web前端工程师各阶段评判,技能需求,你所需要学习的技能
2021-03-17 01:24
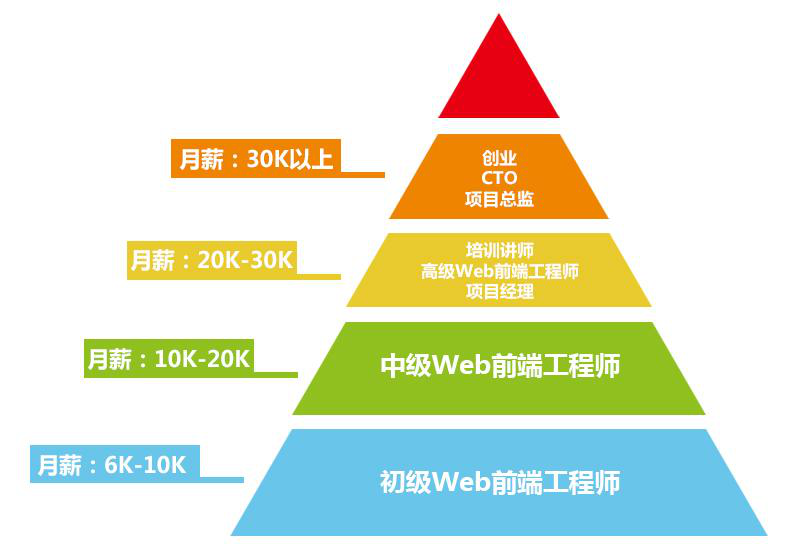
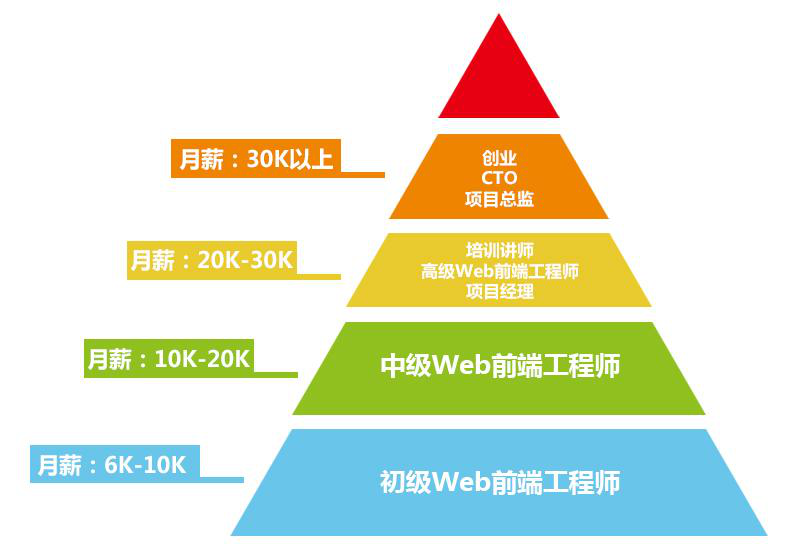
标签:代码 过程 面试 阶段 网络 哪些 最新 lock 替换 评级划分 因为各个公司职级划分都是不同的,所以这里就拿市场上的定级来说: 初级 初级 会做业务,除此之外的东西可能就很迷茫了。 迷茫会主要体现在不知道学什么,不知道这个要不要学,不知道别人在讨论的是什么? 如果你处于这个阶段,可行的操作推荐如下: 什么都不要管,先把前端基础打好,也就是 JS > CSS > HTML,后两者花的时间可以少点,但是 JS 必须好。那么如何定义自己的 JS 能力不错呢,刷一刷面试题就知道了。先看书,比如说 JS 忍者秘籍,你不知道的 JS,然后在网上找一些厉害的博主的 JS 系列来看看,最后去刷题找知识漏洞 业务中用的技术栈搞熟悉(尤其是框架),不是说原理相关的东西,而是使用层面的。这块无非就是多写多看别人的代码及搜点文章读读了 当前两者都做好的情况下,再去考虑我到底还要学什么。 其实当你前端基础扎实,技术栈使用熟练的情况下,面试的时候多准备准备(就是刷题),在一二线拿个 15k 难度并不大。 中级 业务做起来没啥毛病,别的东西也有所涉猎但还是不怎么清楚,有一些自己的学习规划。 如果你处于这个阶段,可行的操作推荐如下: 开始接触前端工程化相关的内容。很多人会不怎么清楚工程化到底是哪块内容,其实除了你写代码的这个动作之外,其余帮助你编码的东西全部算是工程化领域相关的内容,所以这是一个很大块的内容,能做的东西相当多。举个例子,你现在要做多语言这块的东西。那么简单的做法就是你有一个多语言的数据,然后去替换代码中的文案。高级一点的做法是:你开始做一些工作,比如说自动化翻译、自动寻找代码中的文案并做替换等等,这些东西的形态可以是脚本也可以是 VSCode 插件啥的,他帮助你提高了编码的效率,并能推广到整个团队,它就属于你们工程化体系中的一个小环。 开始学习计算机基础,网络 > 数据结构 > 其它。 开始考虑怎么把代码写的更好,业务做得更好。这块可以是对代码层面的改造,也可以是切实帮助业务更好,比如说性能、体验等等。 当你把这些东西开始做起来或者说已经有所建树了,那么在一二线城市拿个 15k 以上甚至是 20k 都没啥问题。 高级 业务能做的很好,同时能把业务做得更好,有能力帮助他人解决问题。计算机基础起码了解网络、数据结构相关的基础内容。熟悉前端工程化相关的内容,对于前端之外的东西也有所了解,Node 这块应该用的熟练。 如果你处于这个阶段,其实你就不用看我这个文章了,到这个段位的人肯定明白自己后面该要什么了,无非是让没到这个阶段的读者了解下该具备哪些能力。 经常看到有读者通过群,私下问前端怎么进阶或者说怎么进大厂,此类问题归根结底就是在问技术能力如何划分以及如何进阶,今天笔者就来谈谈这个话题。 评级划分 因为各个公司职级划分都是不同的,所以这里就拿市场上的定级来说: 初级 初级 会做业务,除此之外的东西可能就很迷茫了。 迷茫会主要体现在不知道学什么,不知道这个要不要学,不知道别人在讨论的是什么? 如果你处于这个阶段,可行的操作推荐如下: 什么都不要管,先把前端基础打好,也就是 JS > CSS > HTML,后两者花的时间可以少点,但是 JS 必须好。那么如何定义自己的 JS 能力不错呢,刷一刷面试题就知道了。先看书,比如说 JS 忍者秘籍,你不知道的 JS,然后在网上找一些厉害的博主的 JS 系列来看看,最后去刷题找知识漏洞 业务中用的技术栈搞熟悉(尤其是框架),不是说原理相关的东西,而是使用层面的。这块无非就是多写多看别人的代码及搜点文章读读了 当前两者都做好的情况下,再去考虑我到底还要学什么。 其实当你前端基础扎实,技术栈使用熟练的情况下,面试的时候多准备准备(就是刷题),在一二线拿个 15k 难度并不大。 中级 业务做起来没啥毛病,别的东西也有所涉猎但还是不怎么清楚,有一些自己的学习规划。 如果你处于这个阶段,可行的操作推荐如下: 开始接触前端工程化相关的内容。很多人会不怎么清楚工程化到底是哪块内容,其实除了你写代码的这个动作之外,其余帮助你编码的东西全部算是工程化领域相关的内容,所以这是一个很大块的内容,能做的东西相当多。举个例子,你现在要做多语言这块的东西。那么简单的做法就是你有一个多语言的数据,然后去替换代码中的文案。高级一点的做法是:你开始做一些工作,比如说自动化翻译、自动寻找代码中的文案并做替换等等,这些东西的形态可以是脚本也可以是 VSCode 插件啥的,他帮助你提高了编码的效率,并能推广到整个团队,它就属于你们工程化体系中的一个小环。 开始学习计算机基础,网络 > 数据结构 > 其它。 开始考虑怎么把代码写的更好,业务做得更好。这块可以是对代码层面的改造,也可以是切实帮助业务更好,比如说性能、体验等等。 当你把这些东西开始做起来或者说已经有所建树了,那么在一二线城市拿个 15k 以上甚至是 20k 都没啥问题。 高级 业务能做的很好,同时能把业务做得更好,有能力帮助他人解决问题。计算机基础起码了解网络、数据结构相关的基础内容。熟悉前端工程化相关的内容,对于前端之外的东西也有所了解,Node 这块应该用的熟练。 如果你处于这个阶段,其实你就不用看我这个文章了,到这个段位的人肯定明白自己后面该要什么了,无非是让没到这个阶段的读者了解下该具备哪些能力。 最后 以上都算是笔者的一些心得,花了 2 年不到的时间从初级跨越到高级,文章里的内容笔者确实是一个个做下来了。 这个过程中当然也有迷茫的时候,但是大体上还是知道自己想要的是什么,总体操作就是不让自己成为一个只会画页面的人就行了,因为这部分人是占绝大部分的。 后话 好的资源会达到事半功倍的效果。像那些一文搞懂 xxxxxx,10分钟搞懂 xxxxxx。别做梦了,学习没有捷径。想学好就必须系统深入学习。如果真的想学好一门技术,有经济能力的,还是要去参加系统的课程。 技术更新迭代快,只有在有限的时间中,掌握好技术,才能快人一筹,在有基本技术上,扩张领域。 最后 以上都算是笔者的一些心得,花了 2 年不到的时间从初级跨越到高级,文章里的内容笔者确实是一个个做下来了。 这个过程中当然也有迷茫的时候,但是大体上还是知道自己想要的是什么,总体操作就是不让自己成为一个只会画页面的人就行了,因为这部分人是占绝大部分的。 后话 好的资源会达到事半功倍的效果。像那些一文搞懂 xxxxxx,10分钟搞懂 xxxxxx。别做梦了,学习没有捷径。想学好就必须系统深入学习。如果真的想学好一门技术,有经济能力的,还是要去参加系统的课程。 技术更新迭代快,只有在有限的时间中,掌握好技术,才能快人一筹,在有基本技术上,扩张领域。 专门建立的学习Q-q-u-n ⑦⑧④-⑦⑧③-零①② 分享学习方法和需要注意的小细节,互相交流学习,不停更新最新的教程和学习技巧(网页制作,网站开发,web开发,从0基础开始的的HTML+CSS+JavaScript。jQuery,Ajax,node,angular框架等到移动端HTML5的项目实战【视频+工具+系统路线图】全栈工程师学习路线以及规划都有整理,分享给小伙伴)点:学习前端,我们是认真的 web前端工程师各阶段评判,技能需求,你所需要学习的技能 标签:代码 过程 面试 阶段 网络 哪些 最新 lock 替换 原文地址:https://blog.51cto.com/14592820/2501112
中级
高级(大厂分割线,等价阿里 P6)

中级
高级(大厂分割线,等价阿里 P6)



文章标题:web前端工程师各阶段评判,技能需求,你所需要学习的技能
文章链接:http://soscw.com/index.php/essay/65087.html