css3中的动画学习分享
2021-03-19 10:25
YPE html>
标签:doctype lazy char 计数 utf-8 https ext nat tle
大家好,这里是demo软件园,今天为大家分享的是css3中的动画(animation)。
css3动画:
使元素从一种样式逐渐变化为另一种样式的效果。
动画原理:通过把人物的表情、动作、变化等分解后画成许多动作瞬间的画幅,利用视觉暂留的原理,在一幅画还没有消失前,播放下一幅画。就会给人造成一种流畅的视觉变化效果。
animation属性是一个简写属性形式: (可以用来描述可动画的属性)
可动画属性的列表:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_animated_properties
Css3的动画中,我们不得不提到关键帧(@keyframes)
语法:
@keyframes animiationName{
keyframes-selector{
css-style;
}
}
animiationName:必写项,定义动画的名称
keyframes-selector:必写项,可以是关键帧form(0%)和to(100%)可以是百分比,代表的是时间的百分比(时间点)
from:0%
to:100%
css-style:css声明
animation:
animation-name属性指定应用的一系列动画,每个名称代表一个由@keyframes定义的动画序列
值: none特殊关键字,表示无关键帧。
keyframename标识动画的字符串
animation-duration属性指定一个动画周期的时长。
默认值为0s,表示无动画。
值:一个动画周期的时长,单位为秒(s)或者毫秒(ms),无单位值无效。注意:负值无效,浏览器会忽略该声明,但是一些早起的带前缀的声明会将负值当作0s
animation-timing-function属性定义CSS动画在每一动画周期中执行的节奏。对于关键帧动画来说,timing function作用于一个关键帧周期而非整个动画周期,即从关键帧开始,到关键帧结束。
动画的默认效果:由慢变快再变慢
animation-delay定义动画开始前等待的时间,以秒或毫秒计(属于动画外的范畴)
值:
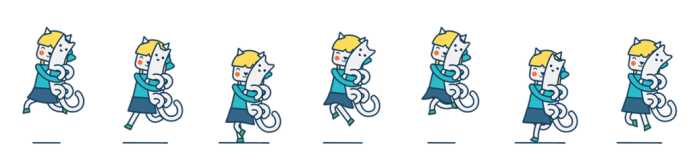
最后,我们通过一张动画帧图制作一个简易动画,原图如下:
CSS3动画效果图如下:
代码如下:
好了,今天的分享就到这里,当然,可能存在些许错误望大家海涵并在评论区多多指正交流,谢谢大家花费时间阅览!
css3中的动画学习分享
标签:doctype lazy char 计数 utf-8 https ext nat tle
原文地址:https://www.cnblogs.com/demosoftware/p/14551852.html