JS导航跟随效果
2021-03-17 19:26
阅读:805

? 如何实现上面的效果,请看下面的步骤
? 第一步:用 css 调整样式 ,这里小编用的是弹性盒子实现导航的平均分配。(聪明的你可以尝试用其他的方式看看能不能实现)css代码如下:
?
html代码如下:这里 a 标签中的 href 属性后面加上那句代码是为了在实现点击事件时不让他有其他事件发生
- 首页
- 电视剧
- 最新电影
- 新闻头条
- 八卦娱乐
- 军事热点
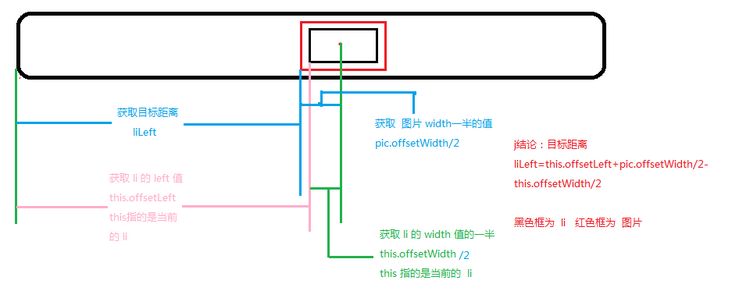
第二步:分析下如何获得? ?图片(cloud.gif)? ?距离最左边的? left? 值
?第三步:实现鼠标移动,移除,和点击事件的效果
评论
亲,登录后才可以留言!