Webpack Vue瘦身,感受快到飞起的加载速度!
2021-03-19 07:24
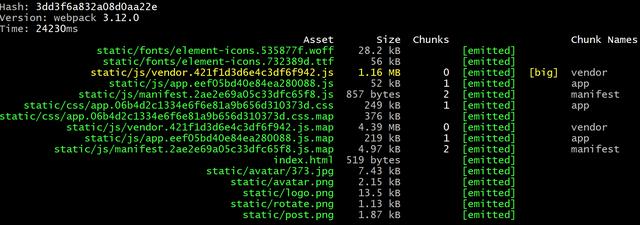
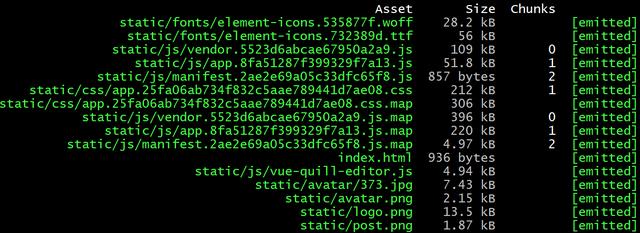
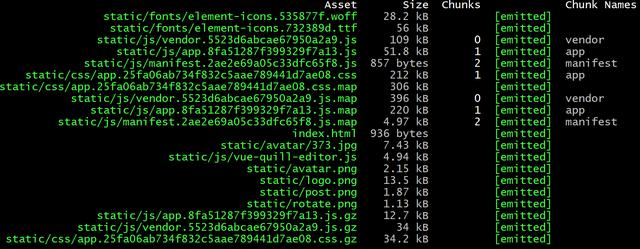
标签:nal tsp 用户 时间 content 服务 base from web 其中vendor.js文件高达1.16MB,平均白屏时间超过10秒。 (当然你也可以选择其他CDN网站,本例使用bootcdn.cn) 3. 修改 项目根目录下的 index.html 4.修改 /build/webpack.base.conf.js 文件 将这些代码通通注释掉,因为在externals里面已经做过声明了,如果在Vue文件里再声明一次,将会报重复引用的错误。 vendor.js从1.2M瞬间减肥减到了109K 可以看到vendor.js文件被狠狠地压缩到只有34Kb的程度 Webpack Vue瘦身,感受快到飞起的加载速度! 标签:nal tsp 用户 时间 content 服务 base from web 原文地址:https://www.cnblogs.com/guwufeiyang/p/12762735.html症结

解决方案
module.exports = {
context: path.resolve(__dirname, ‘../‘),
entry: {
app: ‘./src/main.js‘
},
// 在这个位置添加externals设置:
externals: {
‘vue‘: ‘Vue‘,
‘vue-router‘: ‘VueRouter‘,
‘element-ui‘: ‘ELEMENT‘, //注意element-ui的引用时纯大写
‘vue-quill-editor‘: ‘VueQuillEditor‘,
},
output: {
path: config.build.assetsRoot,
filename: ‘[name].js‘,
publicPath: process.env.NODE_ENV === ‘production‘
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
//import ElementUI from ‘element-ui‘
//import Vue from ‘vue‘
//import Router from ‘vue-router‘
//Vue.use(ElementUI)
//Vue.use(Router)
//Vue.use(VueQuillEditor)

开启zip压缩模式,进一步瘦身
productionGzip: true,
productionGzipExtensions: [‘js‘, ‘css‘],
gzip on;
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;

文章标题:Webpack Vue瘦身,感受快到飞起的加载速度!
文章链接:http://soscw.com/index.php/essay/66136.html