Html和CSS基本用法
标签:ble 像素 ora 下划线 lap ima 设置 info 选择器
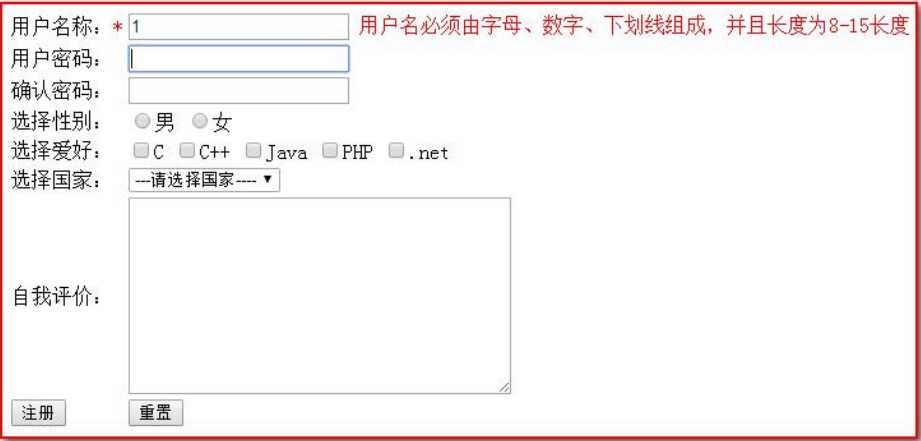
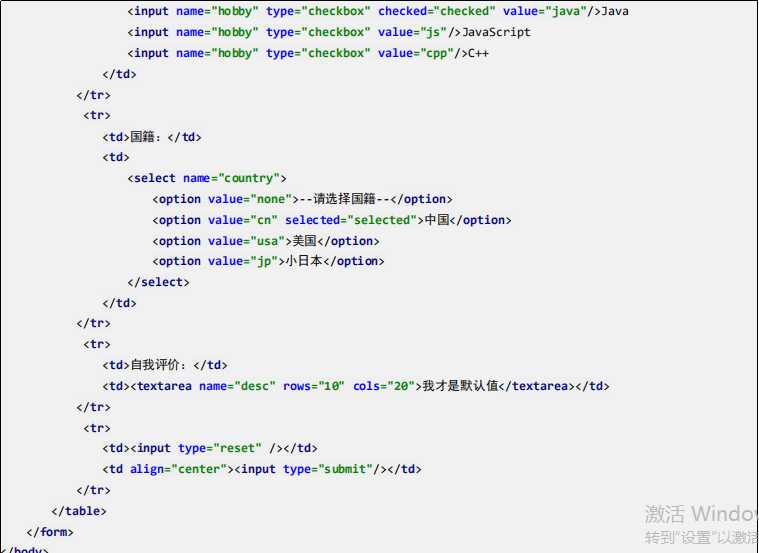
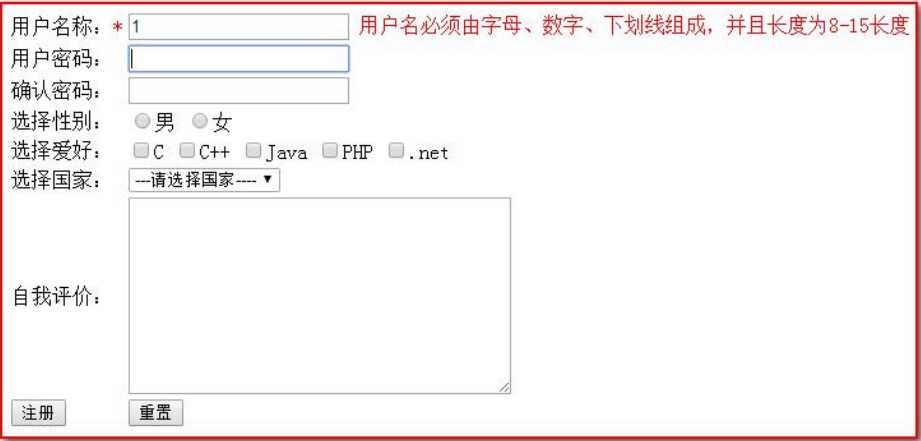
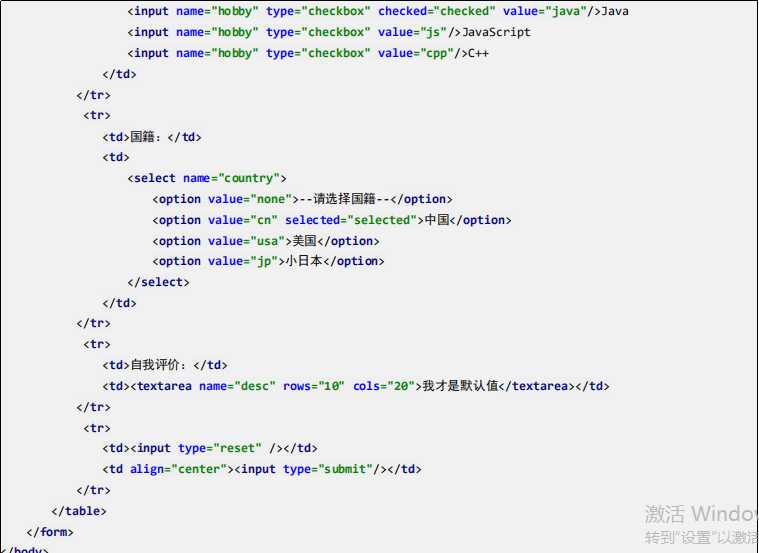
表单标签




CSS 技术

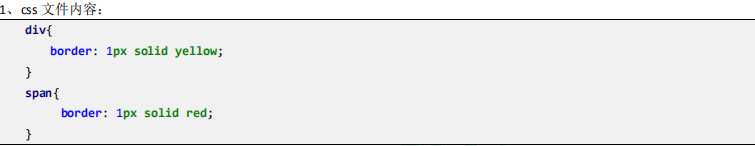
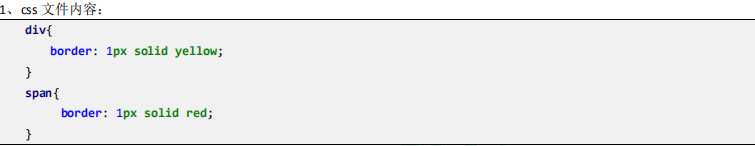
把 css 样式写成一个单独的 css 文件,再通过 link 标签引入即可复用。
使用 html 的 标签 导入 css 样
式文件


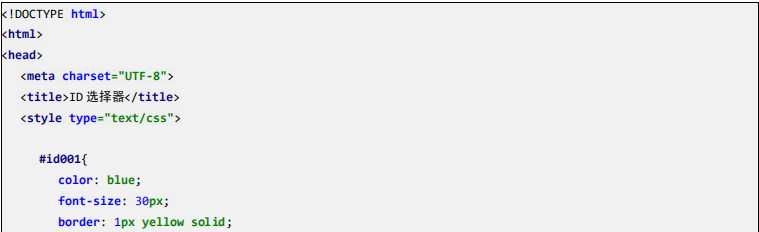
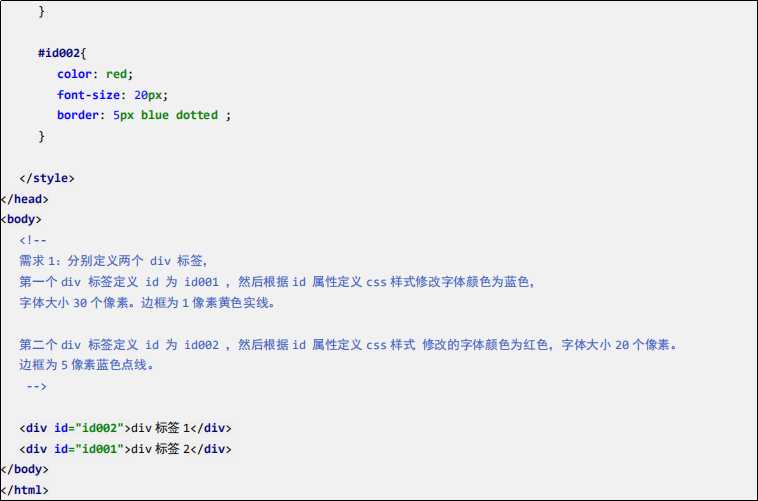
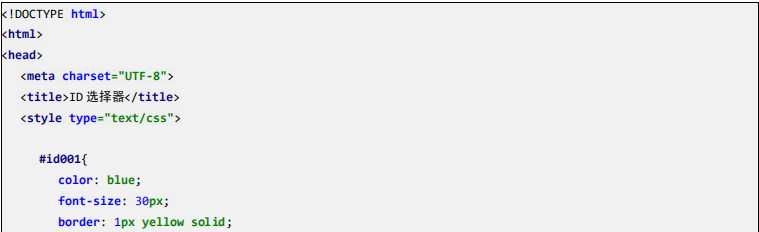
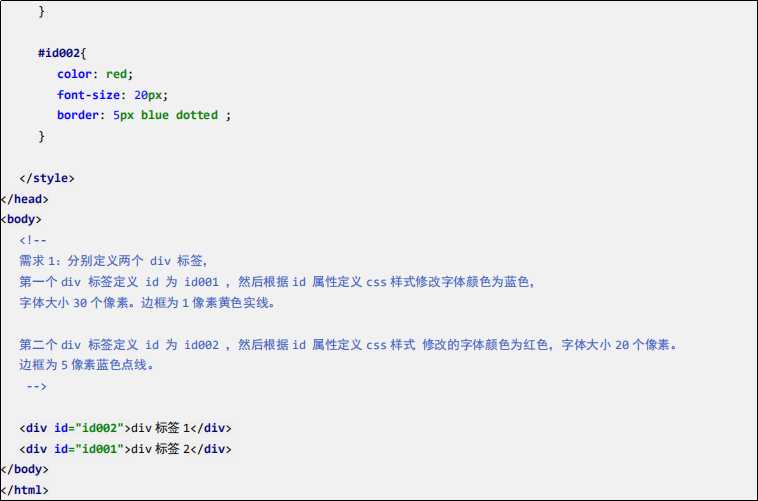
id 选择器


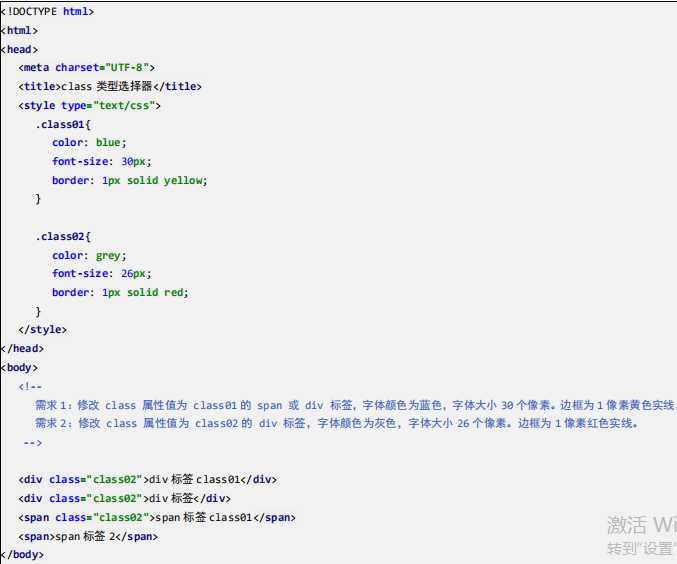
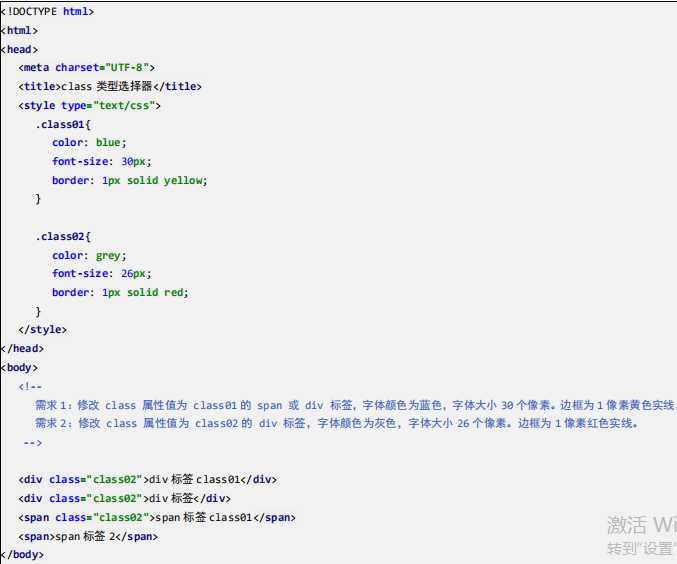
class 选择器(类选择器)

组合选择器

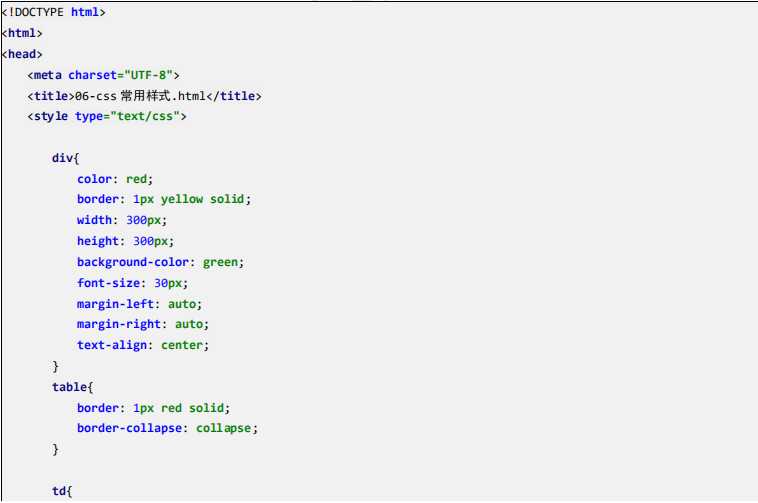
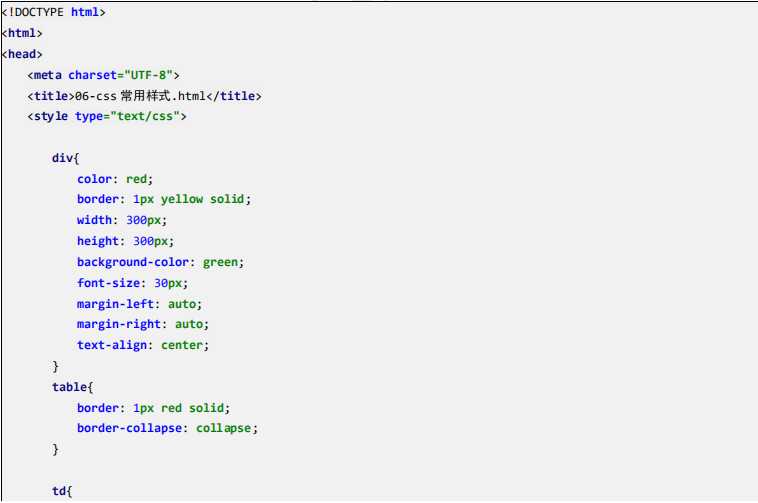
常用样式:
1、字体颜色
color:red;
颜色可以写颜色名如:black, blue, red, green 等
颜色也可以写 rgb 值和十六进制表示值:如 rgb(255,0,0),#00F6DE,如果写十六进制值必
须加#2、宽度
width:19px;
宽度可以写像素值:19px;
也可以写百分比值:20%;
3、高度
height:20px;
高度可以写像素值:19px;
也可以写百分比值:20%;
4、背景颜色
background-color:#0F2D4C
4、字体样式:
color:#FF0000;字体颜色红色
font-size:20px; 字体大小
5、红色 1 像素实线边框
border:1px solid red;
7、DIV 居中
margin-left: auto;
margin-right: auto;
8、文本居中:
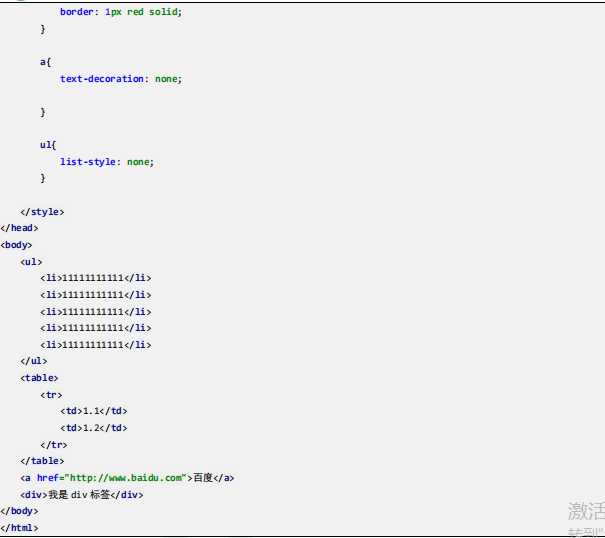
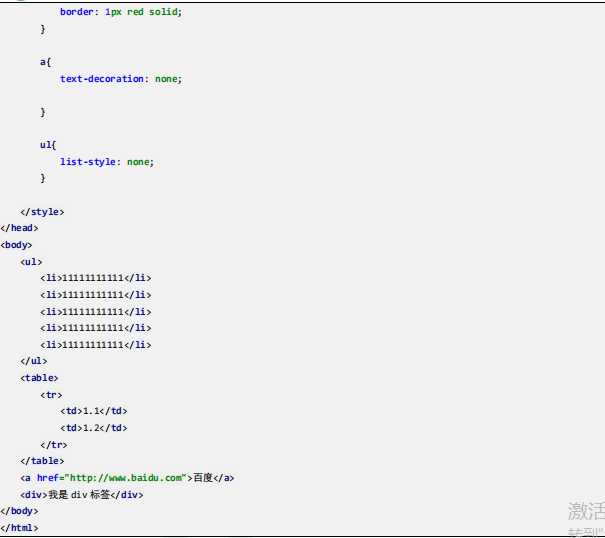
text-align: center;9、超连接去下划线
text-decoration: none;
10、表格细线
table {
border: 1px solid black; /*设置边框*/
border-collapse: collapse; /*将边框合并*/
}
td,th {
border: 1px solid black; /*设置边框*/
}
11、列表去除修饰
ul {
list-style: none;
}


Html和CSS基本用法
标签:ble 像素 ora 下划线 lap ima 设置 info 选择器
原文地址:https://www.cnblogs.com/WTBK/p/12787603.html
评论