webgl进阶之旋转的立方体
2021-03-18 07:26
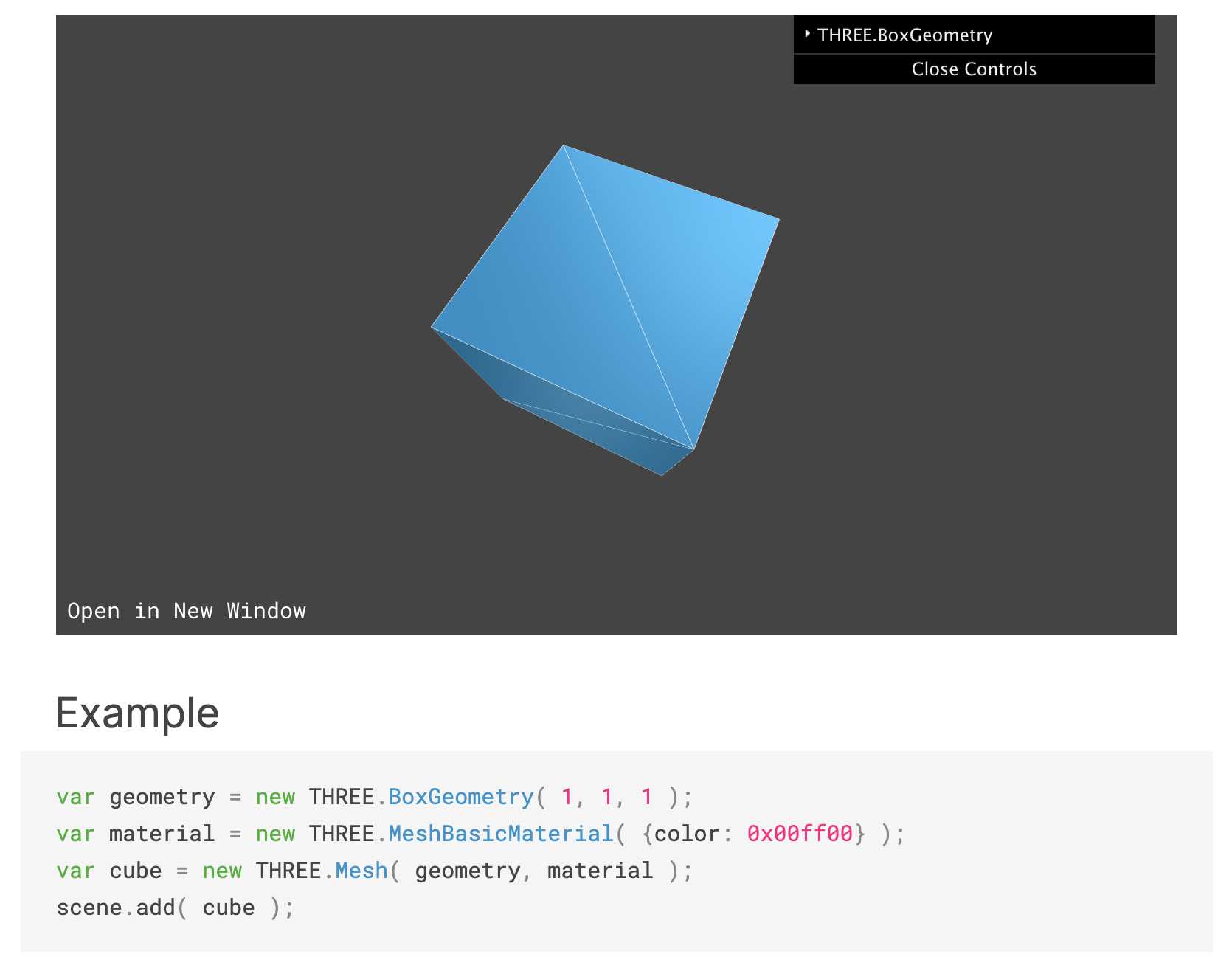
标签:旋转 工作者 alt 权威指南 注意 图形 工作 视图 正交 与其说是webgl,倒不如说是图形学,毕竟语言只是一个工具。 用过three.js或者其他三维库来开发三维程序的都知道,对于标题所指,其实实现起来很简单,拿three.js来说,一段很简短的代码就能实现: 这里也感谢作者和其他开源工作者做出的贡献,因为他们的付出使得我们在web端开发三维程序的门槛大大降低,向大佬们致敬!!! 那么这么一个简单的立方体,究竟是怎样通过webgl实现的呢,今天,我们就来稍加说明一下(默认您已经了解基本的webgl和图形学相关知识,如果没有,请先看完《webgl权威指南》这本书) 1.MVP矩阵 webgl进阶之旋转的立方体 标签:旋转 工作者 alt 权威指南 注意 图形 工作 视图 正交 原文地址:https://www.cnblogs.com/eco-just/p/12773195.html