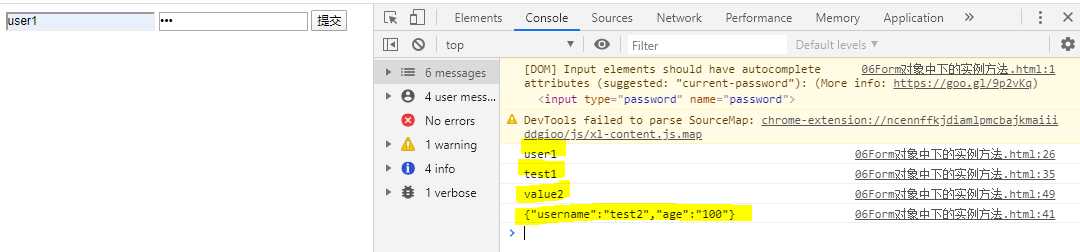
标签:let function localhost 方法 创建 实例 type code info FormData 对象的实例方法 2、设置表单对象中属性的值 3、删除表单对象中的属性的值 4、向表单对象中追加属性值 注意:set方法与append()方法的区别是,在属性名已经存在的情况下,set会覆盖已有键名的值,append会保留两个值。 .html app.js 运行结果: Ajax--FormData表单对象中的实例方法 标签:let function localhost 方法 创建 实例 type code info 原文地址:https://www.cnblogs.com/technicist/p/12791718.html
1、获取表单对象中属性的值
1 DOCTYPE html>
2 html>
3 head>
4 meta charset="utf-8">
5 title>06Form对象中下的实例方法.htmltitle>
6 head>
7 body>
8
9 form id="form">
10 input type="text" name="username">
11 input type="password" name="password">
12 input type="button" id="btn" value="提交">
13 form>
14 script type="text/javascript">
15 //获取按钮
16 var btn=document.getElementById(‘btn‘);
17 //获取表单
18 var form=document.getElementById(‘form‘);
19 //
20 btn.onclick=function(){
21 var formData= new FormData(form);
22 // get(‘key‘) 获取表单对象属性的值
23 //set(‘key‘,‘value‘) 设置表单对象属性的值
24 //delete(‘key‘)删除表单对象属性中的值
25
26 console.log(formData.get(‘username‘));
27
28 //如果设置的表单属性存在,将覆盖这个表单属性
29 formData.set(‘username‘,‘test1‘);
30 formData.append(‘username‘,‘test2‘)
31 //如果设置的表单属性不存在 将会创建这个表单属性
32 formData.set(‘age‘,100);
33 //删除用户输入的密码
34 formData.delete(‘password‘);
35 console.log(formData.get(‘username‘));
36 var xhr=new XMLHttpRequest();
37 xhr.open("post","http://localhost:3000/formData")
38 xhr.send(formData);
39 xhr.onload=function(){
40 if(xhr.status==200){
41 console.log(xhr.responseText);
42
43 }
44 }
45 //创建空的表单对象
46 var f=new FormData();
47 f.append(‘key1‘,‘value2‘);
48 console.log(f.get(‘key1‘));
49 }
50 script>
51 body>
52 html>
app.post(‘/formData‘,(req,res)=>{
//创建formidable表单解析对象
const form=new formidable.IncomingForm();
//解析客户端传递过来的FormData对象
form.parse(req,(err,fields,files)=>{
res.send(fields);
})
})

文章标题:Ajax--FormData表单对象中的实例方法
文章链接:http://soscw.com/index.php/essay/65042.html