HTML5 audio API事件
2021-03-15 18:36
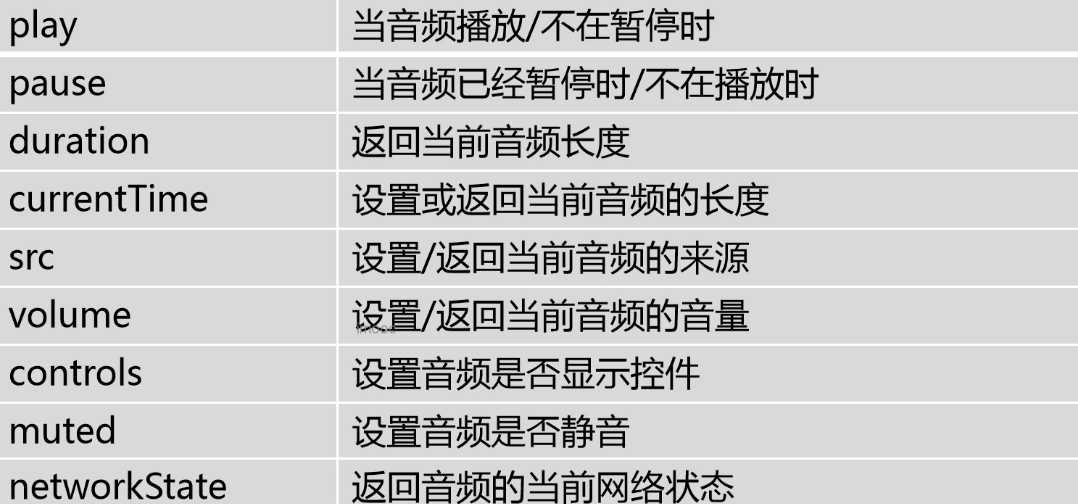
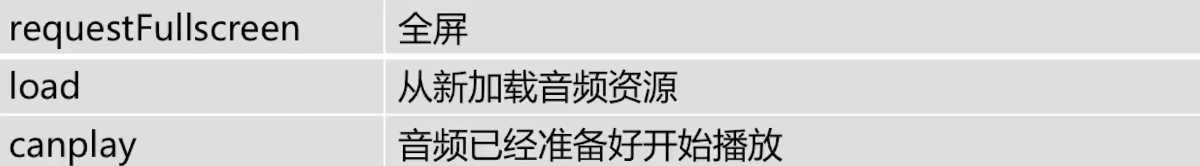
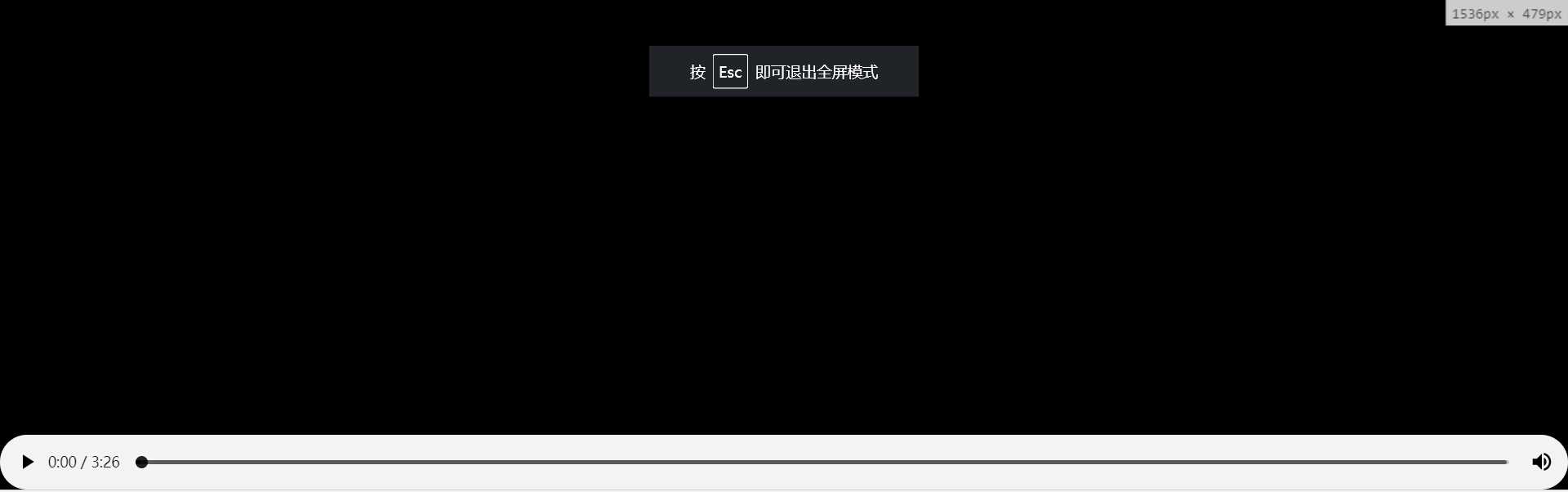
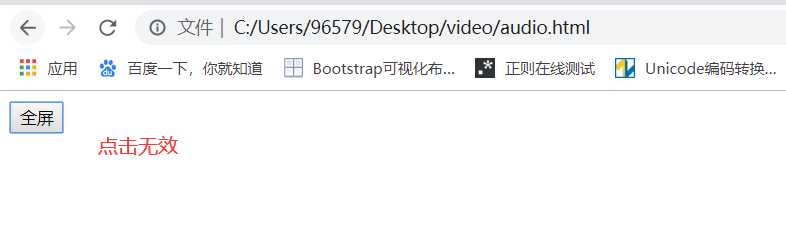
标签:var 获取 nbsp 监听 use load oct 标签 width audio API 事件 play() 视频播放 pause() 暂停 duration 返回音频总长度 canplay 音频加载完毕,可以播放 currentTime 设置和获取音频的当前播放长度 volume 设置声音 audio API事件2 currentSrc 返回当前地址 不能设置,只能获取 ended 音频是否结束,返回布尔值 一般用于状态监听 loop 设置音频循环 true表示循环,false表示不循环 playbackRate 音频倍速 默认为1 timeupdate 音频播放状态 我测试的时候发现点击了暂停,依然会执行一次音频播放中 音频刚开始还没播放的时候不会执行 controls 默认控件显示 不同浏览器效果有区别 seeked 音频拖动完成 seeking 音频正在拖动 volumechange 声音改变事件 audio API事件4 requestFullScreen 全屏 有浏览器前缀 注意只有在HTML里创建的audio标签才可以全屏 自己在js里创建的audio对象不可以全屏 话说回来audio的全屏是 requestFullScreen video的全屏是 requestFullscreen 两个大小写居然不是一致的,很迷…… 不过想想也是,控件都没有,还扯什么全不全屏…… load 音频重新加载,页面不刷新 另外,替换src属性也能起到重新加载的效果 因此,想要实现重新加载的效果,有两种方法: 一种是load 一种是替换src属性 HTML5 audio API事件 标签:var 获取 nbsp 监听 use load oct 标签 width 原文地址:https://www.cnblogs.com/chenyingying0/p/12416455.html
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
input type="button" value="播放" id="ipt">
script>
var myaudio=new Audio();
myaudio.src="data/imooc.mp3";
ipt.onclick=function(){
myaudio.play();
}
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
input type="button" value="播放" id="ipt">
input type="button" value="暂停" id="pau">
script>
var myaudio=new Audio();
myaudio.src="data/imooc.mp3";
ipt.onclick=function(){
myaudio.play();
}
pau.onclick=function(){
myaudio.pause();
}
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
input type="button" value="播放" id="ipt">
input type="button" value="暂停" id="pau">
br>
br>
时长:p id="dura">p>
script>
var myaudio=new Audio();
myaudio.src="data/imooc.mp3";
ipt.onclick=function(){
myaudio.play();
}
pau.onclick=function(){
myaudio.pause();
}
myaudio.addEventListener("canplay",function(){
dura.innerHTML=myaudio.duration;
})
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
input type="button" value="播放" id="ipt">
input type="button" value="暂停" id="pau">
br>
br>
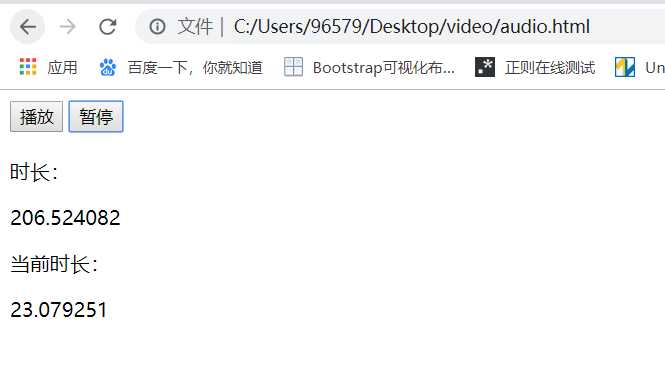
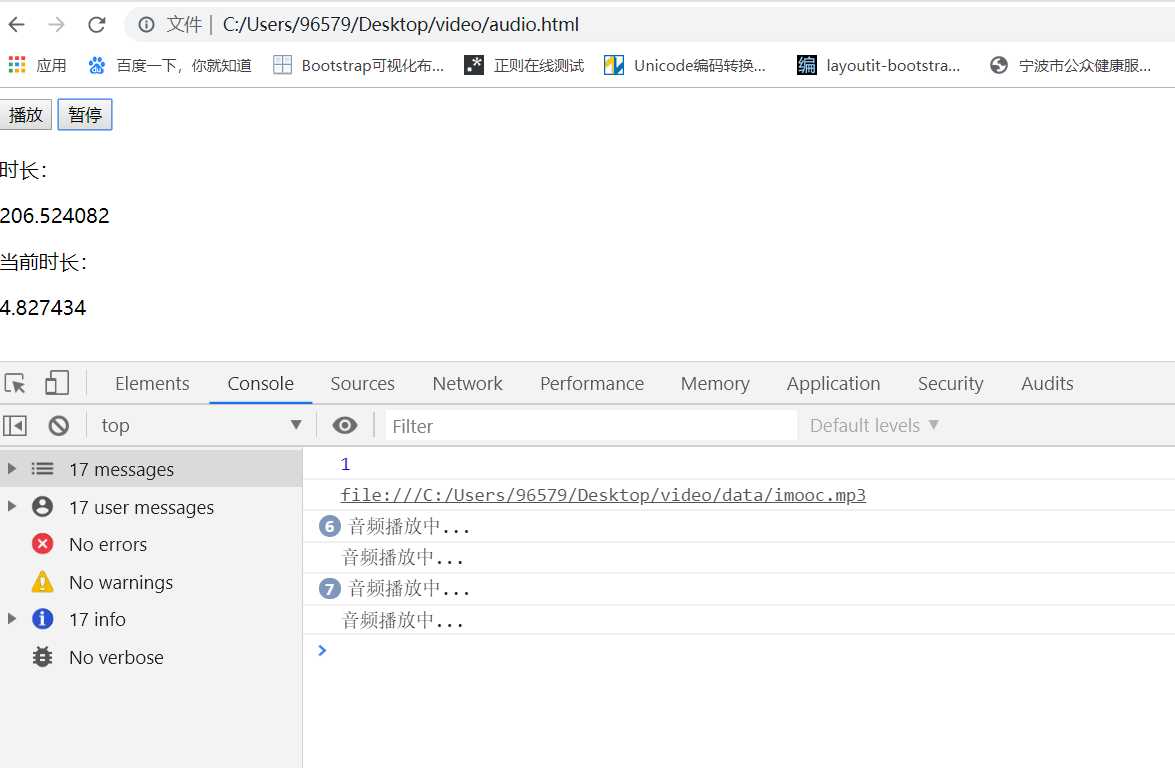
时长:p id="dura">p>
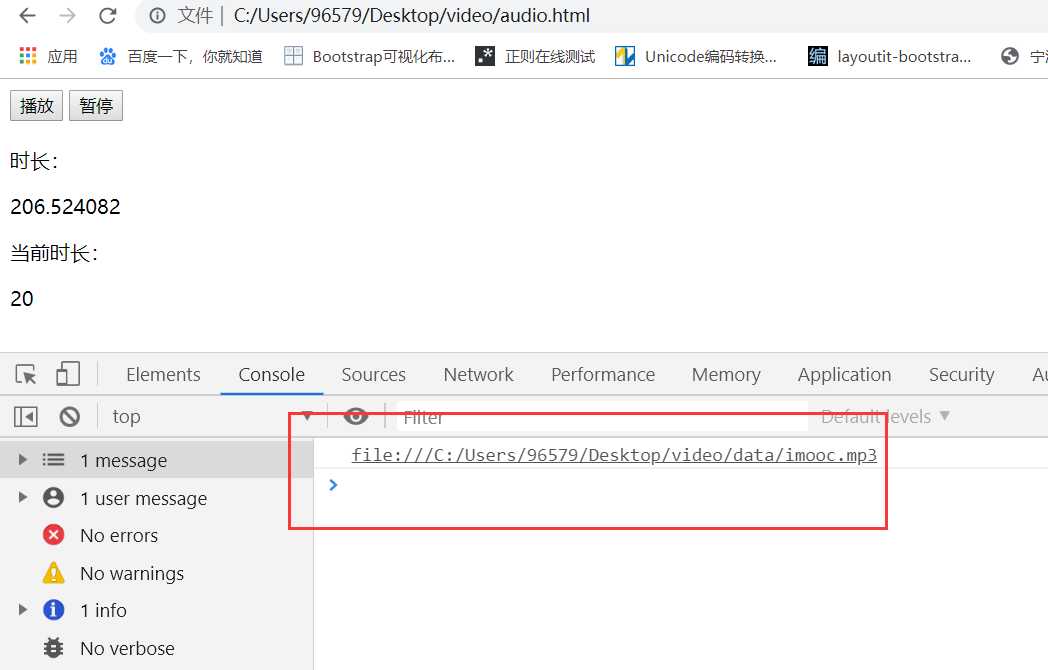
当前时长:p id="curT">p>
script>
var myaudio=new Audio();
myaudio.src="data/imooc.mp3";
ipt.onclick=function(){
myaudio.play();
}
pau.onclick=function(){
myaudio.pause();
}
myaudio.addEventListener("canplay",function(){
dura.innerHTML=myaudio.duration;
})
// 设置或返回音频长度
myaudio.currentTime=20;
setInterval(function(){
curT.innerHTML=myaudio.currentTime;
},100)
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
input type="button" value="播放" id="ipt">
input type="button" value="暂停" id="pau">
br>
br>
时长:p id="dura">p>
当前时长:p id="curT">p>
script>
var myaudio=new Audio();
myaudio.src="data/imooc.mp3";
// 设置声音
// 加不加引号都可以,范围在0-1
myaudio.volume=0.5;
myaudio.volume=‘0.5‘;
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
input type="button" value="播放" id="ipt">
input type="button" value="暂停" id="pau">
br>
br>
时长:p id="dura">p>
当前时长:p id="curT">p>
script>
var myaudio=new Audio();
myaudio.src="data/imooc.mp3";
myaudio.addEventListener("canplay",function(){
console.log(myaudio.currentSrc);
})
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
input type="button" value="播放" id="ipt">
input type="button" value="暂停" id="pau">
br>
br>
时长:p id="dura">p>
当前时长:p id="curT">p>
script>
var myaudio=new Audio();
myaudio.src="data/imooc.mp3";
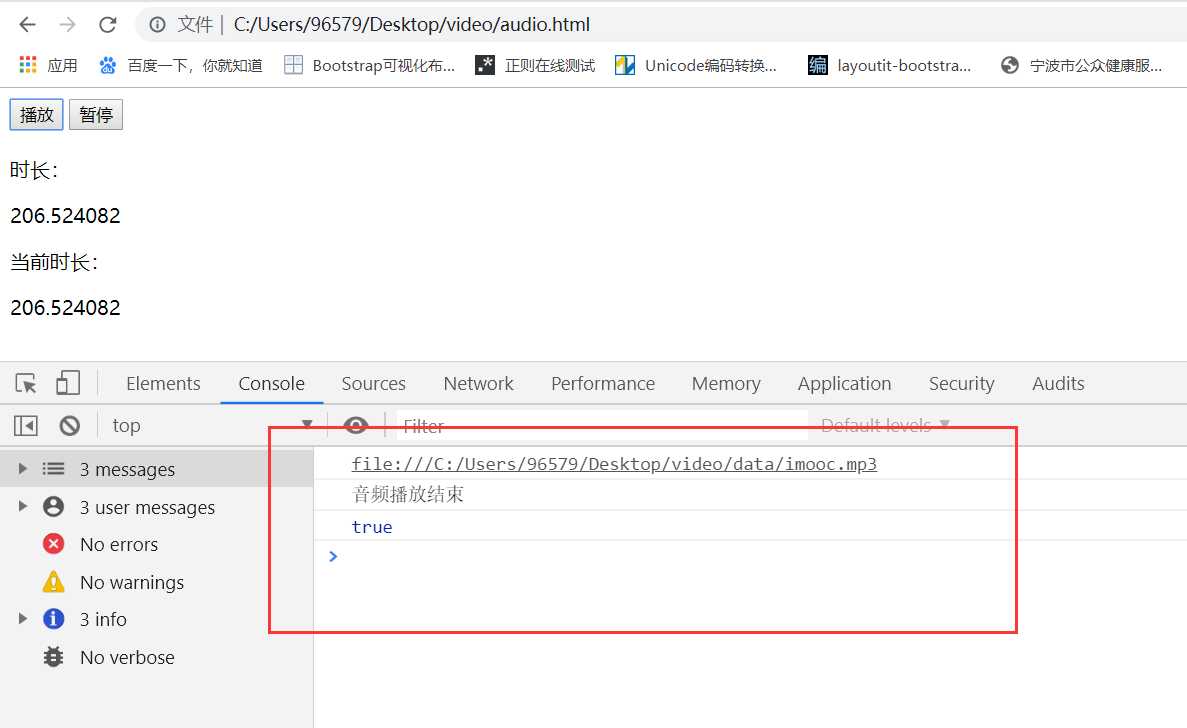
myaudio.addEventListener("ended",function(){
console.log("音频播放结束");
console.log(myaudio.ended);
})
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
input type="button" value="播放" id="ipt">
input type="button" value="暂停" id="pau">
br>
br>
时长:p id="dura">p>
当前时长:p id="curT">p>
script>
var myaudio=new Audio();
myaudio.src="data/imooc.mp3";
myaudio.loop=true;
script>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
input type="button" value="播放" id="ipt">
input type="button" value="暂停" id="pau">
br>
br>
时长:p id="dura">p>
当前时长:p id="curT">p>
script>
var myaudio=new Audio();
myaudio.src="data/imooc.mp3";
console.log(myaudio.playbackRate);
myaudio.playbackRate=10;
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
input type="button" value="播放" id="ipt">
input type="button" value="暂停" id="pau">
br>
br>
时长:p id="dura">p>
当前时长:p id="curT">p>
script>
var myaudio=new Audio();
myaudio.src="data/imooc.mp3";
myaudio.addEventListener("timeupdate",function(){
console.log("音频播放中...");
})
script>
body>
html>

audio src="data/imooc.mp3" controls>audio>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
audio src="data/imooc.mp3" controls id="myaudio">audio>
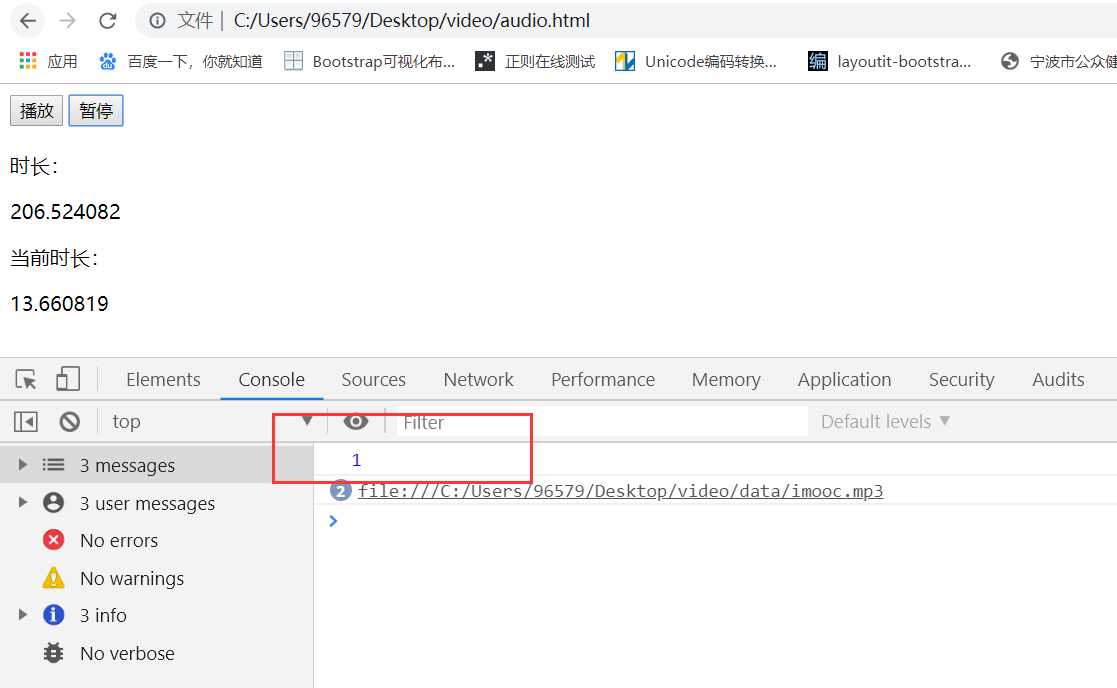
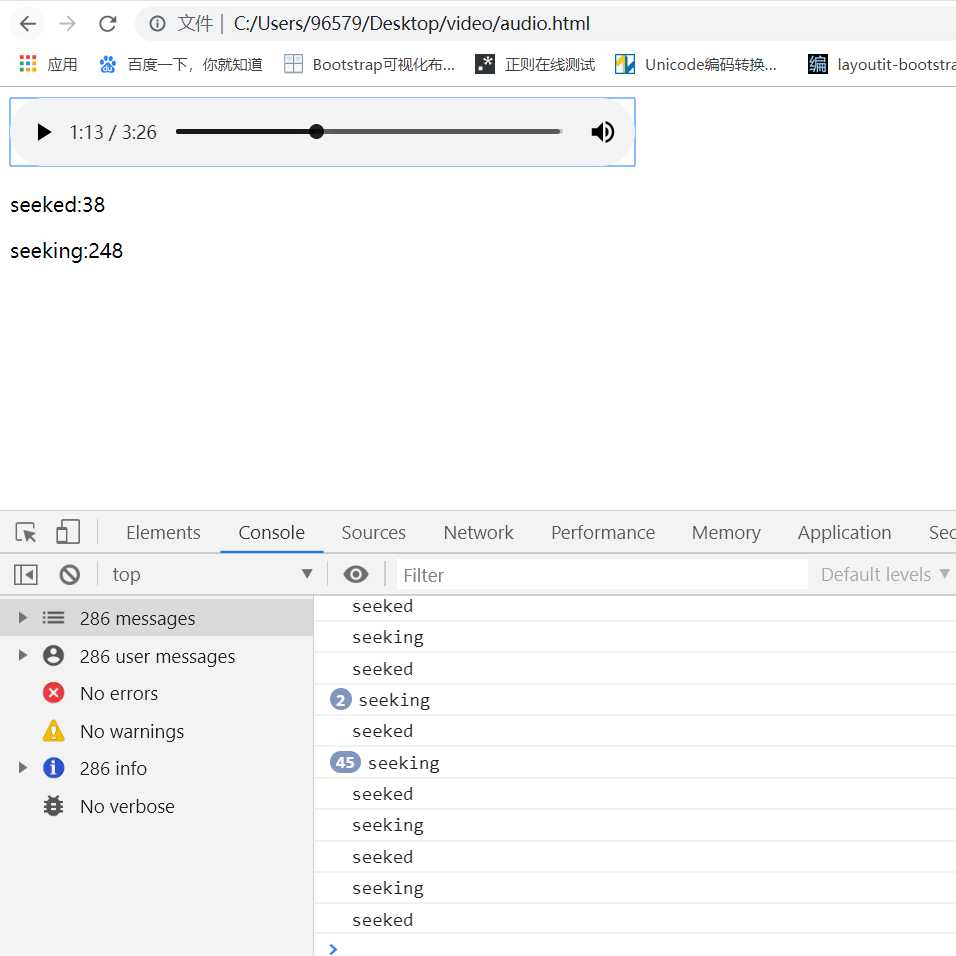
p>seeked:span id="seekedNum">span>p>
p>seeking:span id="seekingNum">span>p>
script>
var seekedN=seekingN=0;
myaudio.addEventListener("seeked",function(){
console.log("seeked");
seekedN++;
seekedNum.innerHTML=seekedN;
})
myaudio.addEventListener("seeking",function(){
console.log("seeking");
seekingN++;
seekingNum.innerHTML=seekingN;
})
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
audio src="data/imooc.mp3" controls id="myaudio">audio>
script>
myaudio.addEventListener("volumechange",function(){
console.log("声音改变了");
})
script>
body>
html>


DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
audio src="data/imooc.mp3" controls id="myaudio">audio>
button id="btn">全屏button>
script>
btn.onclick=function(){
myaudio.webkitRequestFullScreen();//可以全屏
}
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
button id="btn">全屏button>
script>
var audio=new Audio();
btn.onclick=function(){
audio.webkitRequestFullScreen();//可以全屏
}
script>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
audio src="data/imooc.mp3" controls id="myaudio">audio>
button id="btn">重新加载button>
script>
btn.onclick=function(){
myaudio.load();
}
script>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>audiotitle>
style>
audio{
width:500px;
}
style>
head>
body>
audio src="data/imooc.mp3" controls id="myaudio">audio>
button id="btn">重新加载button>
script>
btn.onclick=function(){
myaudio.src="data/imooc.mp3";
//myaudio.load();
}
script>
body>
html>