前端基础之css
2021-03-17 01:26
标签:win str center 分类 == relative 多个 -- repeat CSS 指层叠样式表 (Cascading Style Sheets) CSS声明总是以分号(;)结束,声明总以大括号({})括起来 以下的样式规则应用于元素属性 id="para1": .center {text-align:center;} background-image background-repeat background-color 指定CSS表格边框,使用border属性。 下面的例子指定了一个表格的Th和TD元素的黑色边框: padding:25px 50px 75px 100px; hover鼠标指针浮动在其上的元素 看完这些下面看一个以前的实例什么是css
p
{
color:red;
text-align:center;
}
而一般都是用外部样式表
id 选择器
class 选择器
=========================
然后就是一般的属性
background
text

表格边框
table, th, td
{
border: 1px solid black;
}
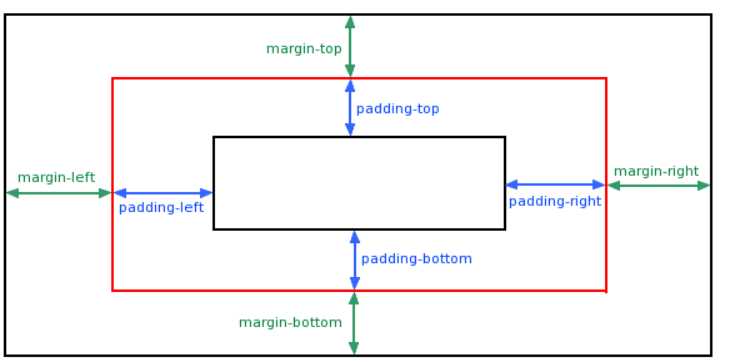
margin

padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
CSS 尺寸



下一篇:webpack学习记录