(3)html-webpack-plugin的作用
2021-03-19 07:24
阅读:449
-
他会帮我们自动引入在内存中打包好的bundle.js文件
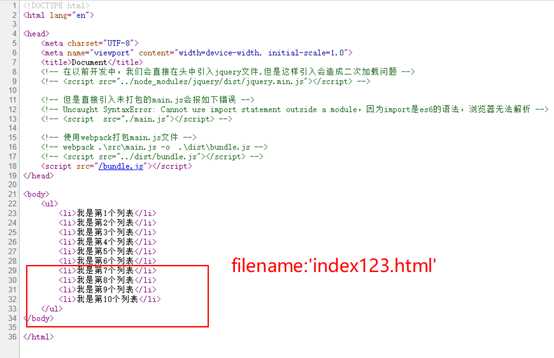
每次npm run dev之后都会打开src下的index.html页面,所以如果修改输出的页面为其他名称的页面,比如我们修改输出的filename:‘index123.html‘,则会出现下面的情况
来个正常的图比较一下:
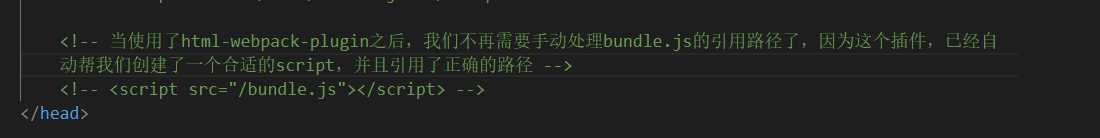
你会发现在index.html文件中的下面多了一个script标签,并且引入了正确位置的bundle.js,此时你去注释掉页面中的引入也不影响什么,用了这个插件,我们不会再去配置bundle.js的位置了。
-
其他功能以后在补充,很多配置项。
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:(3)html-webpack-plugin的作用
文章链接:http://soscw.com/index.php/essay/66138.html
文章标题:(3)html-webpack-plugin的作用
文章链接:http://soscw.com/index.php/essay/66138.html
评论
亲,登录后才可以留言!