Salesforce LWC学习(三十二)实现上传 Excel解析其内容
2021-03-19 10:24
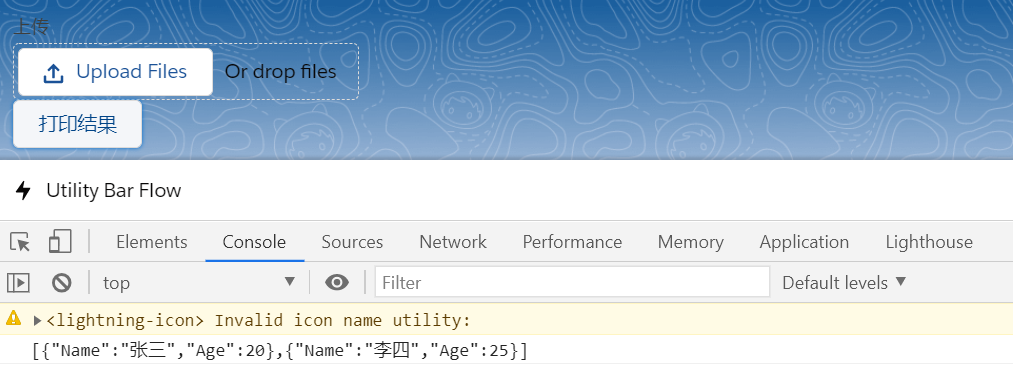
标签:toast 基础学习 concat files 兴趣 mis llb work excel 本篇参考:salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容 上一篇我们写了aura方式上传excel解析其内容。lwc作为salesforce的新宠儿,逐渐的在去aura化,这种功能怎么能lwc不搞一份,所以本篇来了,直接上代码。 excelImportForLwc.html excelImportForLwc.js:因为 loadScript是一个 Promise操作,不是瞬间同步的操作,所以初始化先给按钮disable掉,加载完js资源以后启用。 效果展示: 1. 上传按钮点击上传成功以后展示 toast 2. 点击打印结果按钮console出来excel内容 总结:lwc调用区别就是声明一个 Promise,在Promise里面通过 FileReader的onload去进行处理。处理方式和aura相同,只是部分写法区别。篇中仍然有很多没有优化,包括文件大小限制,error场景处理等等。感兴趣的自行完善。篇中有错误地方欢迎指出,有不懂欢迎留言。 Salesforce LWC学习(三十二)实现上传 Excel解析其内容 标签:toast 基础学习 concat files 兴趣 mis llb work excel 原文地址:https://www.cnblogs.com/zero-zyq/p/14548676.htmltemplate>
lightning-input type="file" label="上传" onchange={excelFileToJson} disabled={disableButton} accept="xlsx" multiple="false">lightning-input>
lightning-button label="打印结果" onclick={printResult} disabled={disableButton}>lightning-button>
template>
import { LightningElement,track } from ‘lwc‘;
import sheetJS from ‘@salesforce/resourceUrl/sheetJS‘;
import {loadScript } from ‘lightning/platformResourceLoader‘;
import { ShowToastEvent } from ‘lightning/platformShowToastEvent‘;
export default class ExcelImportForLwc extends LightningElement {
@track dataList = [];
@track disableButton = true;
connectedCallback() {
loadScript(this, sheetJS).then(() => {
console.log(‘加载 sheet JS完成‘);
this.disableButton = false;
});
}
excelFileToJson(event) {
event.preventDefault();
let files = event.target.files;
const analysisExcel = (file) =>
new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsBinaryString(file);
reader.onload = () => resolve(reader.result);
reader.onerror = (error) => reject(error);
});
analysisExcel(files[0])
.then((result) => {
let datas = []; // 存储获取到的数据
let XLSX = window.XLSX;
let workbook = XLSX.read(result, {
type: ‘binary‘
});
for (let sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
datas = datas.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
}
}
this.dataList = datas;
const toastEvent = new ShowToastEvent({
variant: "success",
message: ‘文件已经上传解析成功‘,
});
this.dispatchEvent(toastEvent);
});
}
printResult() {
console.log(JSON.stringify(this.dataList));
}
}


文章标题:Salesforce LWC学习(三十二)实现上传 Excel解析其内容
文章链接:http://soscw.com/index.php/essay/66193.html