Webpack性能改造之CDN
2021-03-17 13:24
阅读:728
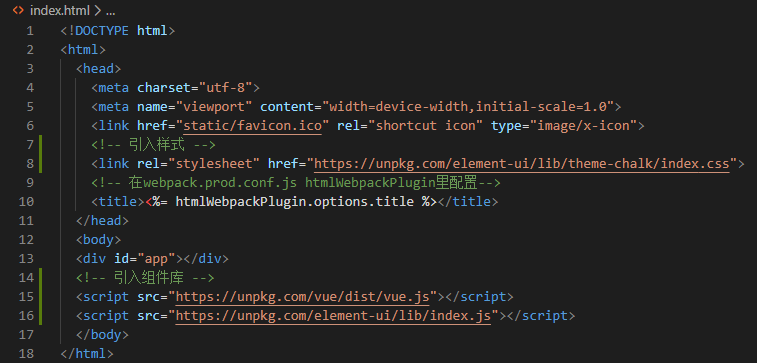
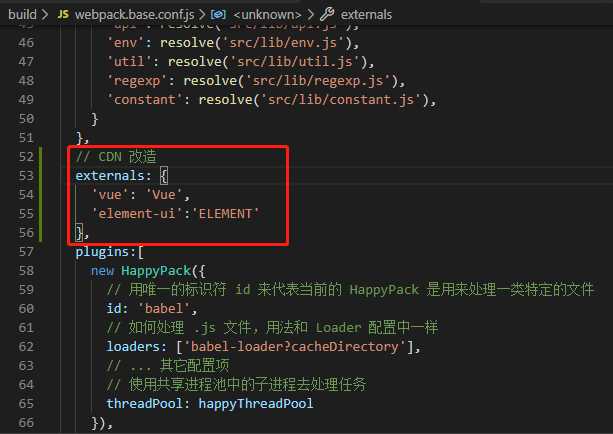
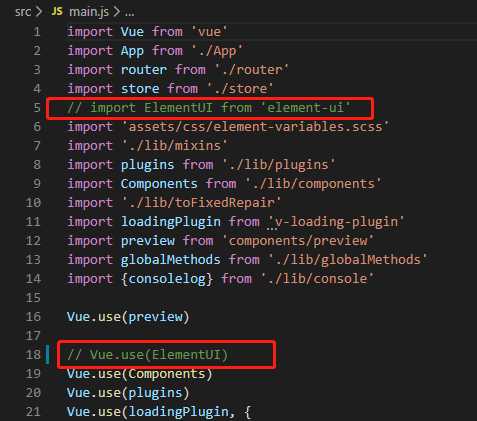
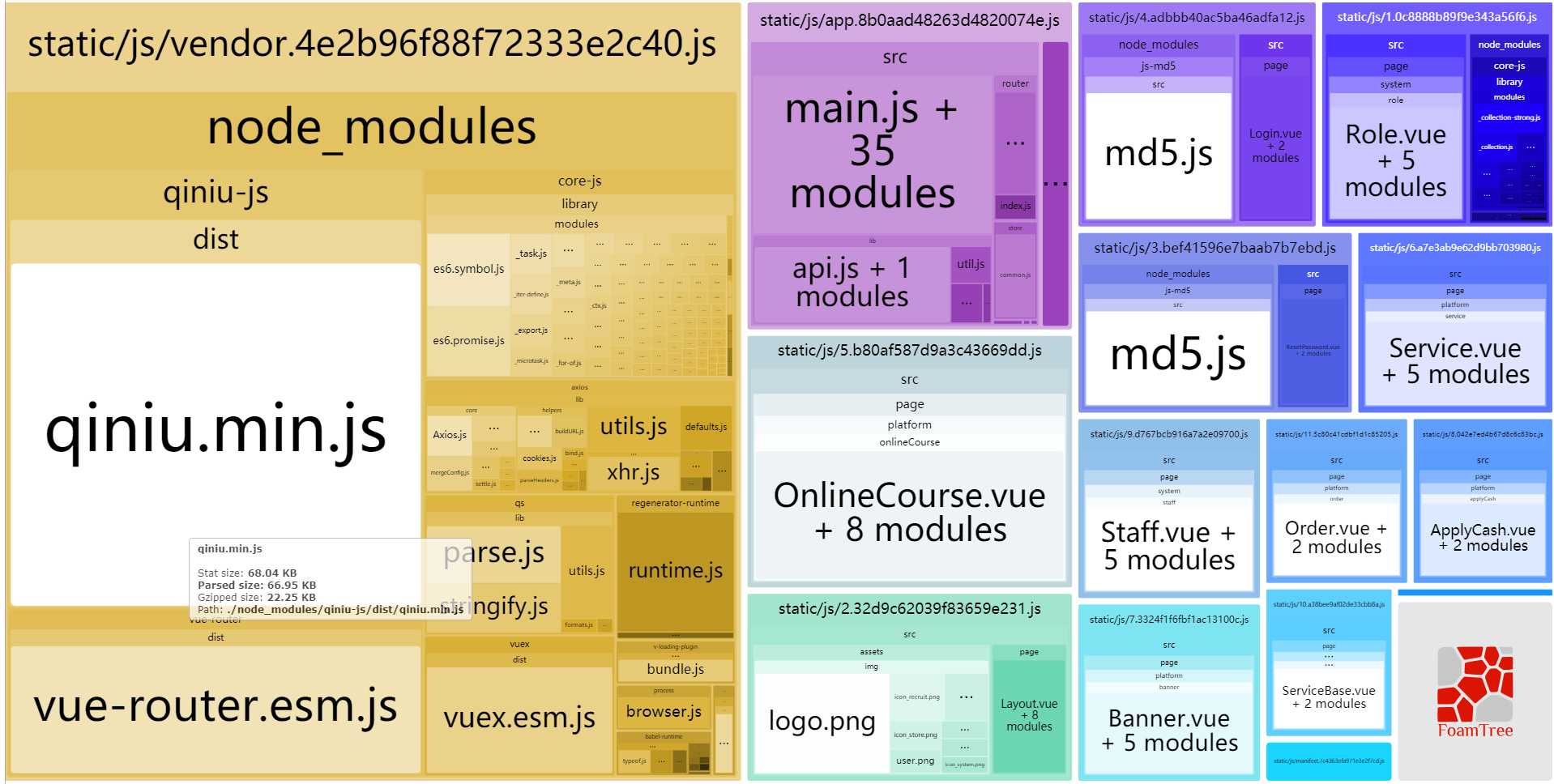
标签:代码 blog logs ext png conf unp link bsp 一、改造index.html文件 引入样式和组件库 二、改造webpack.base.conf.js文件 添加以下代码 三、注释main.js相关代码 四、改造后打包分析结果 (1)、改造之前 (2)、改造之后 Webpack性能改造之CDN 标签:代码 blog logs ext png conf unp link bsp 原文地址:https://www.cnblogs.com/zhoudawei/p/12786592.html
 externals: {
‘vue‘: ‘Vue‘,
‘element-ui‘:‘ELEMENT‘
},
externals: {
‘vue‘: ‘Vue‘,
‘element-ui‘:‘ELEMENT‘
},




下一篇:CSS文本超出自动隐藏显示省略号
评论
亲,登录后才可以留言!