springcloud(2)-数据微服务注册
2021-03-17 15:27
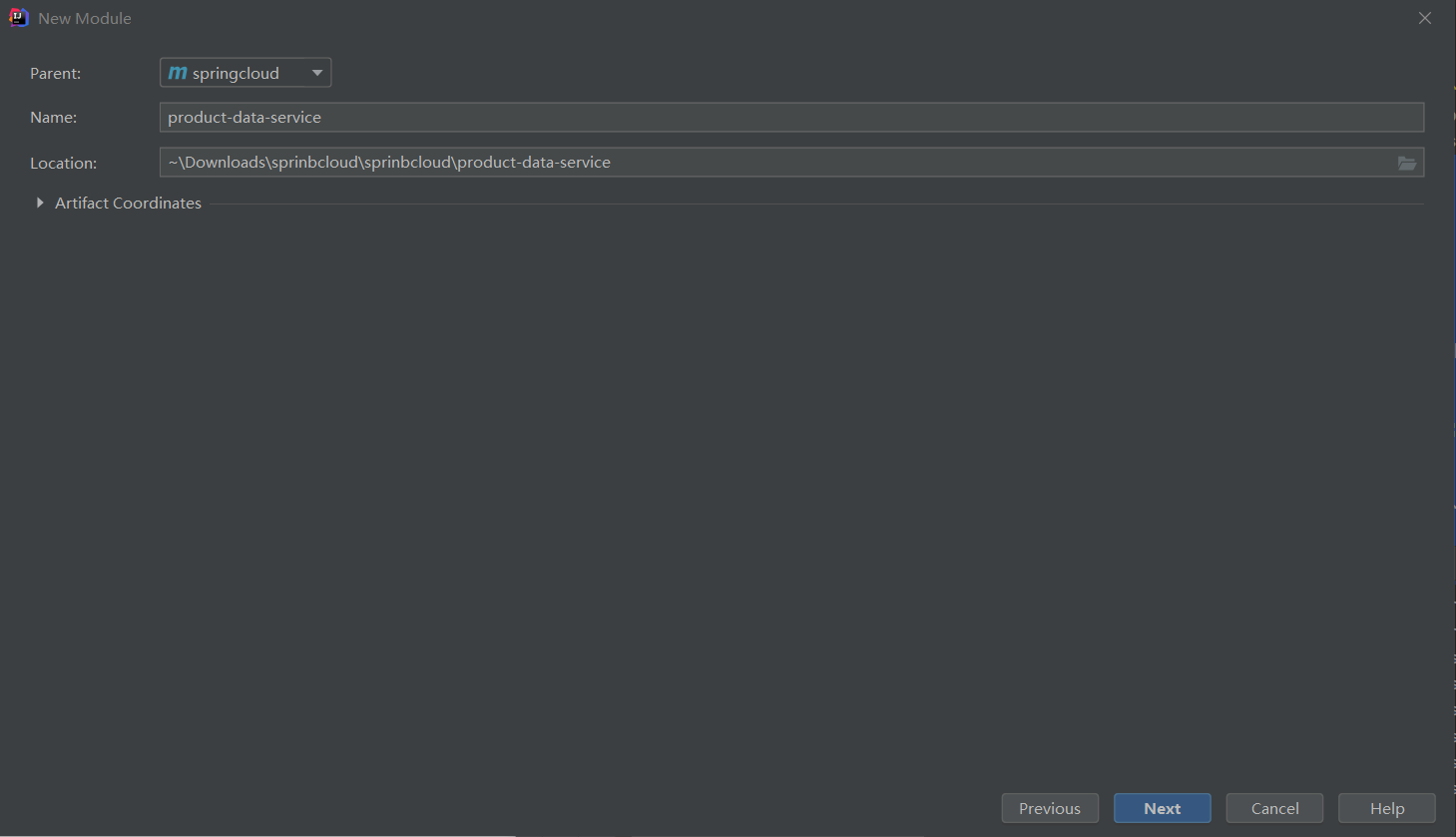
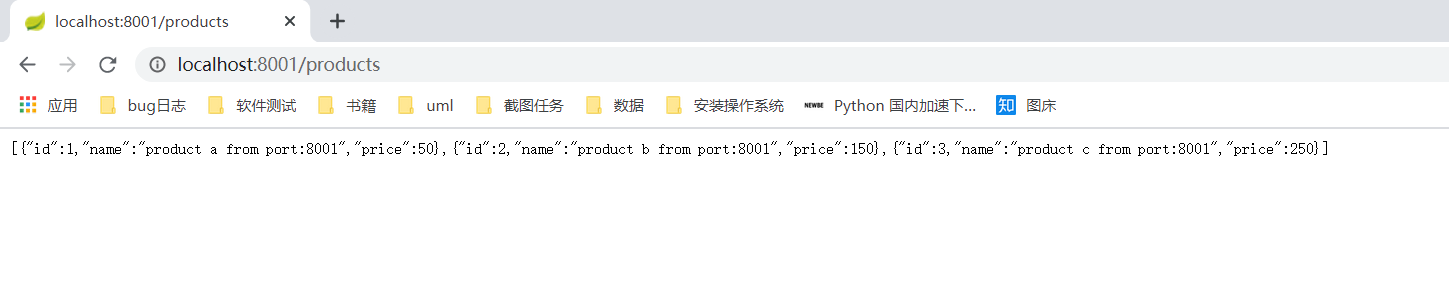
标签:apache enc try Delve lan hang string one client 1.在项目springcloud下,新建微服务product-data-service 2.修改pom.xml文件 3.新建Product 4.新建ProductService 5.新建ProductController 6.修改App为ProductDataServiceApplication,并修改成以下内容 7.在main目录下创建resources文件夹,并在resources文件夹下创建application.yml且写入如下内容 8.输入http://localhost:8001/products,进行校验 springcloud(2)-数据微服务注册 标签:apache enc try Delve lan hang string one client 原文地址:https://www.cnblogs.com/NaoDaiYouDianDa/p/13970675.html
package com.zhangdemo.pojo;
public class Product {
private int id;
private String name;
private int price;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
public Product() {
}
public Product(int id, String name, int price) {
super();
this.id = id;
this.name = name;
this.price = price;
}
}
package com.zhangdemo.service;
import java.util.ArrayList;
import java.util.List;
import com.zhangdemo.pojo.Product;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Service;
@Service
public class ProductService {
@Value("${server.port}")
String port;
public Listpackage com.zhangdemo.web;
import java.util.List;
import com.zhangdemo.pojo.Product;
import com.zhangdemo.service.ProductService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class ProductController {
@Autowired
ProductService productService;
@RequestMapping("/products")
public Object products() {
List@SpringBootApplication
@EnableEurekaClient
public class ProductDataServiceApplication {
public static void main(String[] args) {
int port = 0;
int defaultPort = 8001;
Future# server:
# port: 因为会启动多个 product-data-service, 所以端口号由用户自动设置,推荐 8001,8002,8003
# 微服务名称
spring:
application:
name: product-data-service
#注册地址
eureka:
client:
serviceUrl:
defaultZone: http://localhost:8761/eureka/

文章标题:springcloud(2)-数据微服务注册
文章链接:http://soscw.com/index.php/essay/65367.html