vue实战之图标上传
标签:import paginati UNC remove tle soc upload control save
class=
"main printTemplate printTemplateD">
class=
"titleBox">
"20">
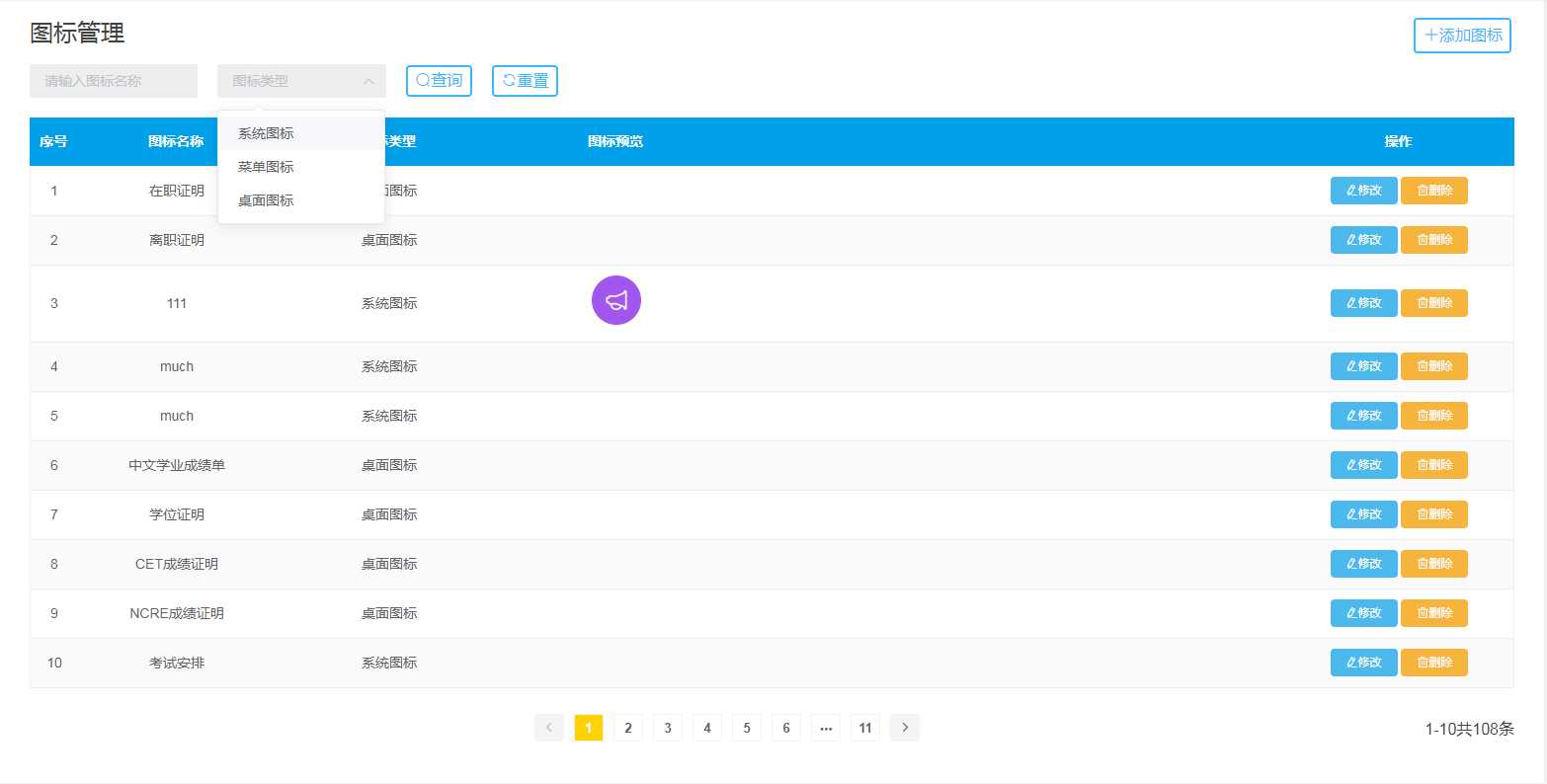
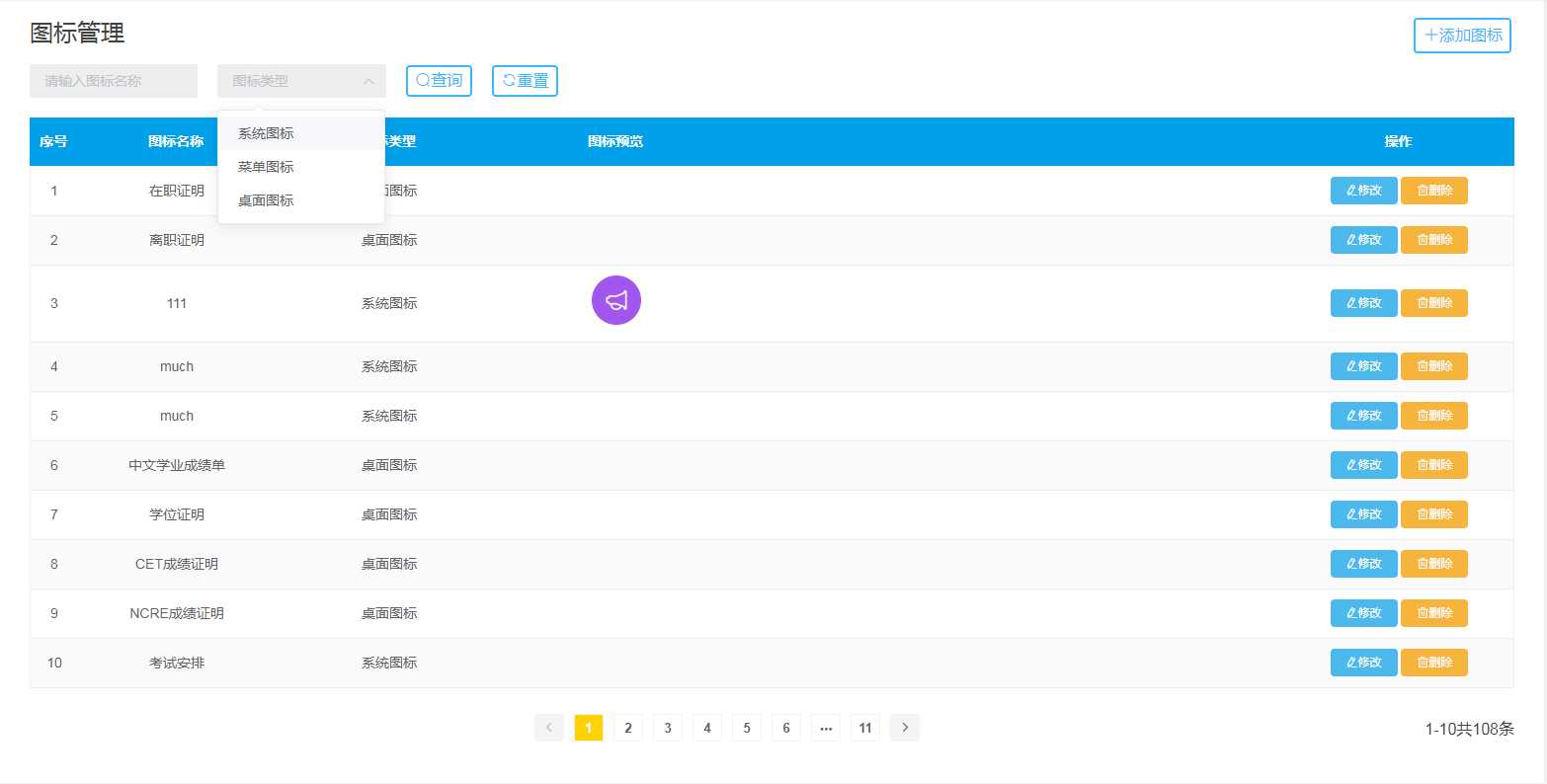
"22">class="grid-content bg-purple">图标管理
"2">
"20">
"10" push="1">
class="grid-content bg-purple">
"primary" @click="addOrMod({type:‘add‘})">
class="el-icon-plus">添加图标
class=
‘query‘>
"20">
"3">
class="grid-content bg-purple">
‘roleData.name‘
placeholder="请输入图标名称"
clearable>
"3">
select v-model="roleData.type" placeholder="图标类型">
option
v-for="item in icons"
:key="item.value"
:label="item.label"
:value="item.value">
select>
"1.5">
class="grid-content bg-purple">
"primary" @click=‘search‘>class="el-icon-search">查询
"1.5">
class="grid-content bg-purple">
"primary" @click=‘resetSel‘>class="el-icon-refresh">重置
 "scope.row.path" alt="" style="width:50px;height:50px;">
"560" align="center">"" label="操作" align="center" >
"scope">
"primary" size="mini" @click="addOrMod({type:‘edit‘,id:scope.row.ID})">
"scope.row.path" alt="" style="width:50px;height:50px;">
"560" align="center">"" label="操作" align="center" >
"scope">
"primary" size="mini" @click="addOrMod({type:‘edit‘,id:scope.row.ID})">
class="el-icon-edit">修改
"warning" size="mini" @click=‘del(scope.row.ID)‘>
class="el-icon-delete">删除
dialog
width="35%"
:visible.sync="addPic"
@close="closeDialog"
:close-on-click-modal = ‘false‘
class="addPic"
@closed = ‘handleClose‘
>
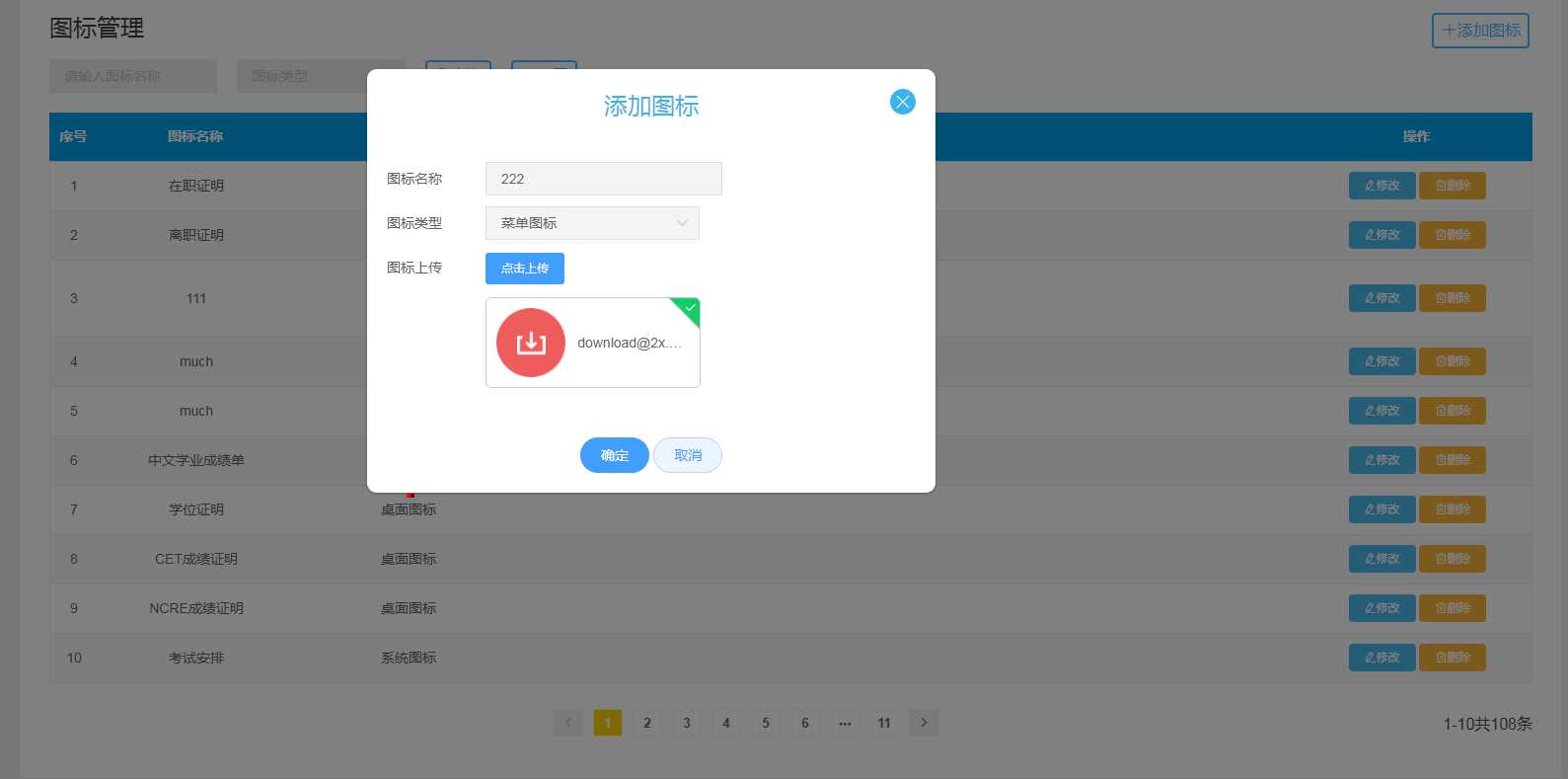
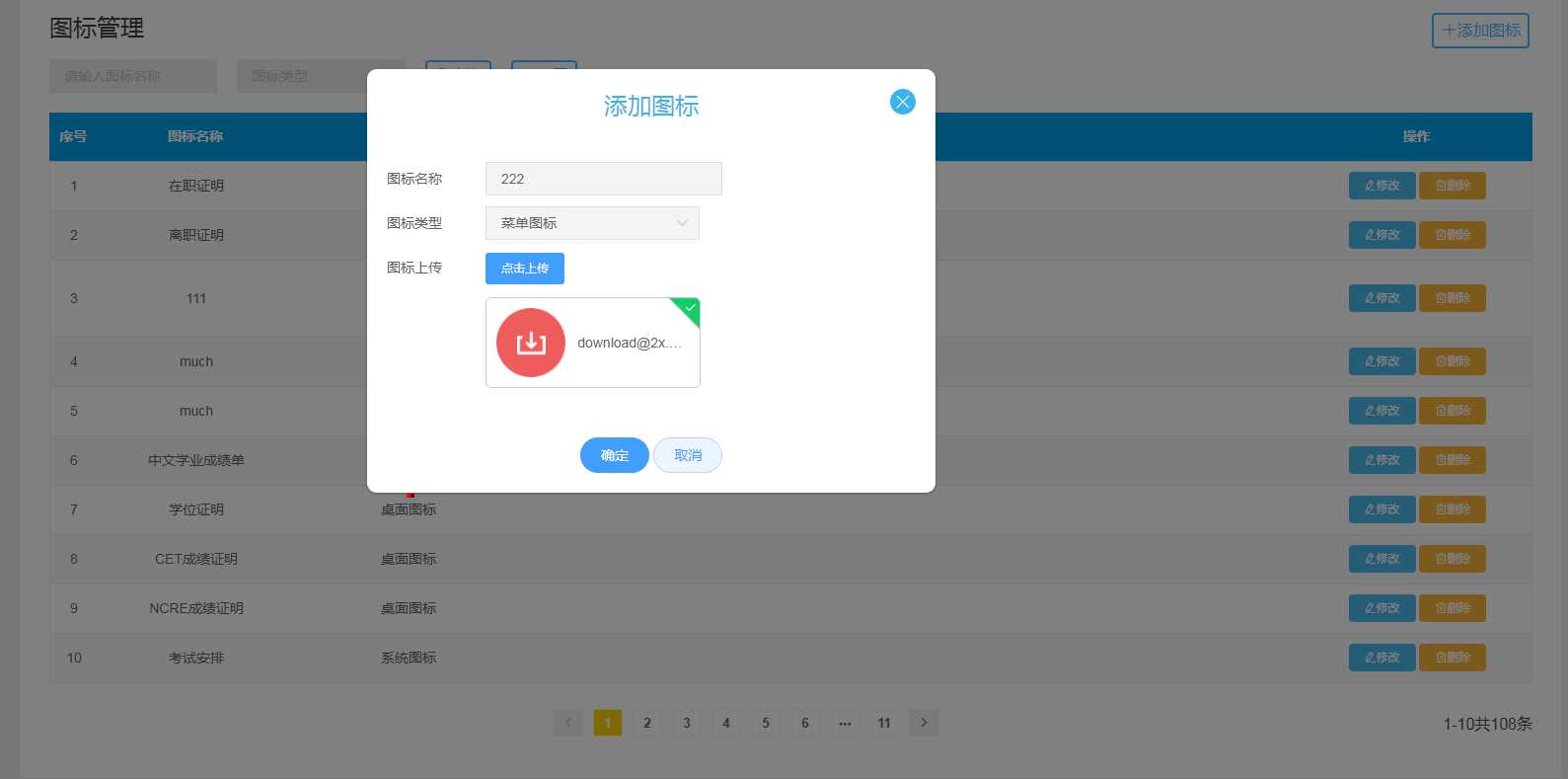
"title" class="dialogTitle">{{dialogTitle}}
"100px" :model="addData" :rules="rules" ref="addData" status-icon >
"图标名称" prop=‘iconName‘>
‘addData.iconName‘>"图标类型" prop=‘iconType‘>
select v-model="addData.iconType" placeholder="系统图标" class="xlk">
option
v-for="item in types"
:key="item.value"
:label="item.label"
:value="item.value">
select>
"图标上传">
upload
v-bind:disabled="canView == true"
class="upload-demo picup"
action=" http://192.168.0.16:8080/sdrs_bjyd/tSdrsIconController/filesUpload.do"
:on-success=‘handleSuccess‘
:on-remove="handleRemove"
:limit="1"
:file-list="fileList"
name=‘file‘
list-type="picture">
"small" type="primary">点击上传‘color:#f56c6c‘>{{errMsg}}
"footer" class="dialog-footer">
"primary" size="medium" round @click="submitForm(‘addData‘)">确定"primary" size="medium" plain round @click="closeForm(‘addData‘)">取消dialog
width="30%"
:visible.sync="deleteRole"
class="deleteRole"
:close-on-click-modal = ‘false‘
>
"title" class=‘dialogTitle‘>删除图标
class=
‘confirm-dialog‘>

‘
../../assets/image/tools/icons8-delete.png‘>
{{canDel}}
class=‘confirm-dialog‘>
"footer" class="dialog-footer">
"primary" size="medium" round @click=‘deleteMessage = false‘>确定class=
"bottom">
pagination
background
layout="prev, pager, next"
@current-change="handleCurrentChange"
:current-page.sync="currentPage"
:total="logTotal ">
‘logTotal>0‘>
{{start}}-{{end}}共{{logTotal}}条


vue实战之图标上传
标签:import paginati UNC remove tle soc upload control save
原文地址:https://www.cnblogs.com/gwkzb/p/12767178.html
文章来自:
搜素材网的
编程语言模块,转载请注明文章出处。
文章标题:
vue实战之图标上传
文章链接:http://soscw.com/index.php/essay/65849.html
评论
"scope.row.path" alt="" style="width:50px;height:50px;">
‘../../assets/image/tools/icons8-delete.png‘>
{{canDel}}