webstrom Debug 调试vue项目
2021-03-17 19:28
阅读:611
第一种,使用vue插件
- 下载插件:https://chrome.google.com/web...

- 这样直接run一个vue项目,你就会看见插件标亮了

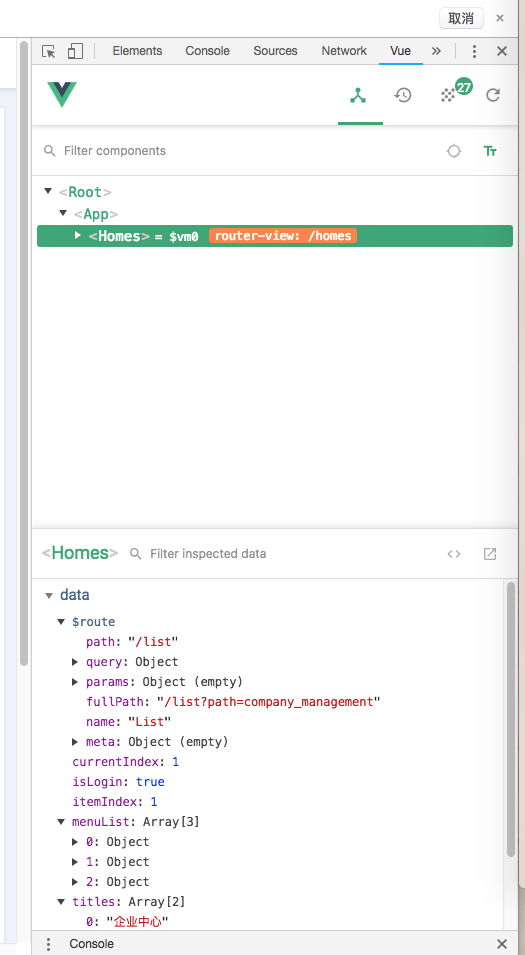
- 打开调试模式,你就会看见最后有个vue标记,打开能看见当前vue页面渲染相关数据

第二种,使用webstrom调试
- 下载插件
https://chrome.google.com/web...

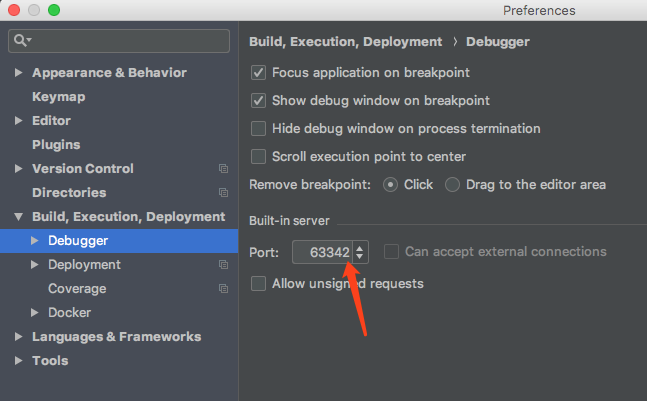
- 打开webstrom Debugger, 记住端口号

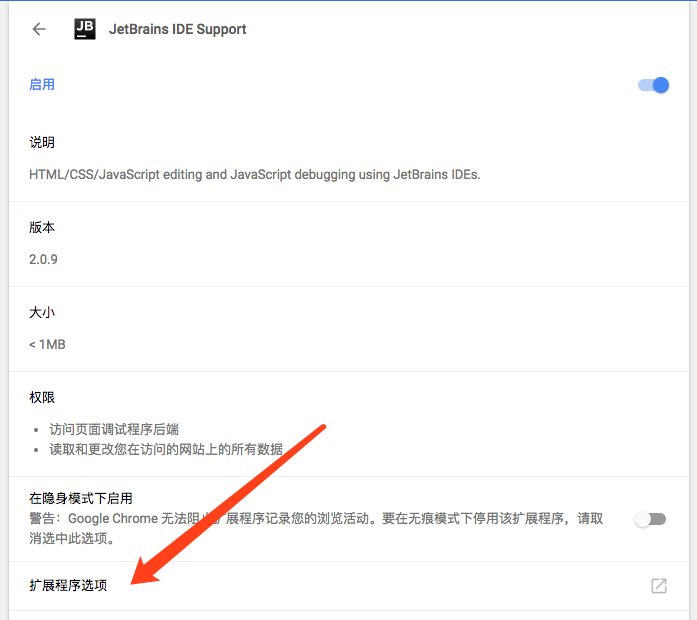
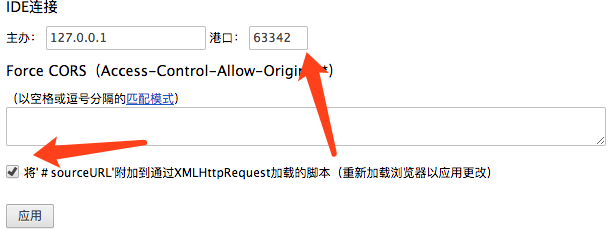
- 打开刚才安装的插件,选项,填入刚才看见的端口号


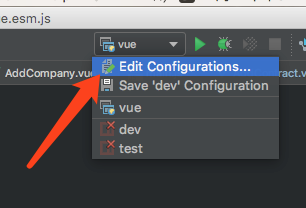
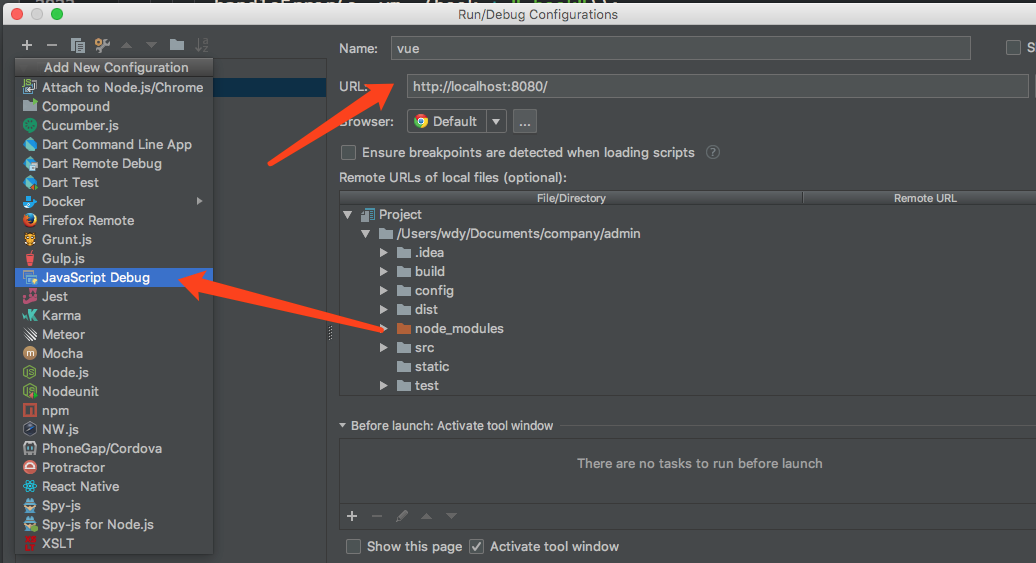
- 添加一个debug配置


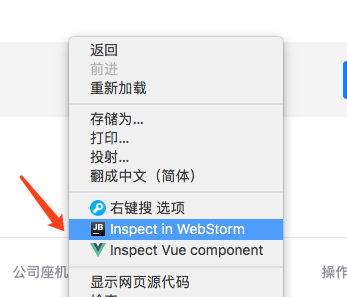
- 这样运行一个vue项目,并且在页面上右键,就开启了调试模式

随意在webstrom上断点调试,完美(此处有金星老师手势)!!!!!!!!
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:webstrom Debug 调试vue项目
文章链接:http://soscw.com/index.php/essay/65449.html
文章标题:webstrom Debug 调试vue项目
文章链接:http://soscw.com/index.php/essay/65449.html
评论
亲,登录后才可以留言!