c#版阿里云oss上传——基于layui、pupload的oss 后端web端直传的vue组件
2021-03-17 14:23
标签:ons als img layui ati code his host 方法 废话前言 去年,做项目用到oss上传,度娘上逛了一圈写了个前后端代码结合的c#版oss上传。 今年又要用到oss上传时发现很难复用,复用改动的范围太大,显然这个轮子不合格。于是想了下,花了一天的时间(半天打代码,半天写随笔)重新造了个轮子 Demo地址:https://gitee.com/orrzt/OssUpload 涉及语言框架 后端用的是c#,采用了前后端分离,前端用到的主要有layui、pupload、vue 中心思想如下: 通过vue将oss上传封装成一个vue组件,单独分离到一个js文件里,需要使用时只需引用js,在vue里注册组件,使用组件。 后端需要提供了一个api,用于获取oss临时签名,给到web端直传oss; 轮子使用方法 1.在需要上传的页面加入隐藏按钮 注意:页面只需要加入一次隐藏按钮 2.写入vue组件 3.引用必要js文件 4.注册vue组件 修改的地方 组件需要修改的地方就是 获取oss签名的api,api要求返回 oss配置在APPsetting.json中,需要改为自己的oss配置 oss需要配置站点可信域名,所以需要发布在线上才能测试 c#版阿里云oss上传——基于layui、pupload的oss 后端web端直传的vue组件 标签:ons als img layui ati code his host 方法 原文地址:https://www.cnblogs.com/orrzt/p/12391316.html
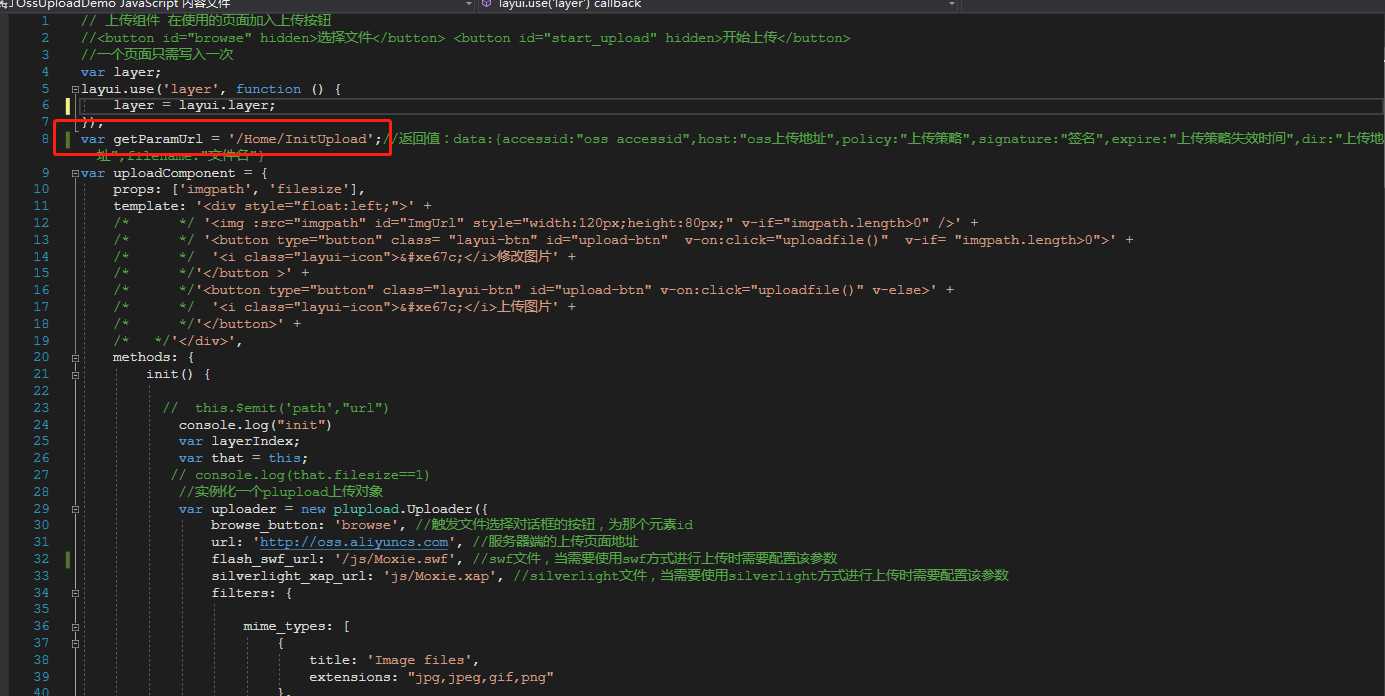
1 button id="browse" hidden>选择文件button> button id="start_upload" hidden>开始上传button>
upload-file v-bind:ImgPath="ImgPath" v-on:path="backPath" filesize="1">upload-file>
1
{accessid:"oss accessid",host:"oss上传地址",policy:"上传策略",signature:"签名",expire:"上传策略失效时间",dir:"上传地址",filename:"文件名"}

注意事项
文章标题:c#版阿里云oss上传——基于layui、pupload的oss 后端web端直传的vue组件
文章链接:http://soscw.com/index.php/essay/65335.html