asp.net 的一个简单进度条功能
标签:pad func views progress cli ++ threading http 创建
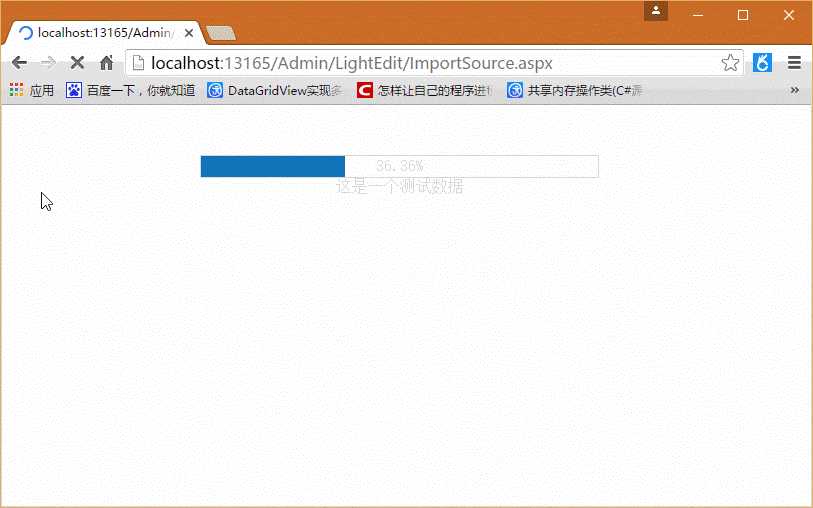
我们先看下效果

我点击了按钮后他会显示进度页面,进度完成后,进度条消失,其实也是比较简单的了。
我们需要一个进度条代码文件ProgressBar.htm(注意:是没有head这些标签的)
然后需要一个进度条类ProgressBar.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.IO;
namespace ZhuoYueE.Dop.Web.UI
{
///
///显示进度条
///
public class ProgressBar : System.Web.UI.Page
{
///
/// 最大值
///
private int MaxValue
{
get
{
if (ViewState["MaxValue"] == null)
{
return 0;
}
else
{
return Convert.ToInt32(ViewState["MaxValue"]);
}
}
set
{
ViewState["MaxValue"] = value;
}
}
///
/// 当前值
///
private int ThisValue
{
get
{
if (ViewState["ThisValue"] == null)
{
return 0;
}
else
{
return Convert.ToInt32(ViewState["ThisValue"]);
}
}
set
{
ViewState["ThisValue"] = value;
}
}
///
/// 当前页面
///
System.Web.UI.Page m_page;
///
/// 功能描述:构造函数
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:54:34
/// 任务编号:
///
/// 当前页面
public ProgressBar(System.Web.UI.Page page)
{
m_page = page;
}
public void SetMaxValue(int intMaxValue)
{
MaxValue = intMaxValue;
}
///
/// 功能描述:初始化进度条
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:26
/// 任务编号:
///
public void InitProgress()
{
//根据ProgressBar.htm显示进度条界面
string templateFileName = AppDomain.CurrentDomain.BaseDirectory + "ProgressBar.htm";
StreamReader reader = new StreamReader(@templateFileName, System.Text.Encoding.GetEncoding("GB2312"));
string strhtml = reader.ReadToEnd();
reader.Close();
m_page.Response.Write(strhtml);
m_page.Response.Flush();
}
///
/// 功能描述:设置标题
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:36
/// 任务编号:
///
/// strTitle
public void SetTitle(string strTitle)
{
string strjsBlock = "";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
///
/// 功能描述:设置进度
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:45
/// 任务编号:
///
/// percent
public void AddProgress(int intpercent)
{
ThisValue = ThisValue + intpercent;
double dblstep = ((double)ThisValue / (double)MaxValue) * 100;
string strjsBlock = "";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
public void DisponseProgress()
{
string strjsBlock = "";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
}
}
然后就是调用方法了,调用很简单,在页面的按钮事件或者其他什么地方加入代码,如在按钮事件里这么用
protected void btnImport_Click(object sender, EventArgs e)
{
ProgressBar pb = new ProgressBar(this);
pb.SetMaxValue(110);
pb.InitProgress();
pb.SetTitle("这是一个测试数据");
for (int i = 1; i
怎么样,是不是很简单呢。
评论