数字滚动插件numberAnimate.js的使用及效果修改
2021-03-19 04:24
阅读:780
YPE html>
有个实现数字滚动的需求,想着肯定有很多这种效果的插件,就不自己造轮子了,于是,找了个numberAnimate js数字滚动插件,还挺好用,很简单,刚好符合需求。
代码如下:
数字滚动插件
无分隔符,无小数点:
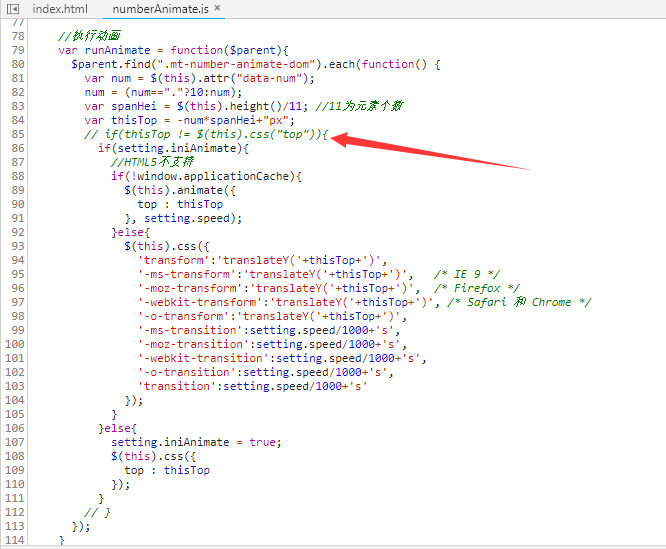
想要的效果是过一段时间加1的效果,可以实现,但是有个小小的bug,那就是,比如说,个位数字加到9时进一位然后该位上为0,问题来了,这里0的数字却滚动不出来,直接到了下一个时间间隔时滚动到了11,调试了很久发现,是numberAnimate.js中,第85行的判断条件有问题,注释掉该if判断就好了,如下图:
上图中,第85行的$(this).css("top")一直都是0px,而第84行计算获取到的thisTop 在数字滚到到0 时值为0px,所以导致直接跳过了判断,没有执行到transform动画那里,所以少了0的效果,导致看起来的效果就是9直接跳到了11,没有10。
另外,提示一句,改变数字的字号大小,需要修改的numberAnimate.css中的height、width、字号的比例要把握好,一不小心就坏了,呵呵,亲身体会 -_-||
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:数字滚动插件numberAnimate.js的使用及效果修改
文章链接:http://soscw.com/index.php/essay/66078.html
文章标题:数字滚动插件numberAnimate.js的使用及效果修改
文章链接:http://soscw.com/index.php/essay/66078.html
评论
亲,登录后才可以留言!