(4)webpack中配置css,scss,less第三方loader
2021-03-19 01:25
标签:htm 无法 info moudle 安装 问题: dex 控制台 对象 一般引入样式文件,我们会在html中引入样式标签。 于是我们在入口文件,在main.js中通过import方式引入样式文件。 引入完成后,我们通过 解决问题: 注意:webpack处理第三方文件类型的过程 保存所有文件,执行 大致内容基本上同配置css-loader相同。 引入index.less样式 安装less-loader依赖 安装完成之后,控制台警告,提示less依赖,安装less 安装依赖 配置webpack.config.js文件中的moudle 保存所有文件,执行 大致内容基本上同配置less-loader相同。 (4)webpack中配置css,scss,less第三方loader 标签:htm 无法 info moudle 安装 问题: dex 控制台 对象 原文地址:https://www.cnblogs.com/cirry/p/12764714.html为什么要使用第三方loader

很明显,这样就跟之前在script中引入js文件一样,会导致二次请求。我们希望webpack像处理js文件一样处理样式文件。如何引入样式

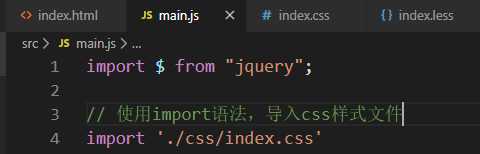
如何配置css-loader
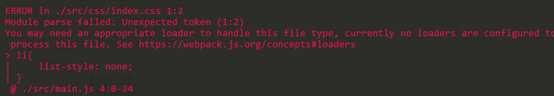
npm run dev运行项目会发现,webpack报错如下:
提示:没有合适的loader来解析这种类型的文件
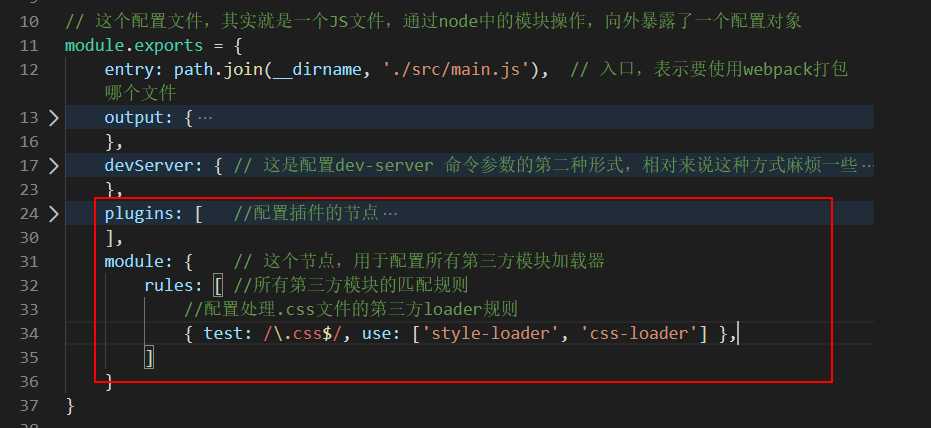
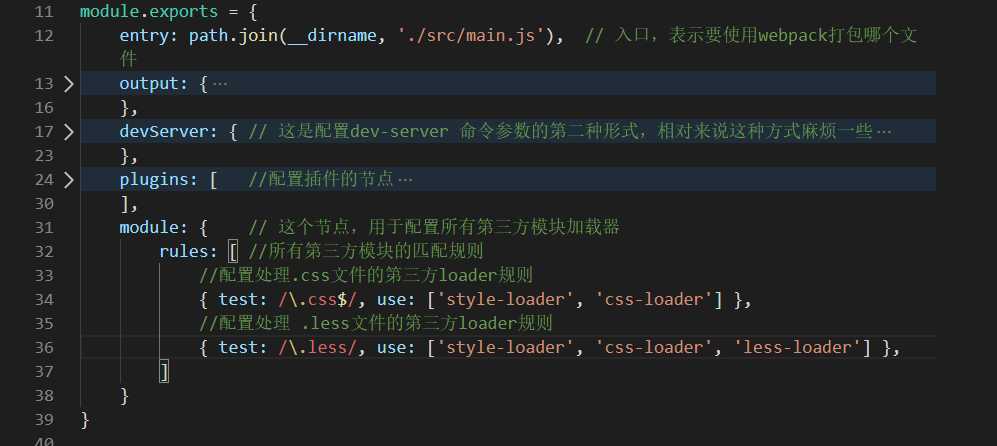
注意:
cnpm install style-loader css-loader -D

npm run dev即可看到样式已经被webpack打包更新。如何配置less-loader

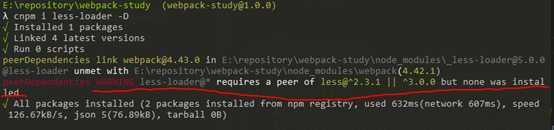
cnpm install less-loader -D
cnpm install less -D
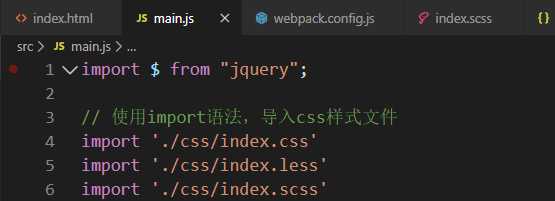
npm run dev即可看到样式已经被webpack打包更新。如何配置scss-loader

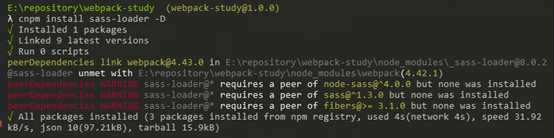
cnpm install sass-loader -D

cnpm install node-sass -D

npm run dev即可看到样式已经被webpack打包更新。
文章标题:(4)webpack中配置css,scss,less第三方loader
文章链接:http://soscw.com/index.php/essay/66024.html