标签:uil eth 内容 标记 inpu 管理 指定 设置 多行
一、基本定义
HTML(Hyper Markup Language),超文本标记语言,其中的超指的是超链接。
二、语言发展史
1.文字传输
2.HTML出现
3.HTML最初的版本html1.0,目前流行使用的版本是html5,在这个过程中还存在多个版本。其中有一个W3C组织负责制定html语言的标准。
三、编辑器工具
1.HBuilder
(1)选择主题:工具->视觉主题
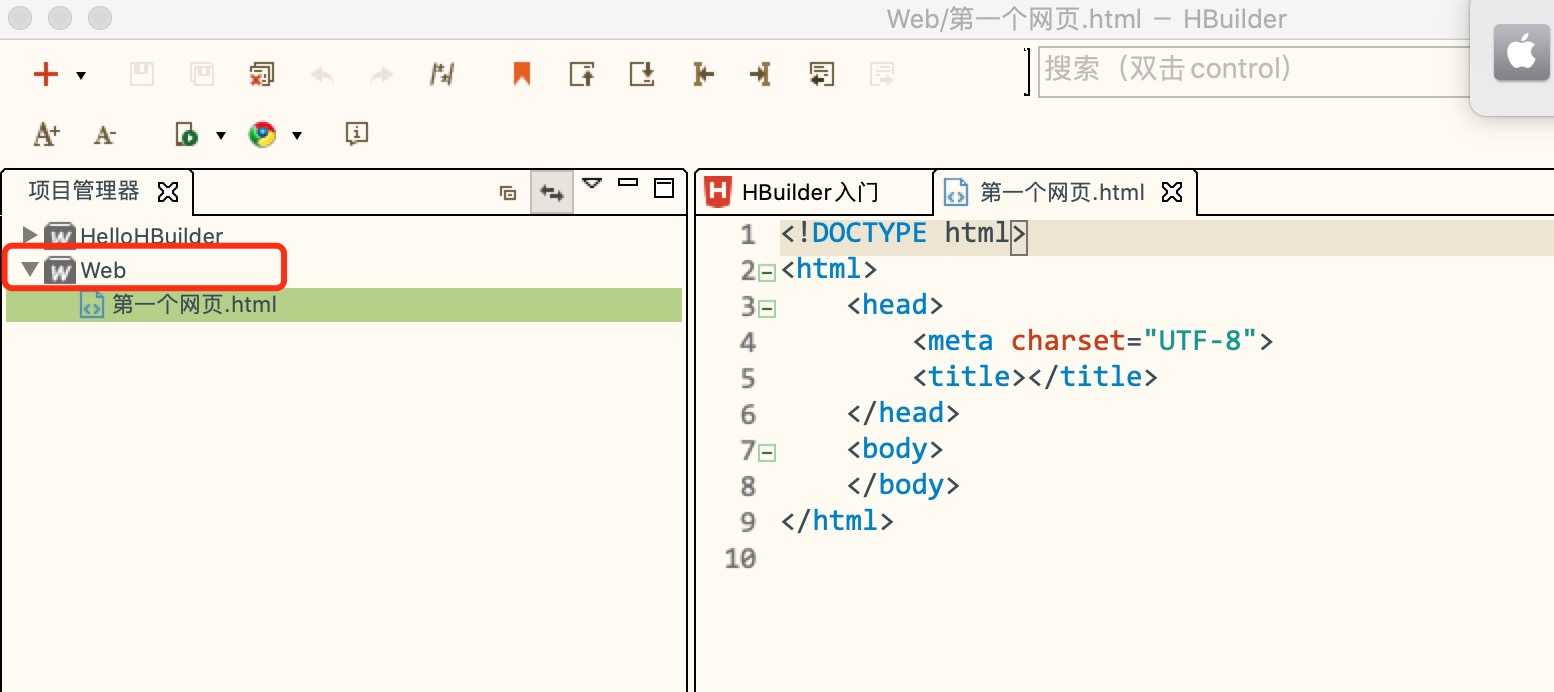
(2)新建网页
1.在电脑上新建一个文件夹(如Web),存储自己的文件;
2.拖拽到项目管理器下;
3.点击自己的文件夹(Web),ctrl+n弹出下拉菜单,选择html文件
4.在弹出的对话框中修改文件的名字
5.在title标签中间输入网页标题
6.在body标签中间输入网页内容
7.在菜单栏上找到浏览器运行按钮,点击后,就可以在指定的浏览器中运行代码
四、HTML的回车和换行
在html语法中,如果向要实现回车和空格效果必须使用代码才能实现
空格:
回车:
html可以实现一点点的样式效果,在实际工作场景中,用css实现样式
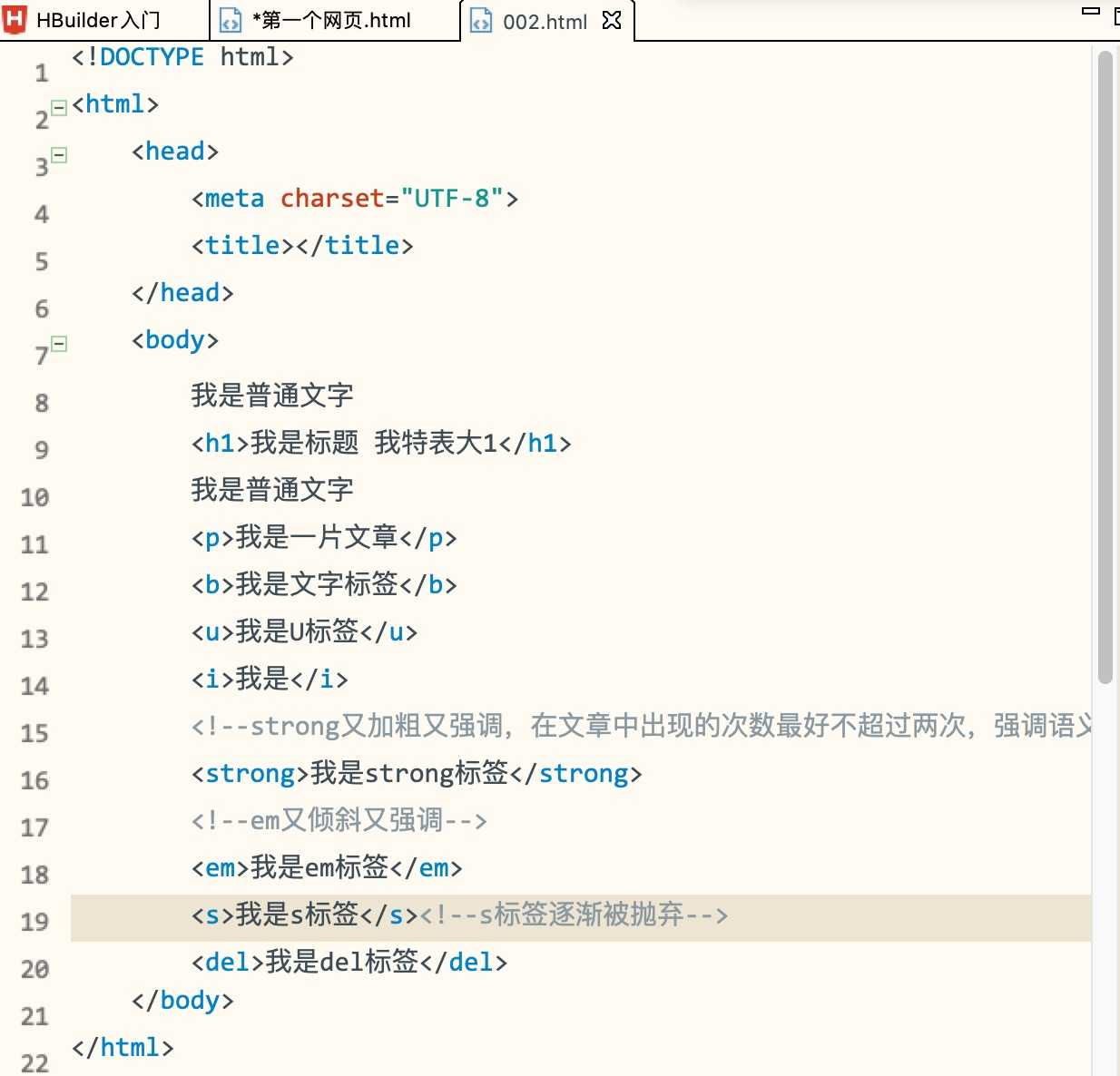
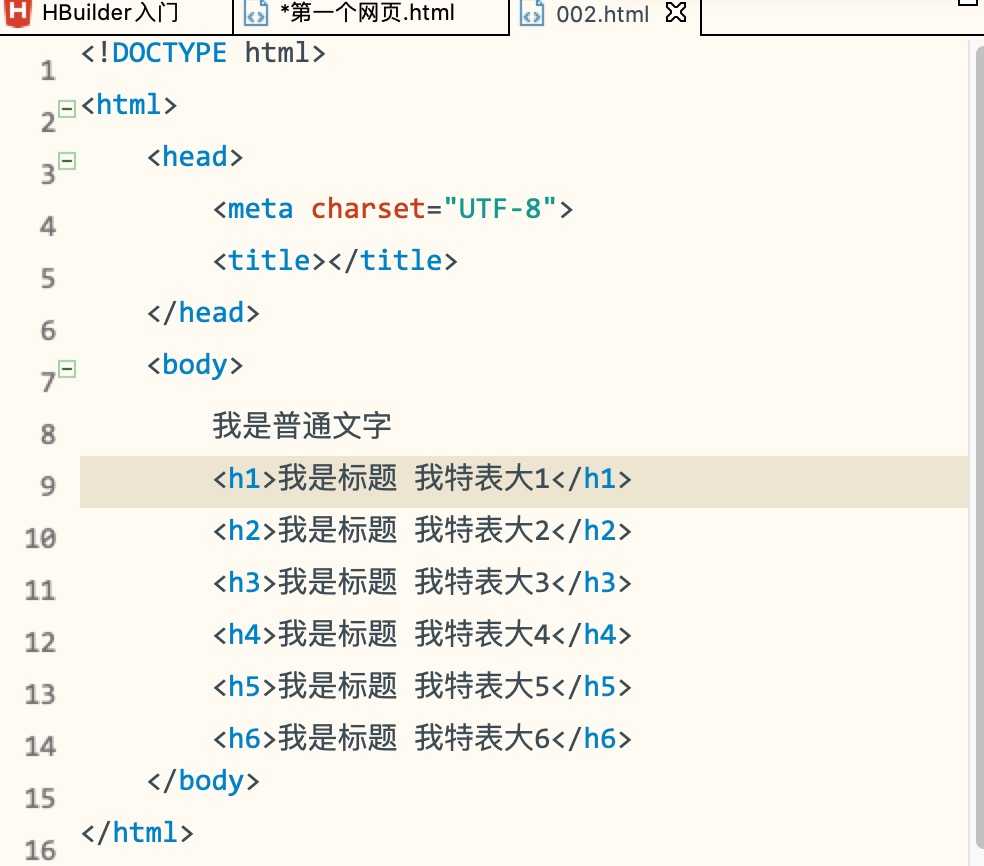
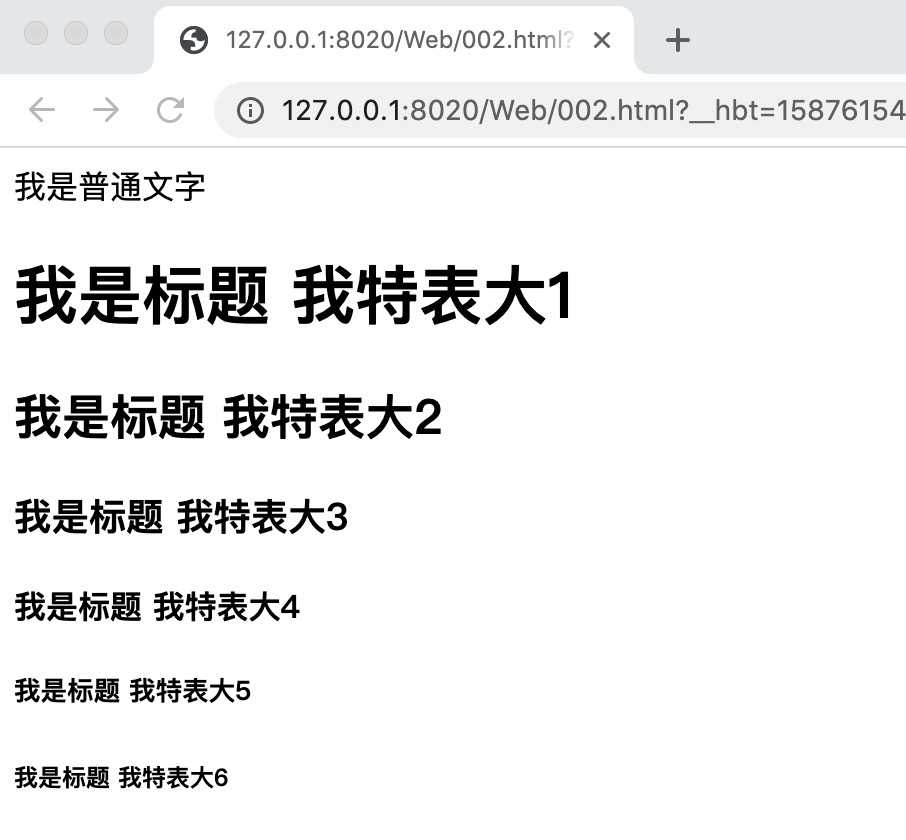
五、HTML的标题标签
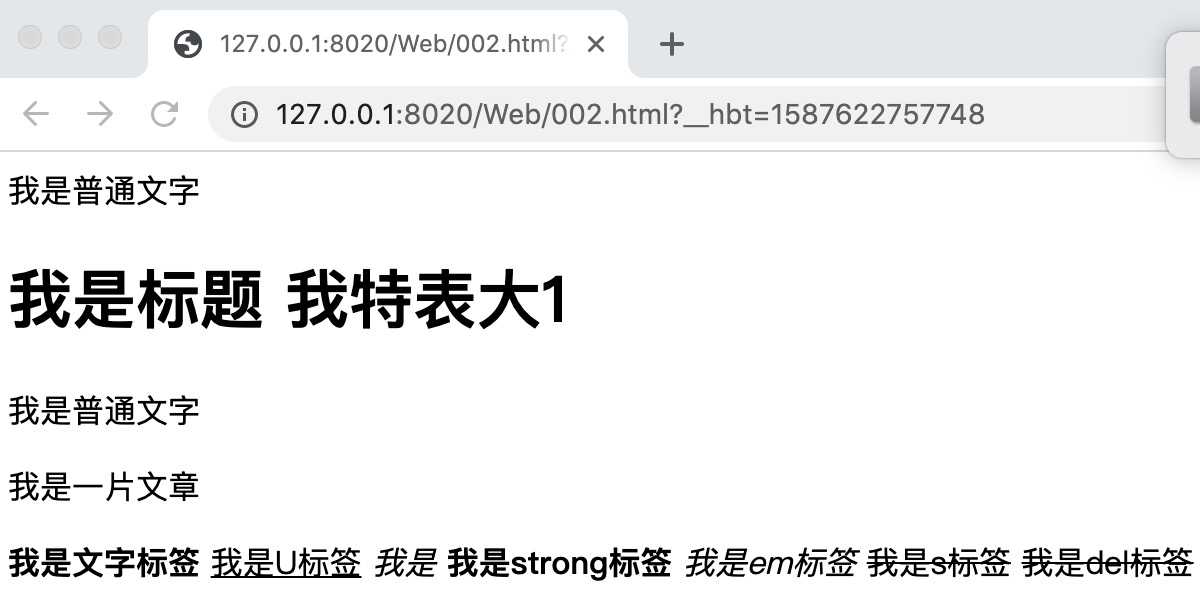
在HTML中定义了一组专门用于表示网页标题的标签,从h1-h6共计6个标签
六、HTML的段落标签
七、标签语义化
在合适的地方使用合理的标签。
符合标签语义化的网站,搜索引擎更喜欢(网站的排名更靠前)。
八、布局标签
span(行内标签)与div(块标签)都没有语义,就是存放数据的容器
小盒子,只要一行放得下,就可以存放多个
九、图片标签
解释:图片标签属于单标签,src是设置图片资源的。
属性名=“属性值" 我们管这种属性名和属性值的组合叫“键值对”,也叫“KV对”
width="宽度"
height="高度"
title="鼠标悬停后的提示文字"
alt="1.图片加载异常的提示文字,2.网页阅读器读取的文字”
如果宽度和高度值设置其中一个,另外一个会等比例缩放
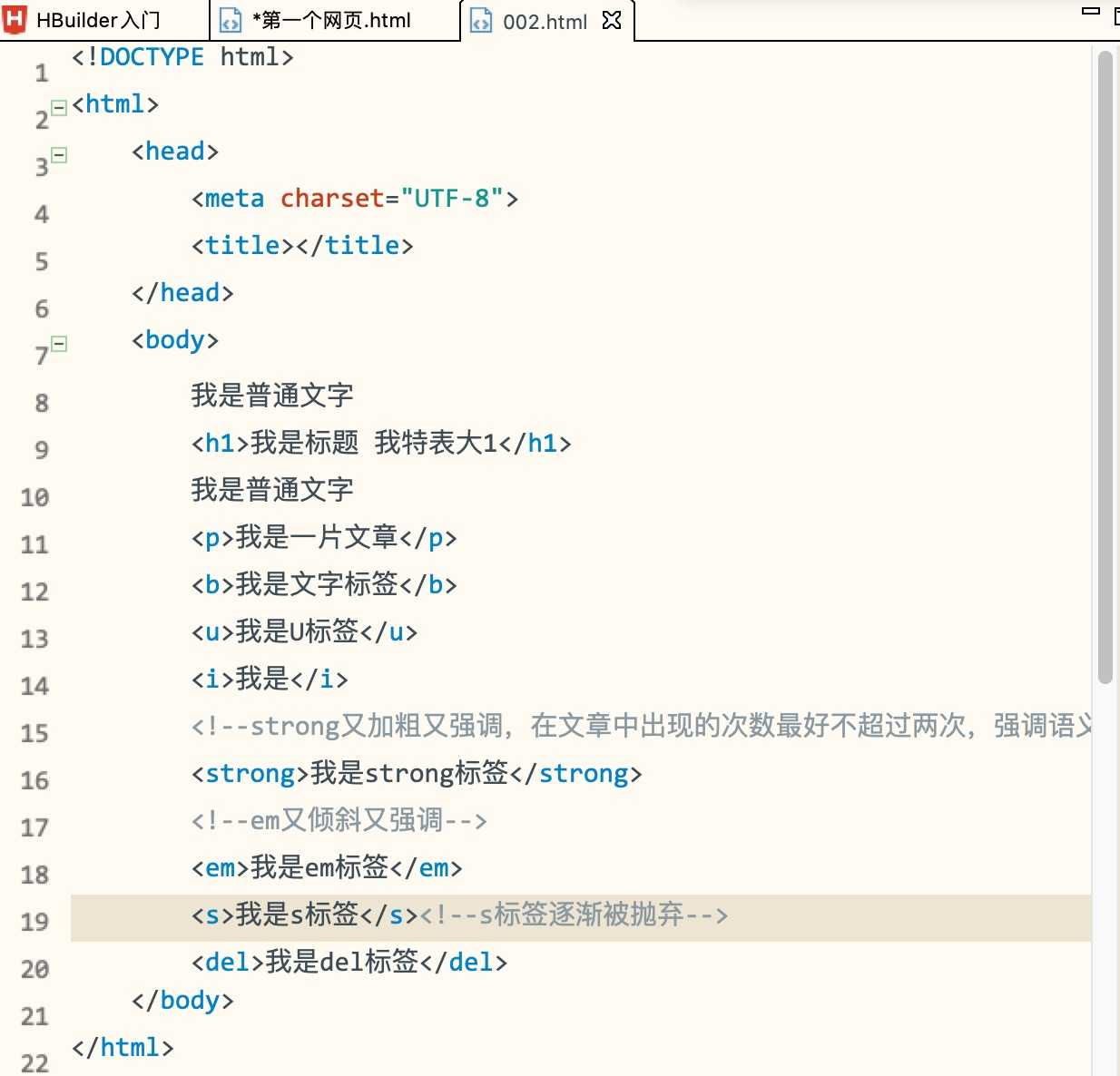
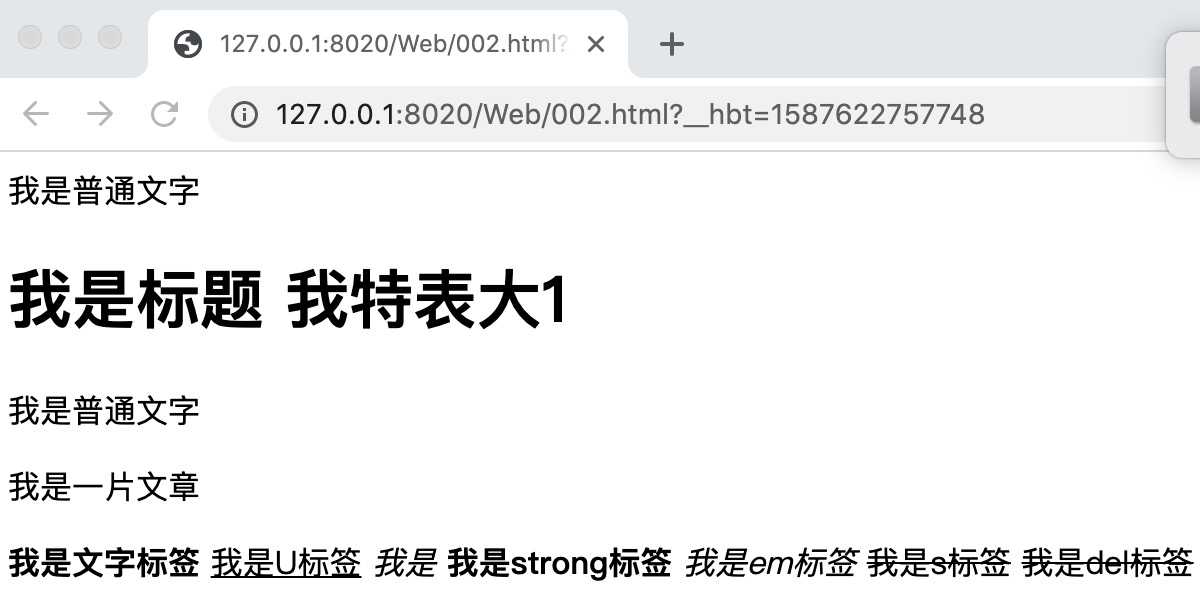
十、其他标签


十一、路径
1.同级路径:当前文件为基准去找别的文件
2.下级路径:以当前文件为基准点击文件夹后去找文件
3.上级路径:以当前文件为基准,返回上一级去找文件
注意:以上三条叫相对路径
绝对路径:把文件在电脑中的所有路径拿过来的一种书写方式。
十二、超链接
定义:点击之后可以实现页面的跳转。
普通超链接点击之后在本窗口打开页面;还可以点击之后在新窗口打开页面;
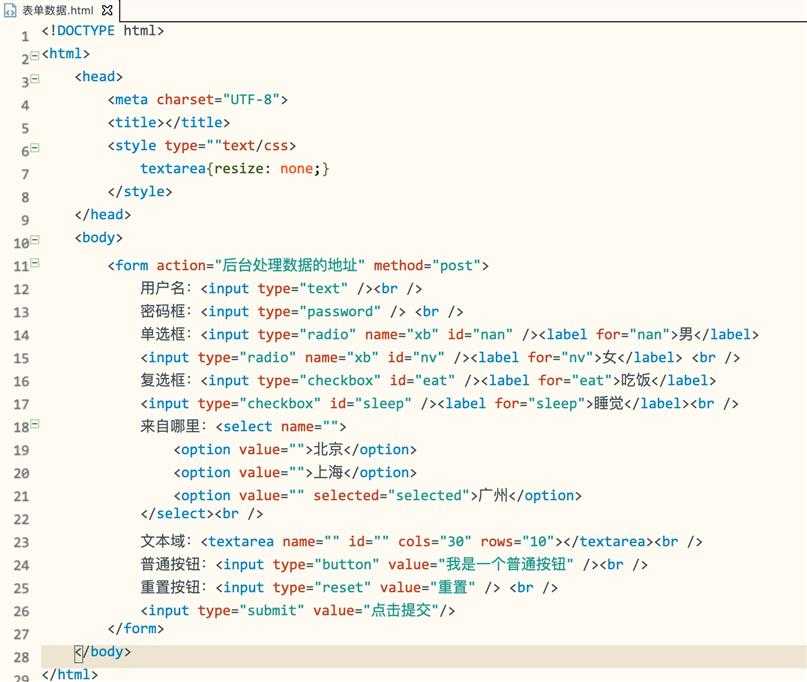
十三、表单数据
定义:所有用户输入的:用户名、账户、密码、邮箱……统一称他们表单数据
表单数据必须放在form标签中;
form中的属性:
(1)action中的代表值:当前的表单数据要提交给哪个后台数据
(2)method中的值代表传输数据过程中使用哪种方法:get(不加密)/post(加密)
input标签的type类型不同就可以实现不一样的效果:
(1)type="text" 普通文本框
(2)type=“submit" 提交按钮
(3)type=“password” 密码框
(4)type=“radio” 单选框
测试细节:
1.点击文字是否能切换
2.是否是多个选中
3.默认是否有选中状态
(5)type=“checkbox” 复选框
测试细节:
1.点击文字是否能切换
2.是否是多个选中
3.默认是否有选中状态
(6)下拉菜单测试细节:
1.测试数据是否满足用户的要求:顺序、个数
2.刷新页面的时候默认选中的是哪一个数据
(7)文本域测试细节:
定义:可以多行输入的文本框
1.测试ie、谷歌、火狐浏览器最红大小是否一致
2.查看文本域右下角是否可以拖拽放大缩小(要求程序员禁止此功能)
(8)type="button” 普通按钮,需要js控制才能实现其他效果
(9)type="reset”点击之后,可以让当前的表单数据恢复到默认状态(不是清空)
注意:按钮建议设置value属性,若不设置,有可能浏览器兼容性问题(测试ie、谷歌、火狐显示效果一样即可)。
注意:被注释的内容,不会被浏览器解析。在最后一个阶段的测试过程中,必须要求程序员删除所有的注释代码,因为注释的代码也会影响页面的打开速度
软件测试基础-HTML
标签:uil eth 内容 标记 inpu 管理 指定 设置 多行
原文地址:https://www.cnblogs.com/chanjing/p/12764726.html






![]()