前端模拟后台数据--JSON Server,POST,PUT,DELETE,GET
2021-03-17 04:26
阅读:790
JSON-Server 在实现虚拟数据的功能里面已经非常出色了,具体的功能可以去JSON-Server github主页查询,不再赘述。
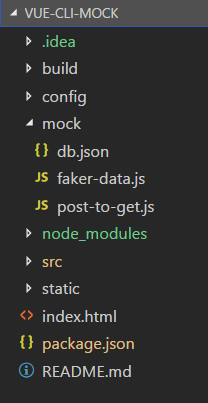
除了需要在根目录下建mock文件夹,并且文件夹建db.json文件外,
这里主要讲两个配置需要注意的问题:
1,同时启动端口监视与应用,需在package.json 里面做的更改:
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"mock": "json-server --watch mock/db.json --m mock/post-to-get.js",
"mockdev": "npm run mock | npm run dev"
}
这样,在启动webpack时写npm run mockdev就可以同时启动了。
2,在使用post方法时,需要像数据库那样得到返回,而不是更改。这时候需要额外添加一个中间件在mock文件夹里,比如post-to-get.js,写法如下:
module.exports = function (req, res, next) {
req.method = "GET";
next();
}然后在package.json里面启动中间件就可以了:"mock": "json-server --watch mock/db.json --m mock/post-to-get.js"
项目结构如图:
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:前端模拟后台数据--JSON Server,POST,PUT,DELETE,GET
文章链接:http://soscw.com/index.php/essay/65155.html
文章标题:前端模拟后台数据--JSON Server,POST,PUT,DELETE,GET
文章链接:http://soscw.com/index.php/essay/65155.html
评论
亲,登录后才可以留言!