JQuery知识点
标签:知识 输入 eset 介绍 mat file 绑定 开始 box
1、jQuery 介绍
什么是 jQuery ?
jQuery,顾名思义,也就是 JavaScript 和查询(Query),它就是辅助 JavaScript 开发的 js 类库。
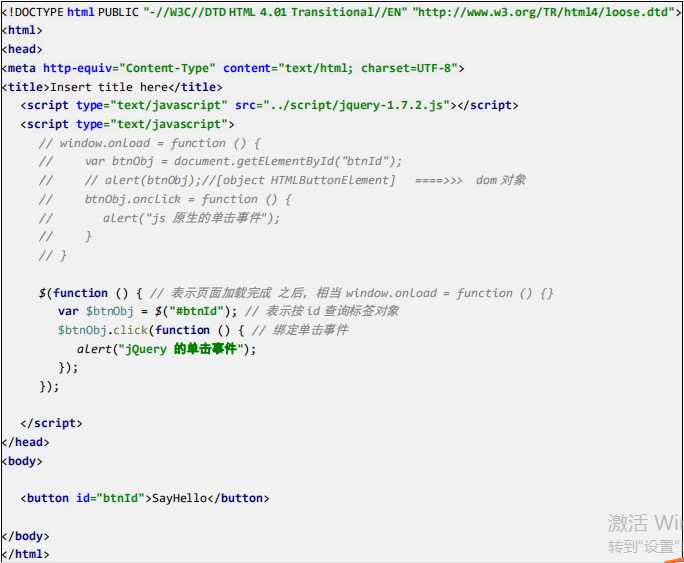
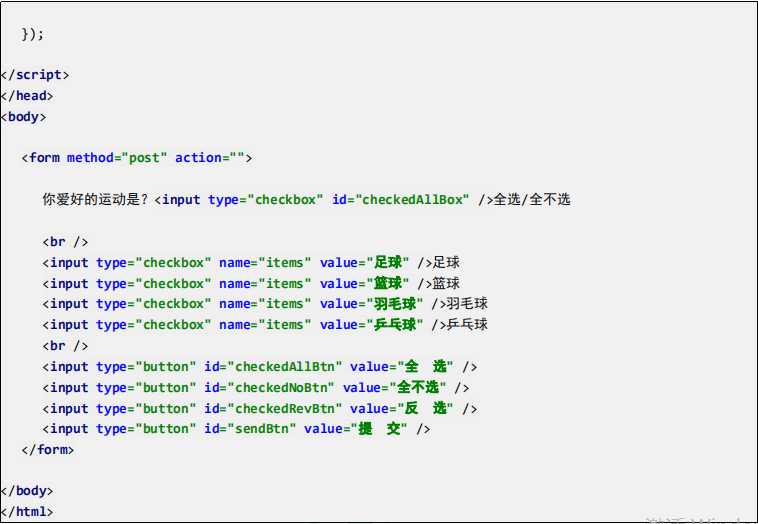
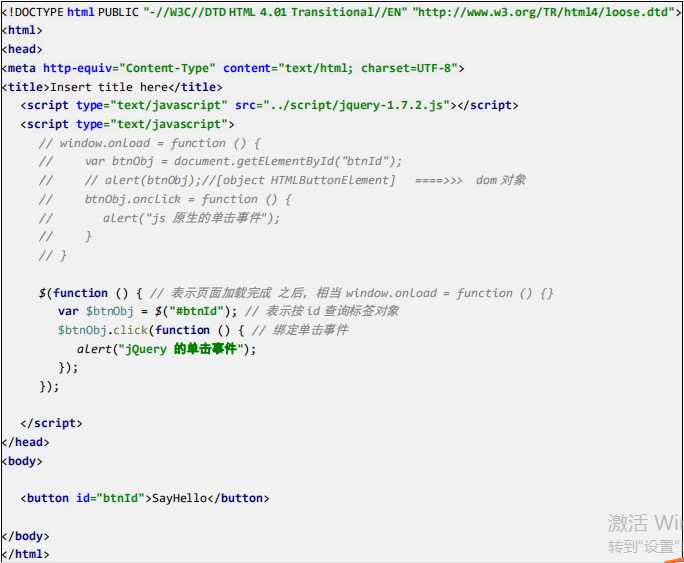
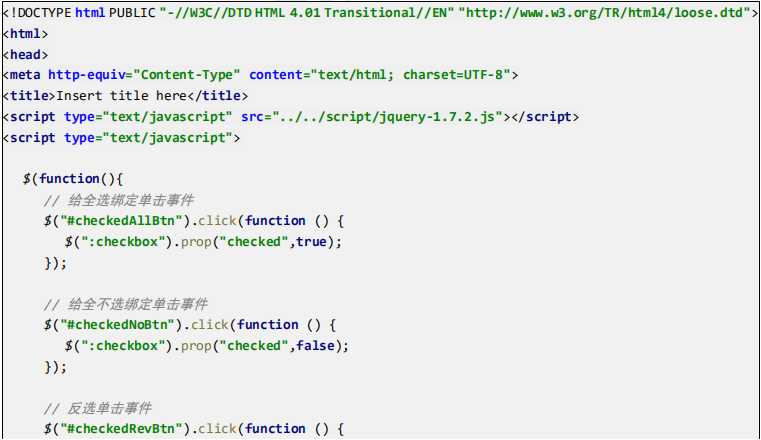
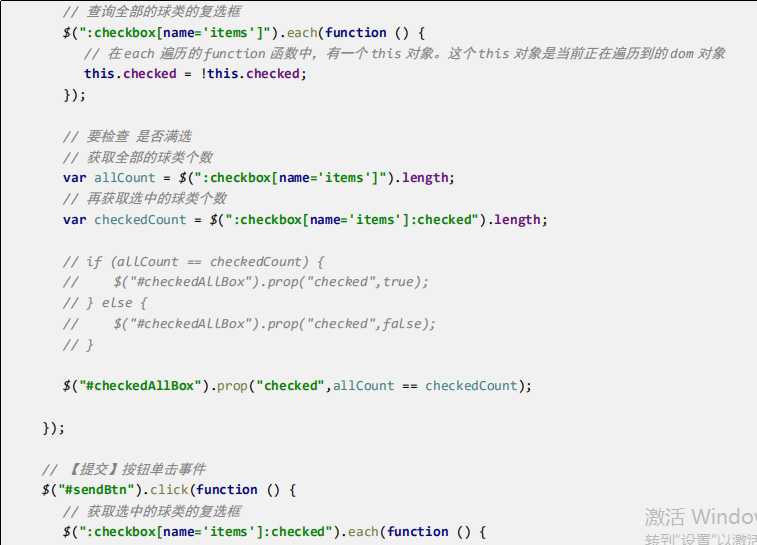
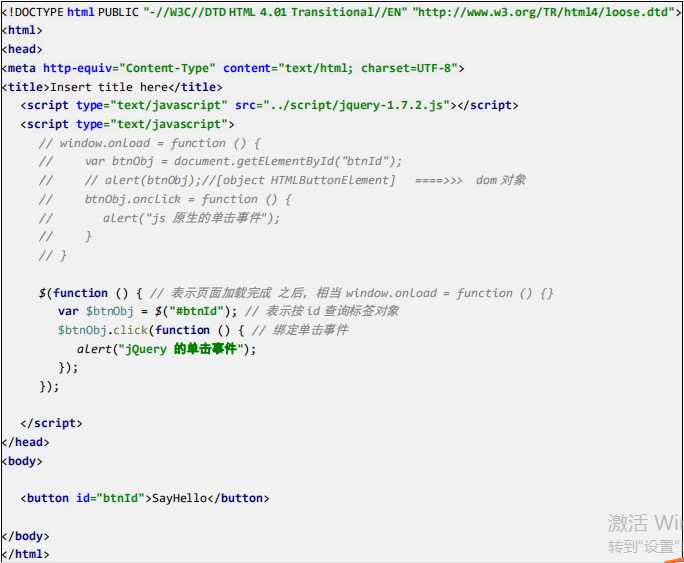
需求:使用 jQuery 给一个按钮绑定单击事件?

$ 是 jQuery 的核心函数,能完成 jQuery 的很多功能。$()就是调用$这个函数
基本选择器
#ID选择器:根据 id 查找标签对象
.class选择器:根据 class 查找标签对象
element 选择器:根据标签名查找标签对象
*选择器:表示任意的,所有的元素
selector1,selector2 组合选择器:合并选择器 1,选择器 2 的结果并返回
层级选择器
ancestor descendant后代选择器:在给定的祖先元素下匹配所有的后代元素
parent > child子元素选择器:在给定的父元素下匹配所有的子元素
prev + next相邻元素选择器:匹配所有紧接在 prev 元素后的 next 元素
prev ~ sibings之后的兄弟元素选择器:匹配 prev 元素之后的所有 siblings 元素
过滤选择器
:first获取第一个元素
:last获取最后个元素
:not(selector)去除所有与给定选择器匹配的元素
:even匹配所有索引值为偶数的元素,从 0 开始计数
:odd匹配所有索引值为奇数的元素,从 0 开始计数
:eq(index)匹配一个给定索引值的元素
:gt(index)匹配所有大于给定索引值的元素
:lt(index)匹配所有小于给定索引值的元素
:header匹配如 h1, h2, h3 之类的标题元素
:animated匹配所有正在执行动画效果的元素
内容过滤器:
:contains(text)匹配包含给定文本的元素
:empty匹配所有不包含子元素或者文本的空元素
:parent匹配含有子元素或者文本的元素
:has(selector)匹配含有选择器所匹配的元素的元素
属性过滤器:
[attribute]匹配包含给定属性的元素。
[attribute=value]匹配给定的属性是某个特定值的元素
[attribute!=value]匹配所有不含有指定的属性,或者属性不等于特定值的元素。
[attribute^=value]匹配给定的属性是以某些值开始的元素
[attribute$=value]匹配给定的属性是以某些值结尾的元素
[attribute*=value]匹配给定的属性是以包含某些值的元素
[attrSel1][attrSel2][attrSelN]复合属性选择器,需要同时满足多个条件时使用。
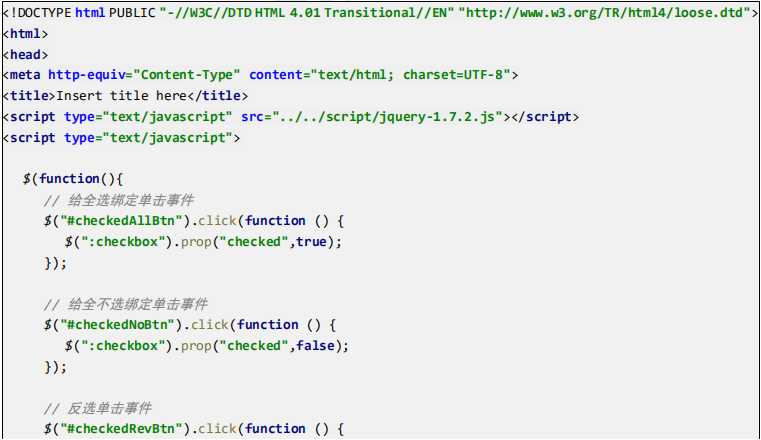
表单过滤器:
:input
匹配所有 input, textarea, select 和 button 元素
:text
匹配所有 文本输入框
:password
匹配所有的密码输入框
:radio
匹配所有的单选框
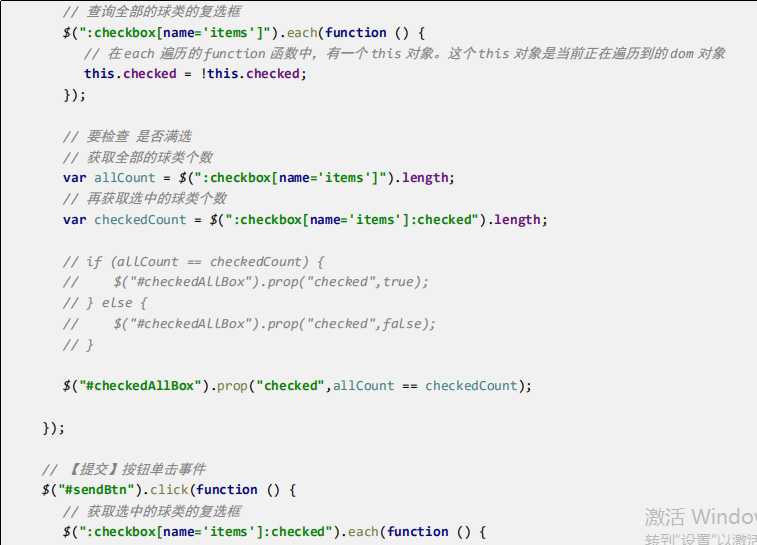
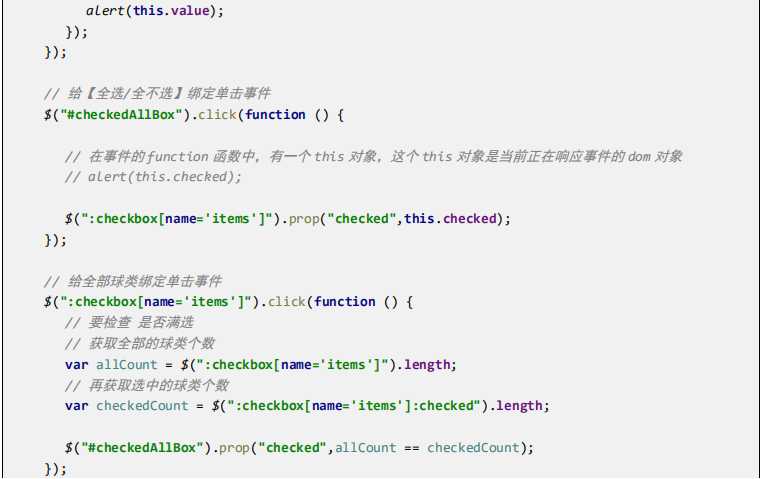
:checkbox
匹配所有的复选框
:submit
匹配所有提交按钮
:image
匹配所有 img 标签
:reset
匹配所有重置按钮
:button
匹配所有 input type=button
:file
匹配所有 input type=file 文件上传
:hidden
匹配所有不可见元素 display:none 或 input type=hidden
JQuery知识点
标签:知识 输入 eset 介绍 mat file 绑定 开始 box
原文地址:https://www.cnblogs.com/WTBK/p/12788605.html
文章来自:
搜素材网的
编程语言模块,转载请注明文章出处。
文章标题:
JQuery知识点
文章链接:http://soscw.com/index.php/essay/65208.html
评论