AJAX学习——什么是AJAX
2021-03-17 13:26
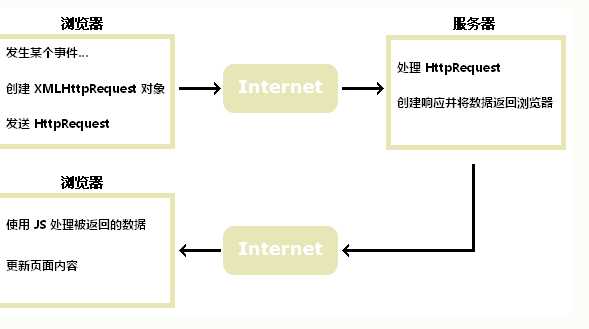
标签:center click microsoft window width element 原因 特定 刷新 一,什么是AJAX? ajax并非是编程语言。 Ajax仅仅是组合了: 浏览器内部创建的xmlHttpRequest对象(从web服务器请求数据) javascript 和HtmlDom(显示或者使用数据) 二,ajax的好处? 使用AJAX可以不刷新更新页面 在页面加载后从服务器请求数据 在页面加载后从服务器接收数据 在后台向服务器发送数据 三,ajax的工作过程? 四,Ajax的核心? Ajax的核心是XMLHttpRequest对象,所有的现代浏览器都支持XMLHttpRequest对象。该对象用于同服务器交换数据,也意味者可以更新网页的部分类容,而不是重新加载整个页面。 创建XMLHttpRequest对象? 有两种方法? var xhttp=new XMLHttpRequest(); var xhttp=new ActiveXObject("Microsoft.XMLHTTP");(老版本使用) 为了应对所有的浏览器,请先检查浏览器是否支持XMLHttpRequest对象,如果支持,就创建XMLHttprequest对象,如果不支持该对象就创建ActiveX对象, 跨域访问: 由于安全原因,现代浏览器不许进行跨域访问,这意味者加载的网页和XML文件必须在同一台服务器上。 XMLHttpRequest对象的方法: 请求的规则: Method:请求的方式,get,post url:请求的路径,由于浏览器的安全,只能访问同一台服务器上的数据 async:是否可异步true,false user:可选的用户名 psw:可选的密码 XMLHttpRequest对象的属性: 用来保存XMLHttpRequest的状态 0:请求没有初始化 1:服务器连接已经建立 2:服务器请求已收到 3:正常处理请求 4:请求已完成响应已就绪 定义当readyStatus属性发生改变的时候调用的函数 以字符串的形式返回数据 以XML的形式返回响应的数据 返回请求的状态号 200:“OK” 403:"forbidden 404:“not found" 返回状态的文本,如”OK“,"NOT Found" AJAX学习——什么是AJAX 标签:center click microsoft window width element 原因 特定 刷新 原文地址:https://www.cnblogs.com/zhilili/p/12785357.htmlDOCTYPE html>
html>
body>
div id="demo">
h1>XMLHttpRequest对象h1>
button type="button" onclick="loadDoc()">修改内容button>
div>
body>
html>
script>
function loadDoc() {
//创建一个请求对象
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
//规定请求
xhttp.open("GET", "javaScriptTest/example/js/ajax_info.txt", true);
//发送请求
xhttp.send();
}
script>

var xhttp;
//如果浏览器支持XMLHttpRequest对象
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
方法
描叙
new XMLHttpRequest()
创建新的XMLHttpRequest对象
abort()
取消当前的请求
getAllResponseHeaders()
返回头部信息
getResponseHeader()
返回特定的头部信息
open(Method,url,async,user,psw)
属性
描叙
readyStatus
onreadystatechange
responseTest
responseXML
status
statusTest