WPF 使用UserControl来切换界面
标签:idt ini height his eve set prope hub out
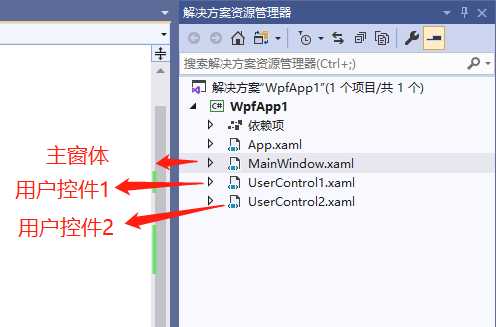
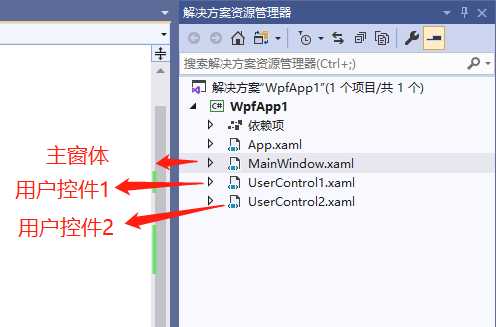
程序集整体框架如下

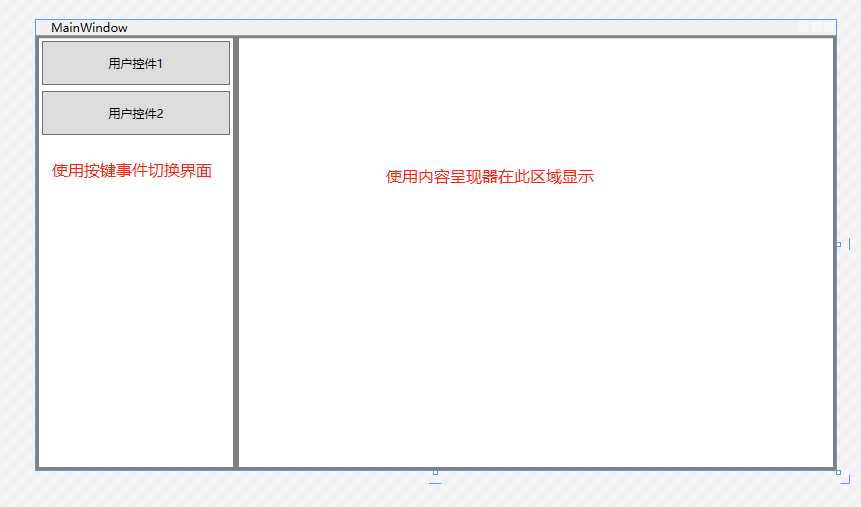
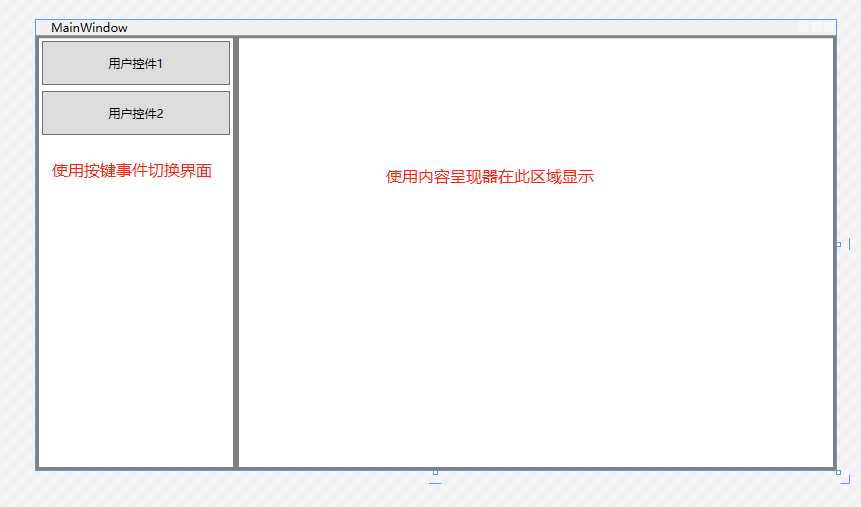
主窗体UI文件MainWindow.xaml
"WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
"200"/>
"*"/>
"0" BorderThickness="3" BorderBrush="Gray">
"50"/>
"50"/>
"1" BorderBrush="Gray" BorderThickness="3">
"{Binding UserContent}"/>

主窗体后台代码MainWindow.xaml.cs如下
using System.ComponentModel;
using System.Windows;
using System.Windows.Controls;
namespace WpfApp1
{
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window, INotifyPropertyChanged
{
private UserControl1 UserControl1 = new UserControl1();//实例化用户控件1
private UserControl2 UserControl2 = new UserControl2();//实例化用户控件2
public MainWindow()
{
InitializeComponent();
DataContext = this;
}
private void ButtonClick1(object sender, RoutedEventArgs e)
{
UserContent = UserControl1;//内容呈现器绑定的UserContent赋值给用户控件1
}
private void ButtonClick2(object sender, RoutedEventArgs e)
{
UserContent = UserControl2;//内容呈现器绑定的UserContent赋值给用户控件2
}
private UserControl _content;
//内容呈现器绑定到UserContent
public UserControl UserContent
{
get { return _content; }
set
{
_content = value;
OnPropertyChanged("UserContent");
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
PropertyChanged.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}
用户控件UserControl1.xaml UI文件如下
"WpfApp1.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
其后台代码
using System.Windows;
using System.Windows.Controls;
namespace WpfApp1
{
///
/// UserControl1.xaml 的交互逻辑
///
public partial class UserControl1 : UserControl
{
private int i = 0;
public UserControl1()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
i++;
myLabel.Content = i.ToString();
}
}
}
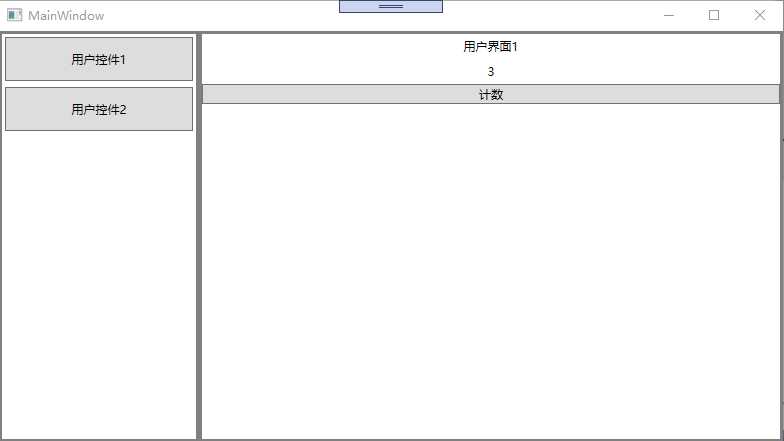
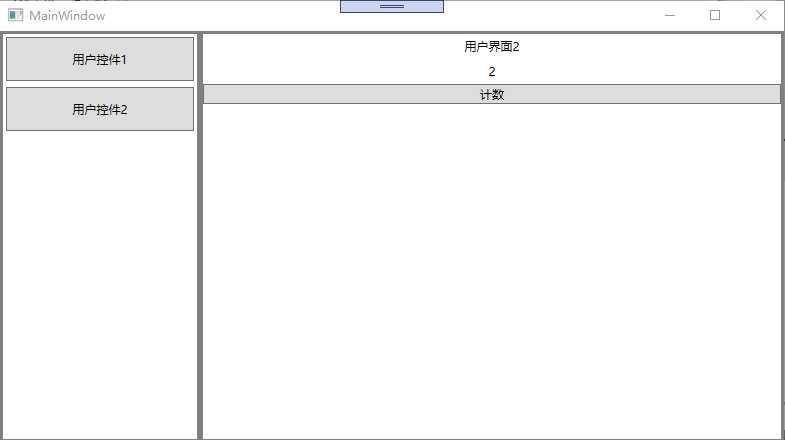
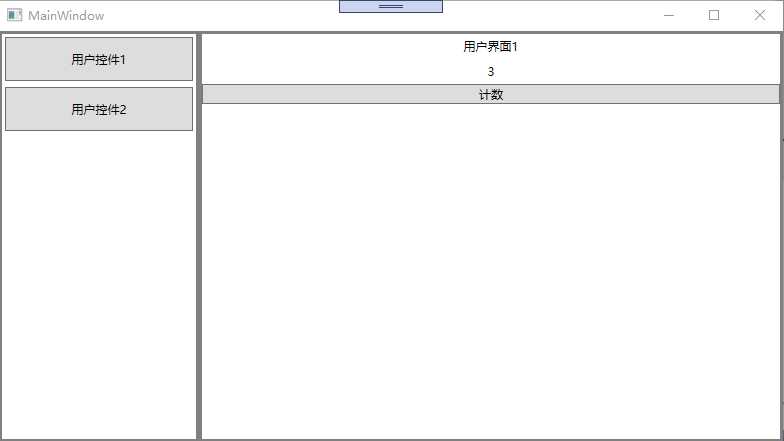
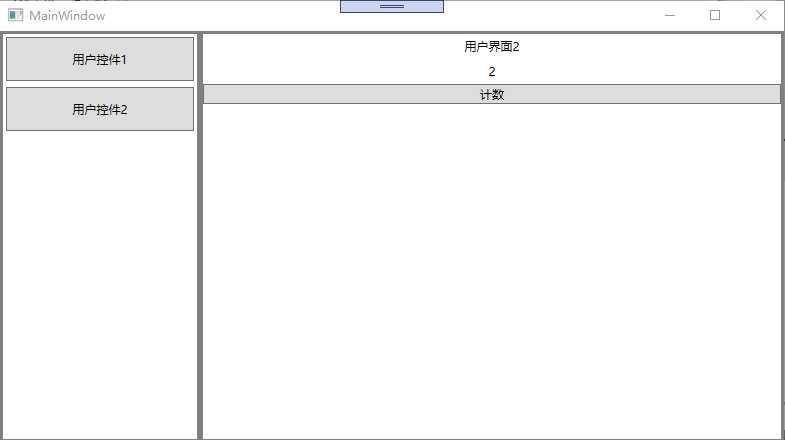
用户控件2与其类似,整体效果如下


源码下载地址:https://github.com/lizhiqiang0204/UserControl-change-interface
WPF 使用UserControl来切换界面
标签:idt ini height his eve set prope hub out
原文地址:https://www.cnblogs.com/lizhiqiang0204/p/12367553.html
评论