vue 中JSONPath的使用方法之一
2021-03-17 04:27
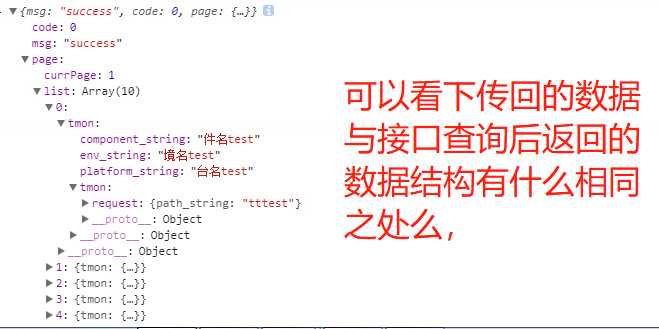
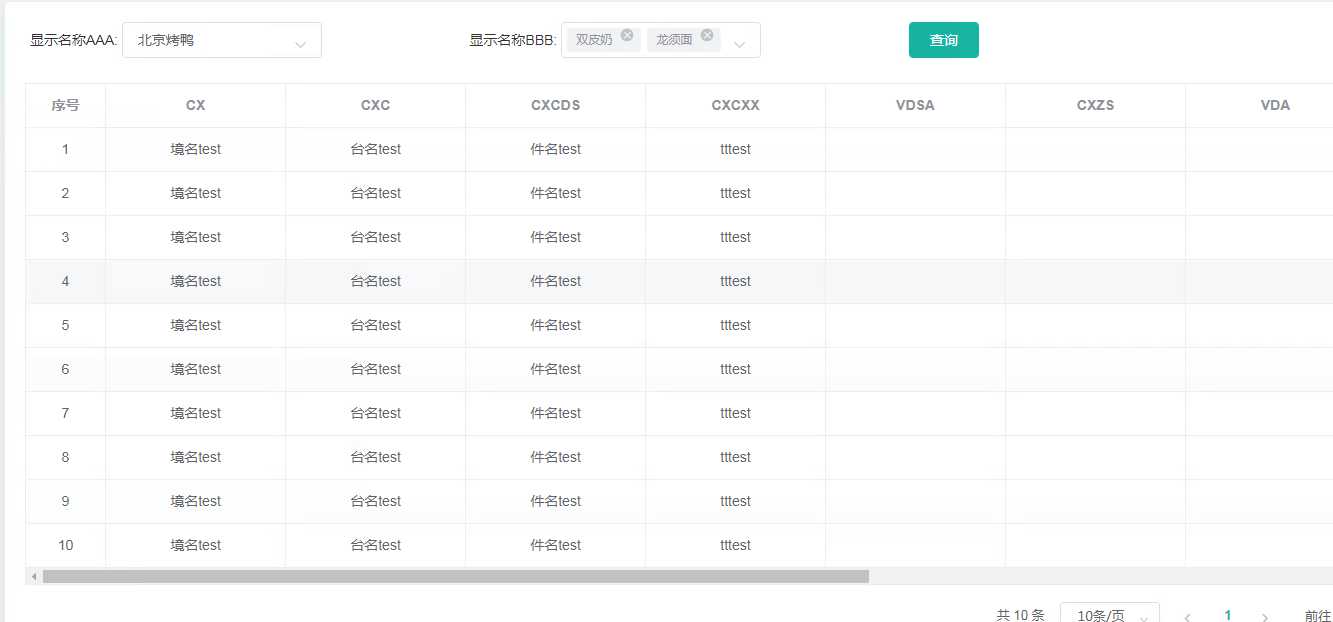
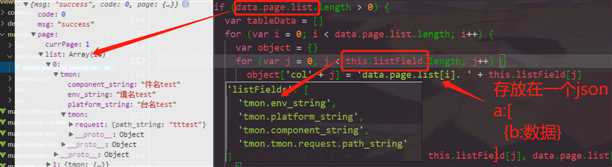
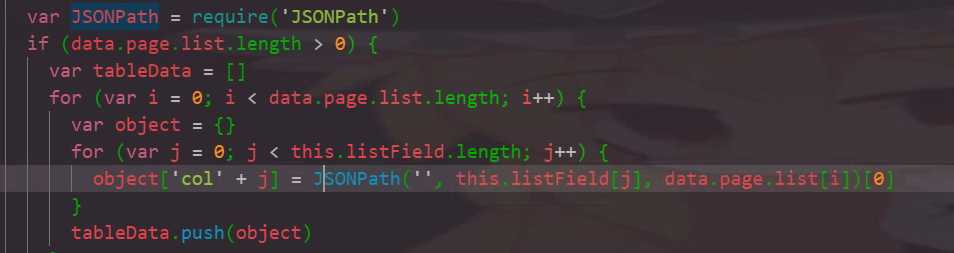
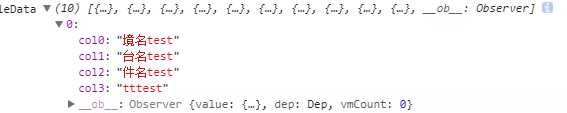
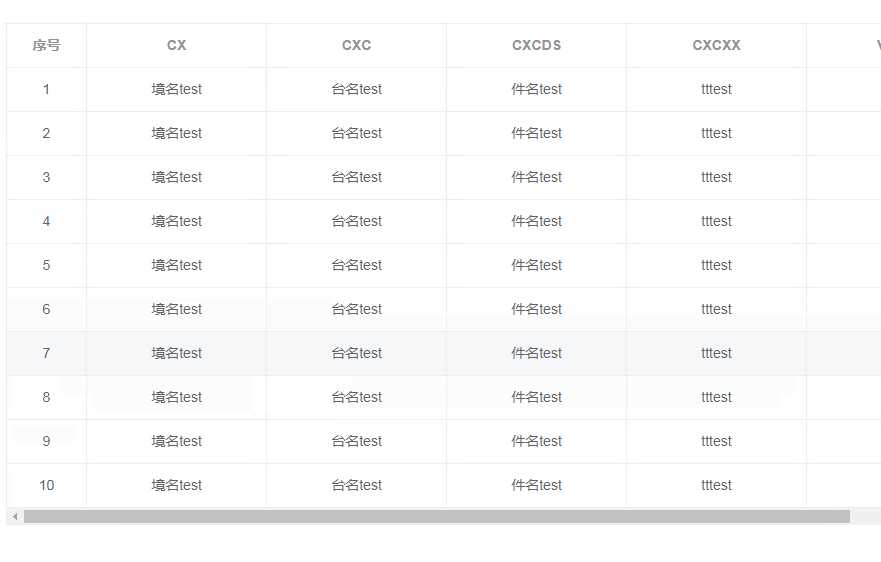
标签:name var 使用方法 jsonp 另一个 asc bsp 键值 highlight 当我们在写项目的过程过可能会有遇到接口层级拼接拿取数据的过程,这个时候我们就用到JSONPath 1、我们可能会通过表单的方式添加一些字段,信息。然后将其传回后台数据库保存 2、这个时候我们就会添加一个esField字段用于储存字段路径。 3、在另一个需要展示的页面将这个字段路径当做参数返回给后端进行查询数据 相信不难看出,list下的每一项里面的结构都是和传给后端的参数保持一致的。这个时候我们就需要拿到对应的值,这里我是要将这些数据放在一个生成表格的数组里(element-ui) 怎么实现的呢 ,问题来了 这个过程中呢会发现这个路径如何拼接都拿不到值 这样存放进去是一个标准的键值对 例如:arr:[ { object: ‘data.page.list[i].tmon.env_string‘} ] 而这里 的object并不是具体的值,而是一个带有层级关系的路径。 这里我们就会用到JSONPath 首先安装依赖 接下来就可以使用他来做处理 我是这样使用的,JSONPath里面的第一个参数可以给一个空字符,不能不写,第二个参数就是你当时第一个接口传给你的路径,如上(tmon.env_string),第三个参数就写当前接口的这个对象(data.page.list[i])这个对象下就是tmon.env_string对应的值 现在我们就能拿到具体的值 然后将其展示在table中 vue 中JSONPath的使用方法之一 标签:name var 使用方法 jsonp 另一个 asc bsp 键值 highlight 原文地址:https://www.cnblogs.com/wasbg/p/12787815.html
首先分析下这个过程:





npm install JSONPath
var JSONPath = require(‘JSONPath‘)
JSONPath(json, path, obj, callback, otherTypeCallback)



文章标题:vue 中JSONPath的使用方法之一
文章链接:http://soscw.com/index.php/essay/65157.html