webuploader 文件分片上传 ?node接口
2021-03-19 04:24
阅读:434
YPE html>
webuploader 文件分片上传
为了预研技术大文件分片上传, 找到百度团队维护的webuploader库作为基础。github L6zt
调研策略:
- 看看 webupload 前端 如何调用,看看基本demo,接着看看api,结局是貌似文档看着不明白。
- 接着看看后端是如何操作,看了看 官方GitHub 里的server 目录,看看对应的后端处理。里面的PHP 也看的不太清晰。

不知道是文档写的差,还是我理解差,或者自己没看全。总之是不太清晰的,但是比我司写的wiki要好多了??
接着就是一顿蒙搞,同时借鉴前人的东西... 后端自己用 node(epxress)写了简单的上传接口。前端 照着demo搞了搞结果就成功了。 只是demo里面有其他问题。
// node 服务器 只是为了做测试
const fs = require(‘fs‘);
const path = require(‘path‘);
const md5 = require(‘md5‘);
const express = require(‘express‘);
const fileUpload = require(‘express-fileupload‘);
const bodyParser = require(‘body-parser‘);
const multipart = require(‘connect-multiparty‘);
const app = express();
const uploadFileP = path.resolve(__dirname, `./upload`);
fs.existsSync(uploadFileP) || fs.mkdirSync(uploadFileP);
app.use(bodyParser.urlencoded({ extended: true }));
app.use(fileUpload());
app.use(‘/assert‘, express.static(path.resolve(__dirname, `./assert`)));
// 上传 分片文件 接口
app.post(‘/upload‘, (req, res) => {
if (!req.files) {
return res.status(500).send(‘no files were uploaded‘);
}
let file = req.files.file;
let body = req.body;
let {chunk, chunks} = body;
// 生成文件
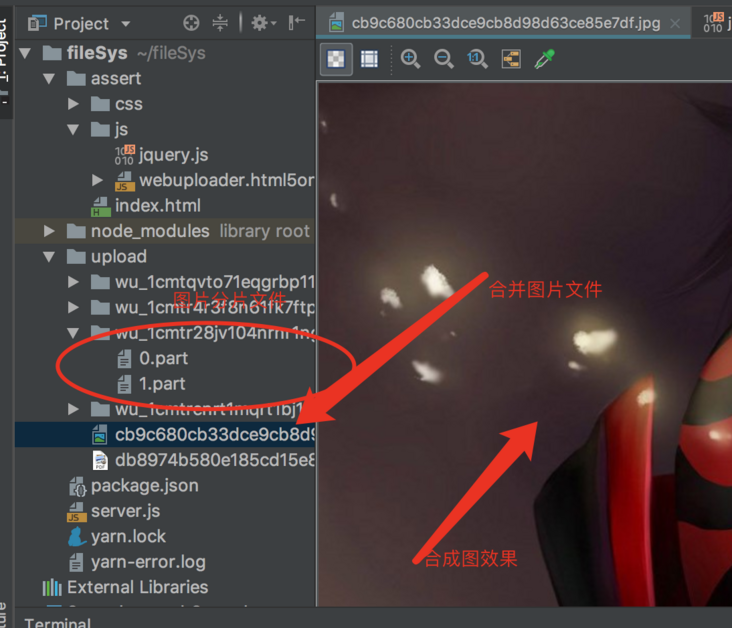
let filePath = path.resolve(__dirname, `./upload/${req.body.guid}`);
if(!fs.existsSync(filePath)) fs.mkdirSync(filePath);
file.mv(path.resolve(filePath, `./${chunk}.part`), function(err) {
let done = true;
if (err)
return res.status(500).send(err);
for (let i = 0 ; i {
console.log(‘sever start..‘)
});// 前端资源
upload img
上传
// 效果图
项目地址
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:webuploader 文件分片上传 ?node接口
文章链接:http://soscw.com/index.php/essay/66074.html
文章标题:webuploader 文件分片上传 ?node接口
文章链接:http://soscw.com/index.php/essay/66074.html
评论
亲,登录后才可以留言!