HTML + CSS短标题(二,三,四文字长度)两端对齐的方式
2021-03-17 10:26
标签:arc 搜索 ali nbsp search lan 电视机 sea target HTML + CSS短标题(二,三,四文字长度)两端对齐的方式 标签:arc 搜索 ali nbsp search lan 电视机 sea target 原文地址:https://www.cnblogs.com/wei-dong/p/12785859.html
{
float: left;
line-height: 24px;
margin-right: 30px;
overflow: hidden;
text-align: center;
width: 4em; /*这个值是看最长能显示几个文字,如x,则为x em*/
}
.hotsearch dd a{
display:block;
}
.w2{
letter-spacing:2em; /*如果需要y个字两端对齐,则为(x-y)/(y-1),这里是(4-2)/(2-1)=2em */
margin-right:-2em; /*同上*/
}
.w3{
letter-spacing:0.5em; /*如果需要y个字两端对齐,则为(x-y)/(y-1),这里是(4-3)/(3-1)=0.5em */
margin-right:-0.5em; /*同上*/
}
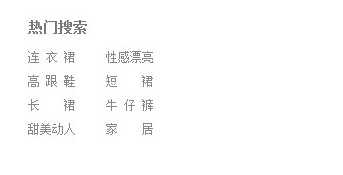
span style="font-size:12px;">dl class="hotsearch" style="width:300px;">
dt>热门搜索dt>
dd>a href="#" target="_blank" ref="nav" class="w3">电视机a>dd>
dd>a href="#" target="_blank" ref="nav" class="w4">性感漂亮a>dd>
dd>a href="#" target="_blank" ref="nav" class="w3">高跟鞋a>dd>
dd>a href="#" target="_blank" ref="nav" class="w2">手机a>dd>
dd>a href="#" target="_blank" ref="nav" class="w2">对齐a>dd>
dd>a href="#" target="_blank" ref="nav" class="w3">牛仔裤a>dd>
dd>a href="#" target="_blank" ref="nav" class="w4">小家碧玉a>dd>
dd>a href="#" target="_blank" ref="nav" class="w2">家居a>dd>
dl>span>
文章标题:HTML + CSS短标题(二,三,四文字长度)两端对齐的方式
文章链接:http://soscw.com/index.php/essay/65266.html