CSS中的line-height和vertical-height
2021-03-17 13:23
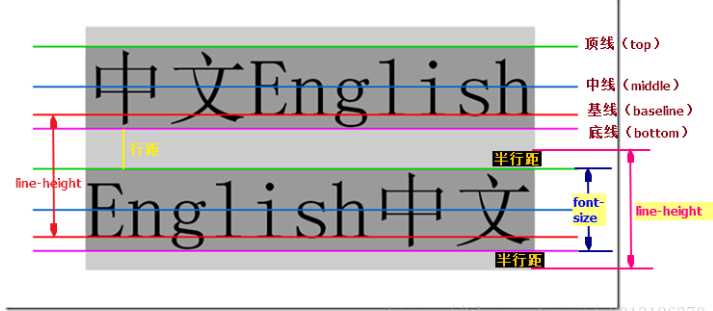
标签:高度 英文 inf 属性 vertica http 方式 ali detail line-height 设置的是行高,指的是段落中每行文字间的距离。一般来说,将 line-height 设置为 div 元素的高度,则 div 内部的文字将会垂直居中显示。 line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一行文字内容的顶部和底部。也可以说,两行文字之间的距离就是咱们设置的行高减去字体的 font-size 后的值。 行高是指文本行基线间的垂直距离。 基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿。上图中,两条红线之间的距离就是行高。 参考:https://blog.csdn.net/a2013126370/article/details/82786681 该属性用于设置行内元素相对于该元素所在行的基线的垂直对齐方式。也就是用于设置行内元素相对于其父元素的垂直对齐方式。 CSS中的line-height和vertical-height 标签:高度 英文 inf 属性 vertica http 方式 ali detail 原文地址:https://www.cnblogs.com/wenxuehai/p/12786599.html1、line-height(行间距)

2、vertical-align(行元素对齐方式)
上一篇:堆排序实验
文章标题:CSS中的line-height和vertical-height
文章链接:http://soscw.com/index.php/essay/65313.html