[Asp.Net Core] 为什么选择 Blazor Server Side (一) 快速实现图片验证码
2021-03-18 19:26
标签:一点 pad 客户端 激活 一个 页面 new order value
由于在国内, Blazor一点都不普及, 在阅读此文前, 建议读者先翻看我之前写的随笔, 了解Blazor Server Side的特点. 在一段时间内, 我会写一些解说分析型的 "为什么选择 Blazor Server Side" , 在适当的时候再写快速入门系列.(无论是针对编程新学者还是多年经验人士) 我们很多场合都实现过图片验证码. 图片验证码的主要关键是呈现图片, 需要一个URL, 而这个URL需要传递参数以确定显示什么东西. 这个验证码如何在服务器保存, 如何传递一个参数公开给客户端, 还不能让别人解密这个参数破解验证码, 都是麻烦事 这个例子是讲述如何用极短的 "单页" 代码, 实现验证过程. 先上图: 再上代码: 展现效果如下: 整个代码只有 60 行. 已经包含了,展示界面, 生成图片,传递和测试验证码的各部分. 代码先用随机数确保生成 vericode = new Random().Next(100000, 999999).ToString(); 然后根据vericode生成一个图片, 转换成base64格式到 imgurl 变量 最后通过 我上一篇随笔有介绍, Blazor是‘活‘的, 是在服务器上生存着的. 在服务器上有活动的instance, 而在客户端浏览器也有‘镜像副本‘ 当浏览器的‘镜像副本‘被用户点击后, Blazor就会把事件回传给服务器, 触发服务器还在运行中的 MakeNewImage MakeNewImage 会重新生成新的 vericode 与 imgurl , 并且按照Blazor默认行为, 会自动重新Render当前控件的内容, 所以 当用户在 输入验证码后, Blazor会根据onchange事件, 把value发送到服务器, 根据 @bind-value="inp_code" 这个配置, 把值保存到 inp_code 上. 当 被按下后, OnSubmit="DoCheck" 会触发, 那么 DoCheck() 的代码, 便可以判断 inp_code == vericode 是否相同. 这个过程中, 和其他框架做法的最大不同是, Blazor 保持了服务器代码运行的上下文, 因为上下文被保持了, 所以就不需要额外的传递了. 这就是为什么要 选择 Blazor Server Side (一) : 使用上下文来节省时间 如果把例子换成 发送短信/邮件验证码 , 原理是一样的. 都无需利用其他代码或资源去储存传递验证码. 如果因任何原因, 页面被刷新了, 那么这个内存中的上下文就会释放, 丢失, 验证码也失效, 需要重发重试. 如果是通常注册后的邮件激活URL , 这个就不合适了. 需要找外部储存激活URL相关的数据. [Asp.Net Core] 为什么选择 Blazor Server Side (一) 快速实现图片验证码 标签:一点 pad 客户端 激活 一个 页面 new order value 原文地址:https://www.cnblogs.com/lonelyxmas/p/12766618.html关于Blazor
验证码


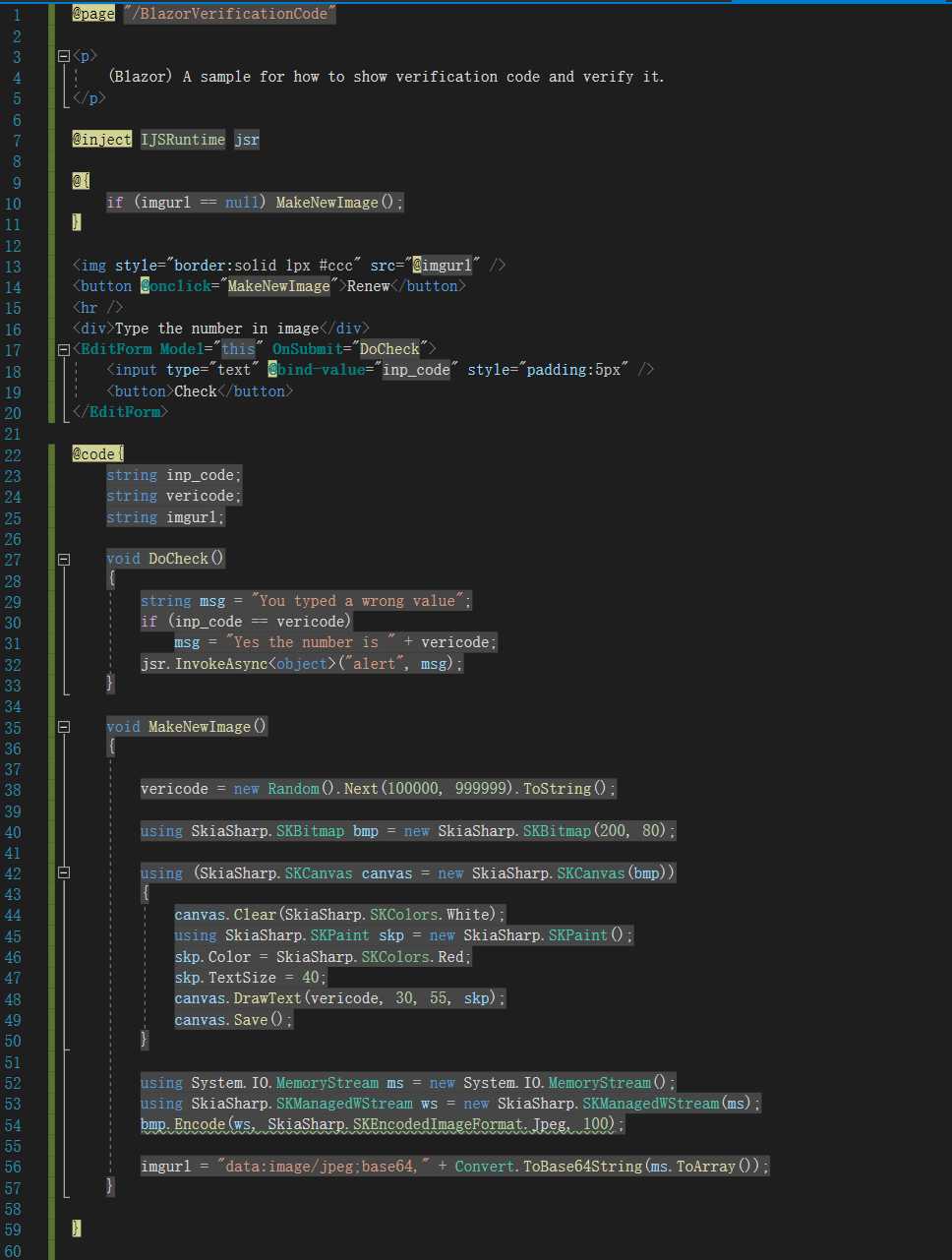
1 @page "/BlazorVerificationCode"
2
3 p>
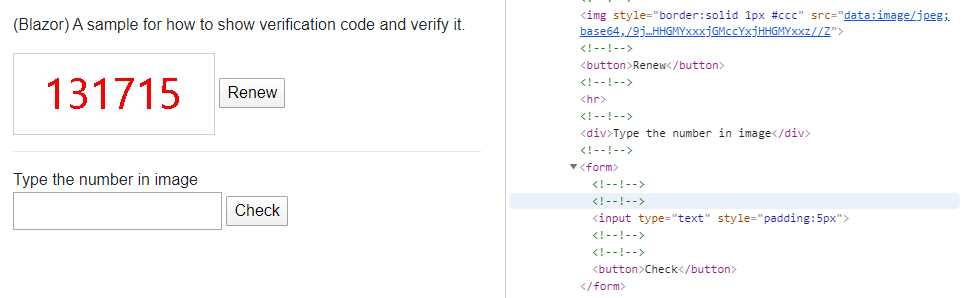
4 (Blazor) A sample for how to show verification code and verify it.
5 p>
6
7 @inject IJSRuntime jsr
8
9 @{
10 if (imgurl == null) MakeNewImage();
11 }
12
13 img style="border:solid 1px #ccc" src="@imgurl" />
14 button @onclick="MakeNewImage">Renewbutton>
15 hr />
16 div>Type the number in imagediv>
17 EditForm Model="this" OnSubmit="DoCheck">
18 input type="text" @bind-value="inp_code" style="padding:5px" />
19 button>Checkbutton>
20 EditForm>
21
22 @code{
23 string inp_code;
24 string vericode;
25 string imgurl;
26
27 void DoCheck()
28 {
29 string msg = "You typed a wrong value";
30 if (inp_code == vericode)
31 msg = "Yes the number is " + vericode;
32 jsr.InvokeAsyncobject>("alert", msg);
33 }
34
35 void MakeNewImage()
36 {
37
38 vericode = new Random().Next(100000, 999999).ToString();
39
40 using SkiaSharp.SKBitmap bmp = new SkiaSharp.SKBitmap(200, 80);
41
42 using (SkiaSharp.SKCanvas canvas = new SkiaSharp.SKCanvas(bmp))
43 {
44 canvas.Clear(SkiaSharp.SKColors.White);
45 using SkiaSharp.SKPaint skp = new SkiaSharp.SKPaint();
46 skp.Color = SkiaSharp.SKColors.Red;
47 skp.TextSize = 40;
48 canvas.DrawText(vericode, 30, 55, skp);
49 canvas.Save();
50 }
51
52 using System.IO.MemoryStream ms = new System.IO.MemoryStream();
53 using SkiaSharp.SKManagedWStream ws = new SkiaSharp.SKManagedWStream(ms);
54 bmp.Encode(ws, SkiaSharp.SKEncodedImageFormat.Jpeg, 100);
55
56 imgurl = "data:image/jpeg;base64," + Convert.ToBase64String(ms.ToArray());
57 }
58
59 }


下面是解说

的 src 会被重新设置到新的imgurl , 展现新的图片给用户.
最后:
文章标题:[Asp.Net Core] 为什么选择 Blazor Server Side (一) 快速实现图片验证码
文章链接:http://soscw.com/index.php/essay/65910.html