Vue.js文档---介绍
2021-03-17 22:23
标签:sage 图层 -o col 实现 调用 dos 事件监听器 构建 1. 体积小:压缩后33K 2. 更要的运行效率:基于虚拟DOM (DOM操作属于预处理操作,预先通过JavaScript进行计算,把最终的DOM操作计算出来并优化的技术) 3. 双向数据绑定:不用再去操作DOM对象,更多精力投入到业务逻辑上 4. 生态丰富、学习成本低: 市场上有大量成熟、稳定的基于vue.js的UI框架和常用组件(例如element UI),实现快读开发 5. 对初学者友好,入门容易、学习资料多 1. 使用场景广泛:web端,移动端,跨平台应用开发 2. 招聘市场需求大、前景好 1. 命令行工具CLI(官方CLI脚手架) 2. 直接用 console: 安装成功 Vue.js的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进DOM系统: 文本插值 console: 绑定元素attibute: Vue实例 console: "将这个元素节点的title attribute和Vue实例的message属性保持一致" 如果你再次打开浏览器的 JavaScript 控制台,输入 console: 继续在控制台输入 我们不仅可以把数据绑定到DOM文本或attribute,还可以绑定到DOM结构 v-for指令可以绑定数组的数据来渲染一个项目列表: console: 在控制台里,输入 为了让用户和你的应用进行交互,我们可以用 console: 注意在 Vue 还提供了 console: 组件系统是Vue的另一个重要概念,允许我们使用小型、独立和通常可复用的组件构建大型应用 在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单: Vue.js文档---介绍 标签:sage 图层 -o col 实现 调用 dos 事件监听器 构建 原文地址:https://www.cnblogs.com/jane-panyiyun/p/12778943.htmlVue.js文档---介绍
1. Vue.js是什么?
Vue和其他库/框架的区别:等文档学完,最后来总结理解
视频要点:

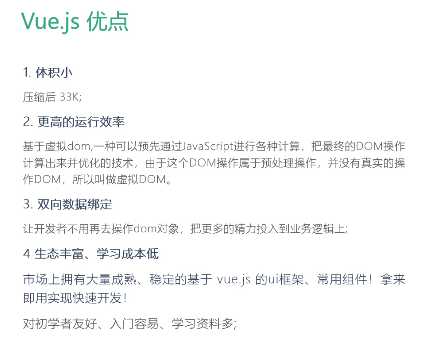
Vue.js优点:

Vue.js对有前端开发来说:
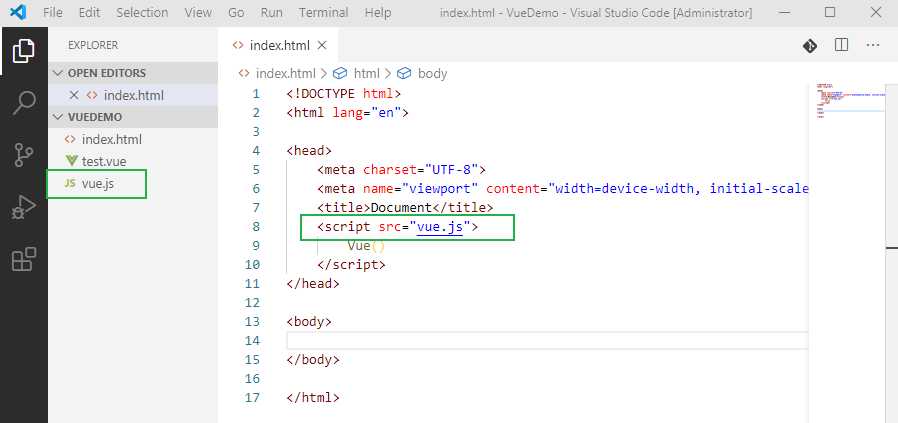
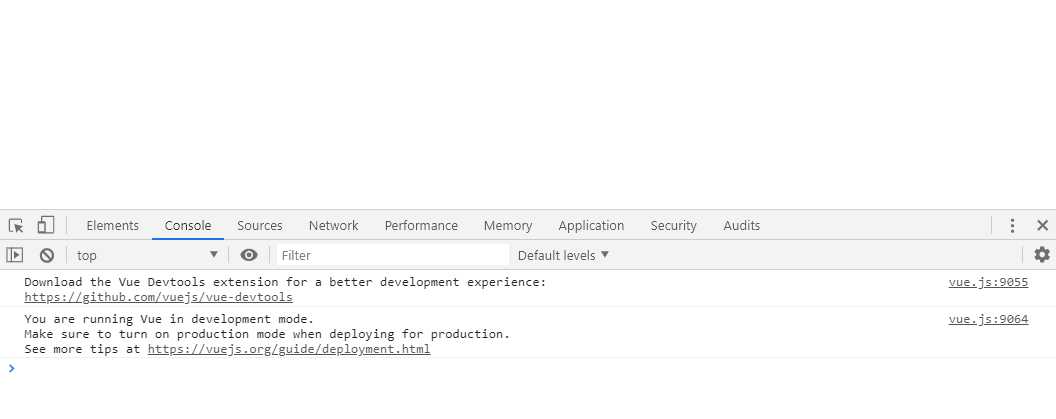
2. 起步
引入Vue
script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
script src="https://cdn.jsdelivr.net/npm/vue">script>


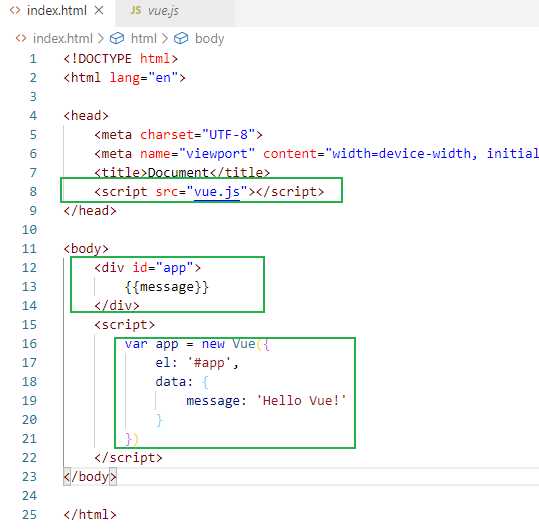
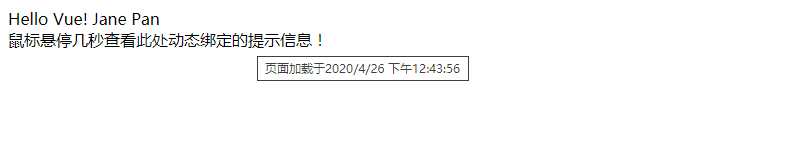
3. 声明式渲染


div id="app-2">
span v-bind:title="message">
鼠标悬停几秒查看此处动态绑定的提示信息!
span>
div>
var app2 = new Vue({
el: "#app-2",
data: {
message: ‘页面加载于‘ + new Date().toLocaleString()
}
})

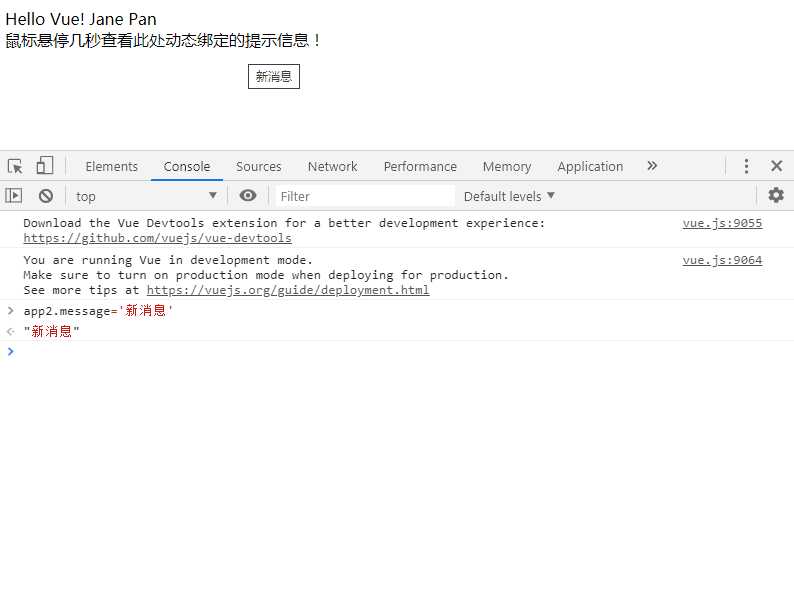
v-bind:title="message"
app2.message = ‘新消息‘,就会再一次看到这个绑定了 title attribute 的 HTML 已经进行了更新
4. 条件与循环
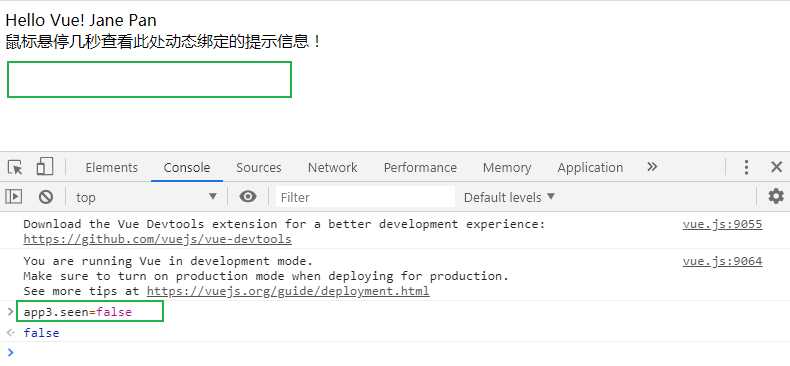
div id="app-3">
p v-if="seen">现在你看到我了p>
div>
var app3 = new Vue({
el: ‘#app-3‘,
data: {
seen: true
}
})

app3.seen = false,你会发现之前显示的消息消失了。
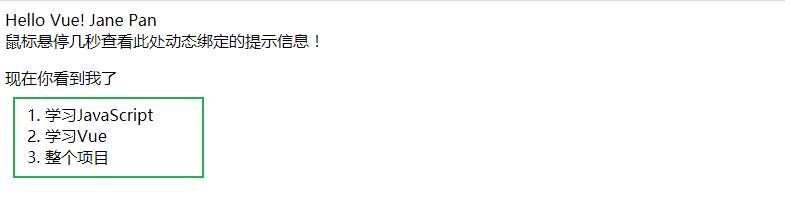
div id="app-4">
ol>
li v-for="todo in todos">
{{todo.text}}
li>
ol>
div>
var app4 = new Vue({
el: "#app-4",
data: {
todos: [
{ text: ‘学习JavaScript‘ },
{ text: ‘学习Vue‘ },
{ text: ‘整个项目‘ }
]
}
})

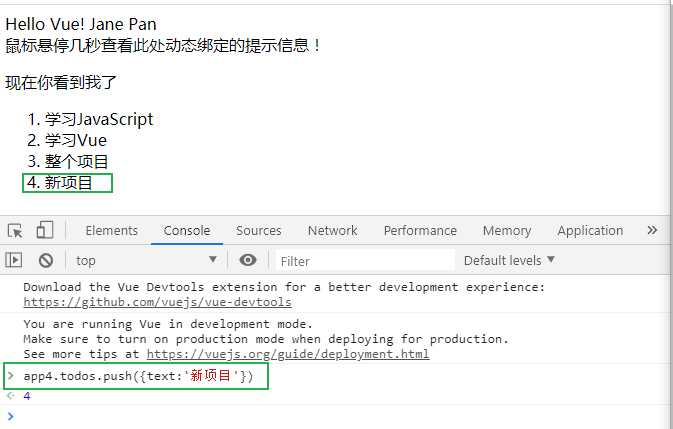
app4.todos.push({ text: ‘新项目‘ }),你会发现列表最后添加了一个新项目。
5. 处理用户循环
v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法: div id="app-5">
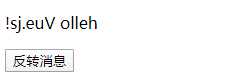
p>{{message}}p>
button v-on:click="reverseMessage">反转消息button>
div>
var app5 = new Vue({
el: "#app-5",
data: {
message: ‘hello Vue.js!‘
},
methods: {
reverseMessage: function () {
this.message = this.message.split(‘‘).reverse().join(‘‘)
}
}
})

reverseMessage 方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。 div id="app-6">
p>
{{message}}
p>
input v-model="message">
div>
var app6 = new Vue({
el: ‘#app-6‘,
data: {
message: ‘Hellow Vue!‘
}
})

6. 组件化应用架构
上一篇:网页完成一次请求全过程
下一篇:js下载图片